
こんにちは。
開発2部デザイナーのTです。
今回はイラスト感を残しつつ、リアルなタッチのイラストに挑戦してみましたので、ざっくりではありますがイラスト制作の流れをご紹介いたします。
※骸骨や幽霊などが苦手な方はご注意ください※
もくじ
描くテーマを決める
リアルテイストなのを大前提に、どんどん自分の中でイメージを膨らませていきます。
美味しそうな料理を描いてみたい…、骸骨も描きたい、でも(見た目が)明るい絵にしたい…、色々と浮かんできたら、まとめます。
料理がある、骸骨がいる、でも雰囲気の暗くない絵という案を組み合わせて、今回のテーマは「死後の世界のレストランで料理をお腹いっぱい食べる骸骨」に決定しました!
死後の世界のレストランだったら、他の骸骨の客もいて、人間ではない給仕がいて…などなど、この時点である程度自分なりの設定を固めておくと、制作時にブレがなくてよいかもしれないです。(私はそこが甘いせいでよく途中で変わります…)
テーマが決まったら、早速ラフ制作に入ります。
使用したソフトはPhotoshopCC2019、適当なサイズでキャンバスを用意します。(この時は2000×2300にしてました)
制作過程
ステップ1:大ラフ作成
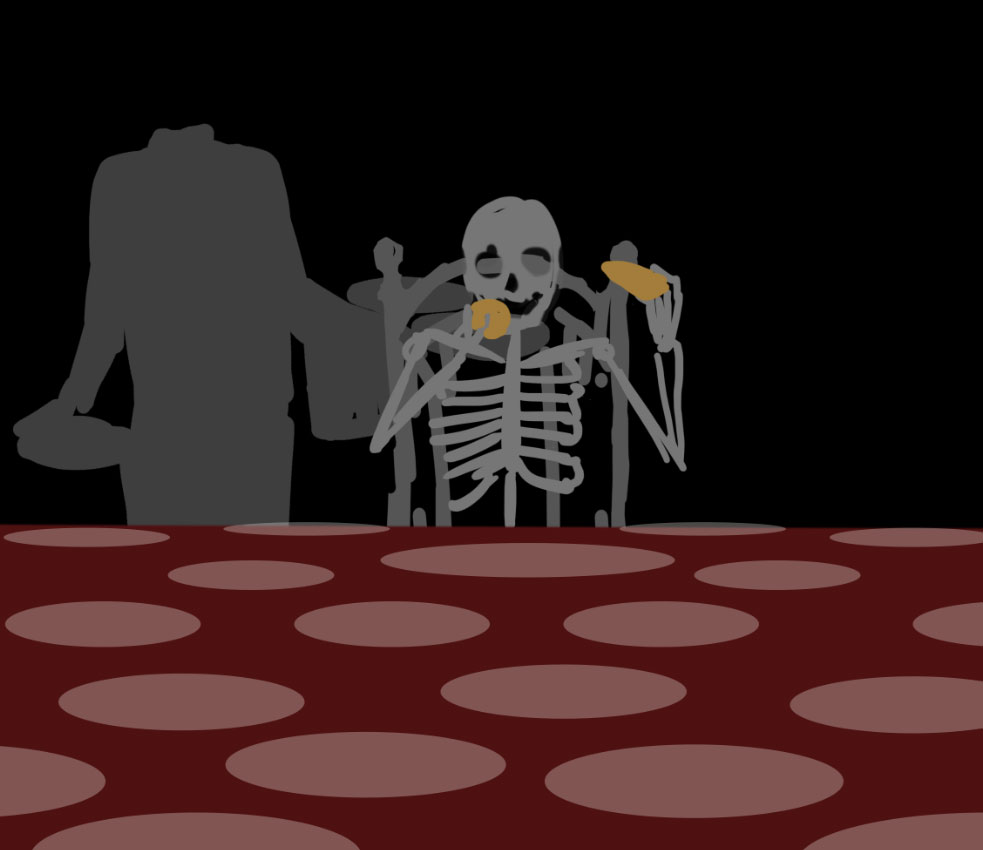
最初に、ざっくりと構図を決めます。めちゃくちゃ適当です。
料理をメインに持ってくる構図にして、その料理を食べる骸骨と後ろのウェイターを置いていきます。
ラフの進め方は様々かと思いますが、今回は最初に線画は描かずに塗りだけで進めています。

楕円ツールを使ってなんとなく料理たちのパースを決めておきます。
ステップ2:料理のラフ作成
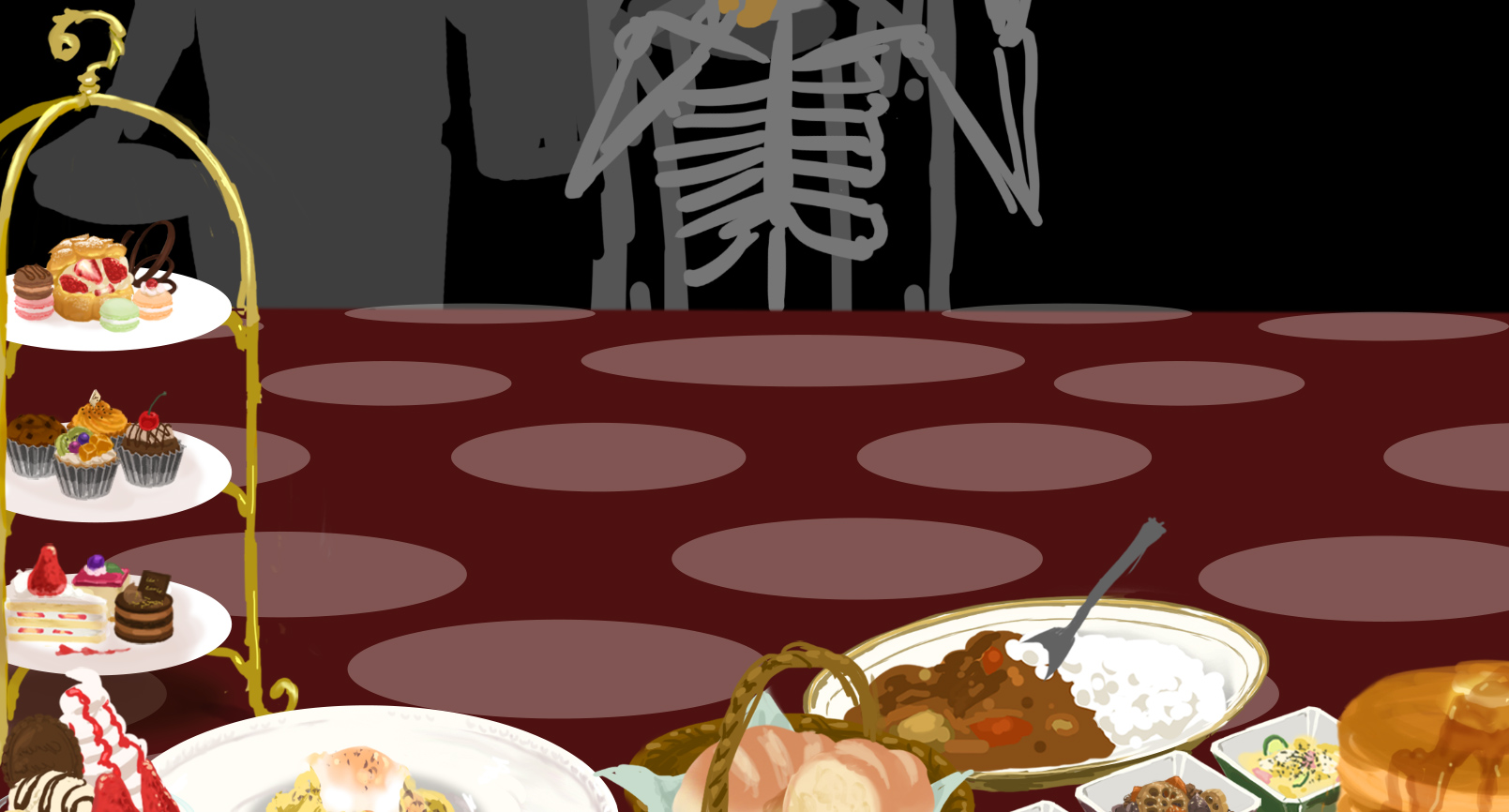
いよいよメインの料理のラフを描いていきます。
たくさんの料理の内容を決めるのがなかなか大変でしたので、弊社デザイナーに好物を聞いたりしながら決定しました。

よく見える手前から順にどんどん料理を並べていきます。

無心でどんどん並べていきます。

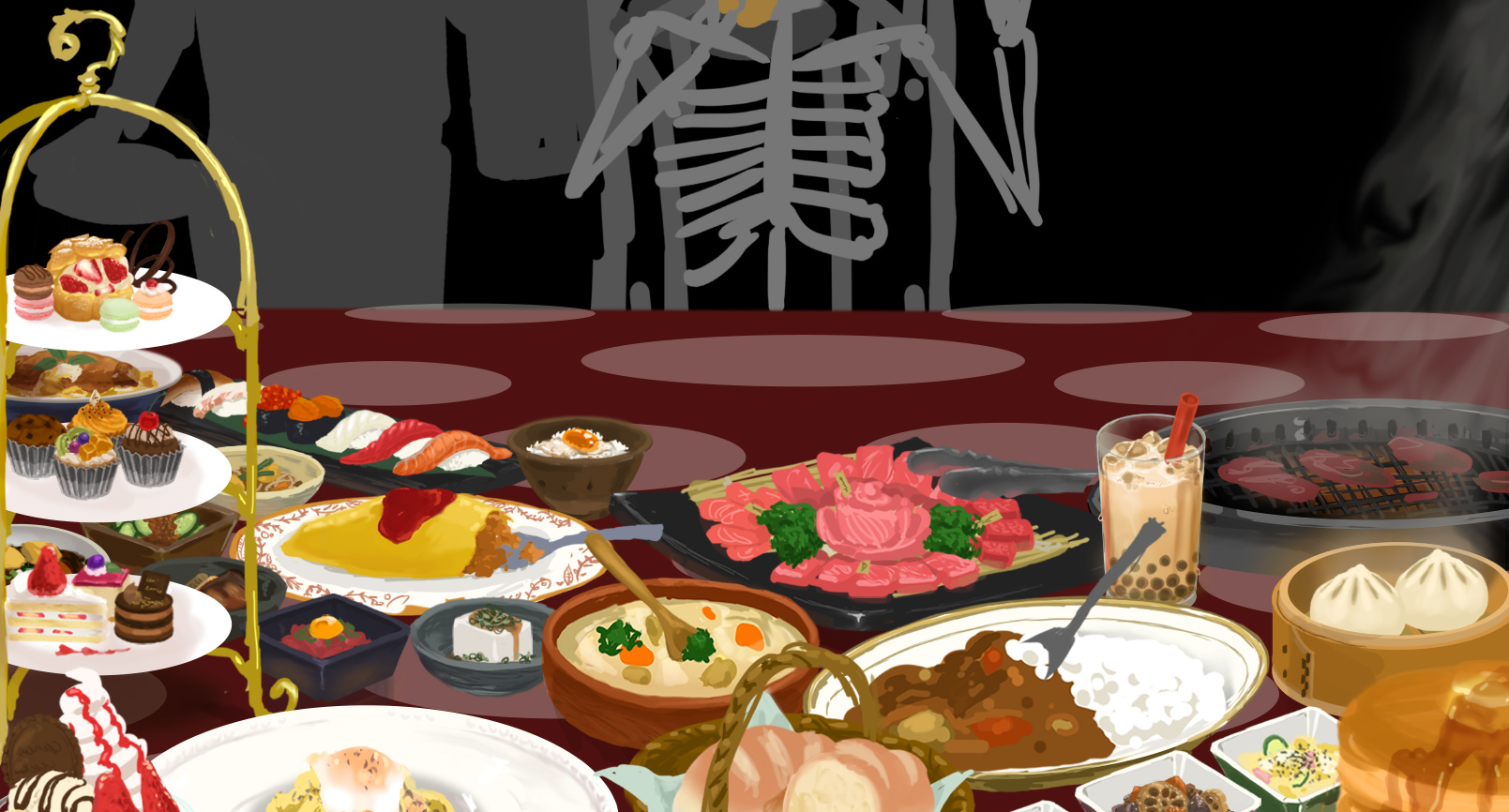
料理のラフが完成しました!
とにかく骸骨をおなかいっぱいにしたいという思いで描いてますので、料理のジャンルはこだわらずあえてバラバラにしてみました。
ステップ3:背景のラフ作成
放置していた背景にも手を加えていきます。
パースについては完全に自己流で”それっぽく”描いておりますのでどうぞご容赦ください…。

レストランということで、天井の高い少しリッチなホテル風をイメージして描いていきます。
余談ですが料理を描きまくった時点でかなりブラシの挙動が危うくなってきたため、別PSDで用意しました。

ちなみに側面の柱は上図のような等間隔で作成したものをスマートオブジェクト化して変形配置しています。
極力時短できるようにコピペできるところはどんどんしていきます。
他の客や給仕も軽く描いておきます。
こんなところで背景のイメージが固まったのでラフは完了です。
ステップ4:清書
全体のラフができましたので、清書作業に入っていきます。
最初はイラストのメインとなる料理からがっつりと描いていきます!
「美味しそう」と感じられるのを第一目標にして、細部を詰めます。
料理の内容物が多いため、一部抜粋して紹介させていただきます。

まずシェイプツール(楕円)を使ってお皿の形を整えて、その上にカレーのベースを描き込んでいきます。
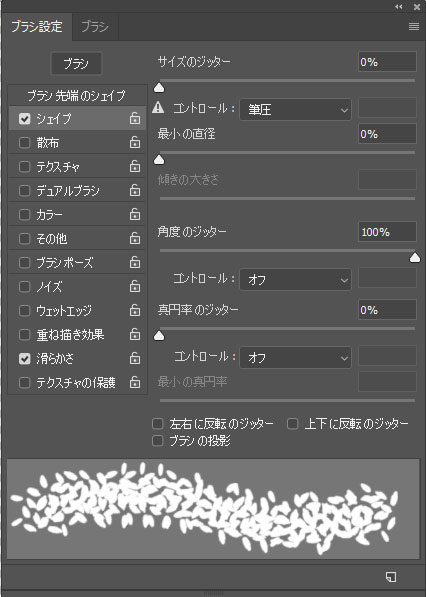
お米は、以下のようなブラシを作成して描きました。
※ブラシのカスタム方法については割愛します。

影になる暗めの色から乗せていくと、良い感じになる気がします。

カレーの具を乗せていきます。
お皿周りのディテールも少し詰めました。

具がルーに沈んでいるように見せたいので、ブラシで薄く周りを塗っていきます。
ルーとの境目がぱっきりしているので、薄くお米を描いて自然にしてあげます。

全体に当たるライトと、影を足します。
黄色~オレンジで上からオーバーレイをかけて彩度を上げます。

最後にイラスト感を出すために線画を描き足してカレーの完成です!
線画は最初でも良いんですが、全体の出来上がりイメージを見ながら強弱をつけられるので、個人的にはあとから加える方が好きです。
※ちなみにラフにあったスプーンなどは画面がごちゃつきそうだったので全撤去しました
手順としては他の料理も変わりなく、ただひたすらに描きこんでいきます。

料理1つ1つは実物の写真を見ながら描いているのですが、なんとなく自分の知識で知っていることと結構違っていたり、新しい発見があったりするので、資料をきちんと見ながら描くということは改めて大切だと気づかされます。
(その分めちゃくちゃ時間はかかってしまいますが…。)
骸骨、ウェイターも清書していきます。

骸骨は若い女の子、という設定でしたのでわかりやすいセーラー服を着せました。
こちらも骨格標本、実際のウェイターの写真などをお手本にしています。

料理と人物(?)合わせるとこんな感じになりました!

さて背景ですが、こちらも少々手を加えております。

背景の手前側に、画面の賑やかし役としてウェイトレスと婦人を追加しました。

背景なのを良いことにそれらしく描いたシャンデリアも追加してます。
ちょっと豪華になりました。
最後に、全体のバランスを整えます。
煌びやかな印象になるように色味を調整したり、ライトを追加したり、手前の料理に湯気などを描きこんだりしたら、完成です!
こだわったポイント
描き進める上で気を付けたポイントとしましては、下の2つを意識しました。
・近景、遠景にしっかり差をつける
・物の素材を意識して描く
近景、遠景にしっかり差をつける

手前の目立つところにある料理と奥の方にある料理では、意識的に描きこみに差があるようにしています。

目立つところはしっかり描いて、あまり目立たないところは手を抜いてます。(時短にもなります)
物の素材を意識して描く
当たり前といえば当たり前なのですが、意識するのとしないのではかなり変わってきます。


お皿などのツルツルした素材の場合は、反射を入れてあげると手軽にかなりそれっぽくなります!
——————————————-
以上になります。
振り返ってもとにかく「資料をよく見て描く」ということしかしていないため、技術的なところをご紹介できず申し訳ないのですが…、
リアルっぽいイラストを描く上で少しでも参考になればと思います。
最後までご覧くださりありがとうございました。



























 ピックアップ
ピックアップ

