
初めまして。
開発1部デザイナーの三富です。
業務では主にキャラクターモデルを担当しています。
前回の記事で、リアルな風景を表現したイメージムービーをご紹介させていただきました。
そこで今回はキャラクターモデルの作成手順と今時の作り方などを簡単に紹介していきたいと思います。
もくじ
テーマ決め
業務ではキャラクターモデルを作成する場合、デザイン画は既に存在していてモデラーはそれを元にモデリングしていくことが大半です。
ただ、今回はテーマやデザインを1から自分でやっていきます。
まず、テーマですが今回はリアルで高精細なものを見ていただければと思い、
・フォトリアル系
・人型クリーチャー
・少し和風テイストのある僧兵
・Unreal Engineでの実装
以上のテーマで制作することに決めました。
ラフデザインイラスト作成
まずは資料集めでここでは色々な書籍やインターネットでの画像検索など出来るだけ沢山の資料を集めます。
ある程度資料が揃ったらそれを元にラフデザインを描いていきます。
デザインをおこさずに一気にモデリングをすることもありますが、ある程度デザイン画を描くほうが自分の中でのアイデアをまとめられて良いですね。
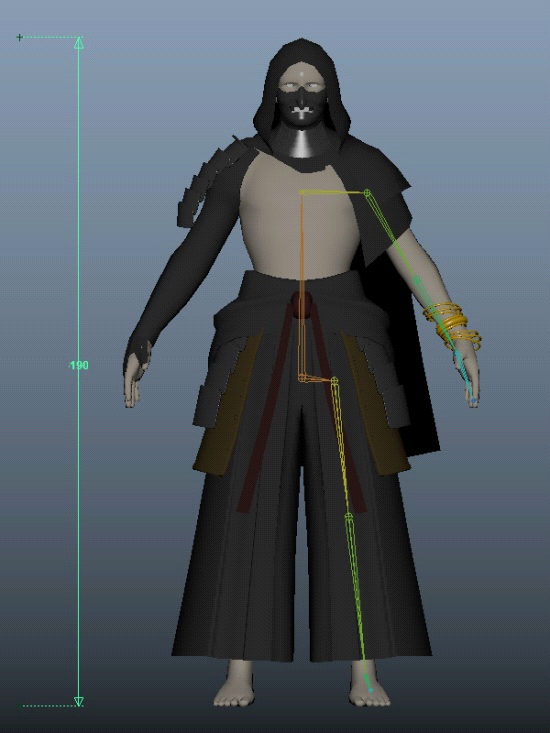
Mayaでのベースモデル作成
デザインが決まれば、大きさやある程度のシルエットを決めるためにベースモデルを作成します。
この時点で仮の骨組みをして関節の位置などをしっかり確認しておくと後々になって大きな修正をする危険がなくなるのでなるべくやっておきましょう。

ZBrushでのハイディテールモデル作成
ベースモデルが出来上がればそのデータをZBrushに読み込んでハイモデルを制作していきます。
大まかな手順としては
- ベースモデルをダイナメッシュ化
- 詰める段階にきたらサブツールを複製してZリメッシャーでローモデル化
- ディバイドして投影
- さらにディバイドして細部を詰める
という感じです。

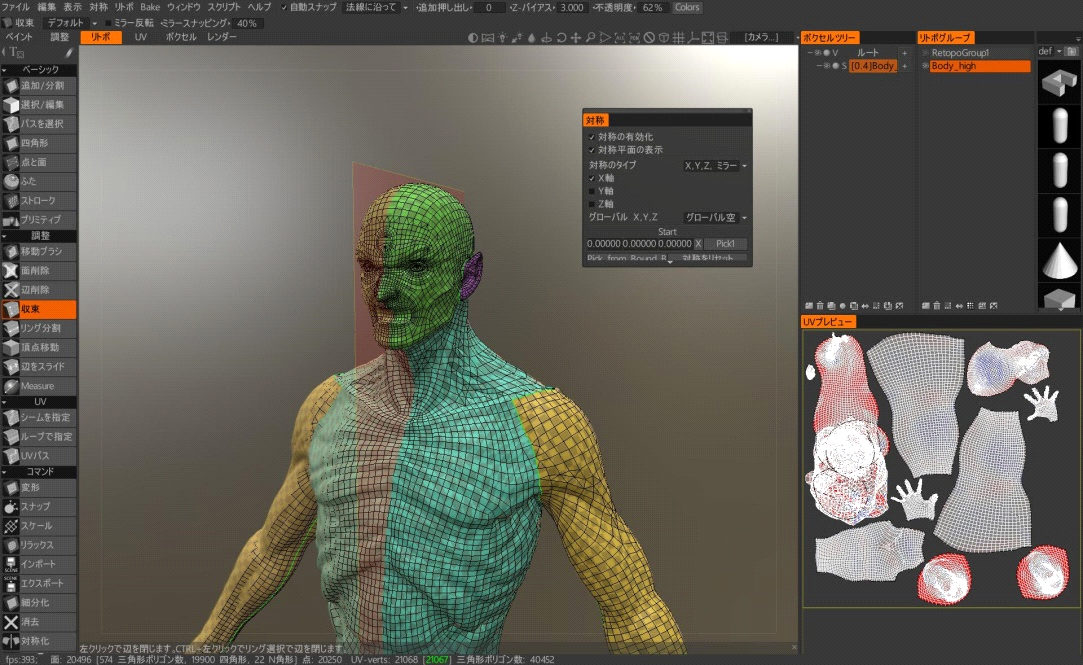
3D-COATによるリトポロジー
ローモデル(Unreal Engine上に表示するモデル)を作成するためにハイモデルをアタリにしてリトポロジーを行います。
今回はリトポロジーにMayaと3D-COATを用いて作成してみました。
3D-COATは今回初めて使用しましたが慣れてくると意外に扱いやすいソフトでした。

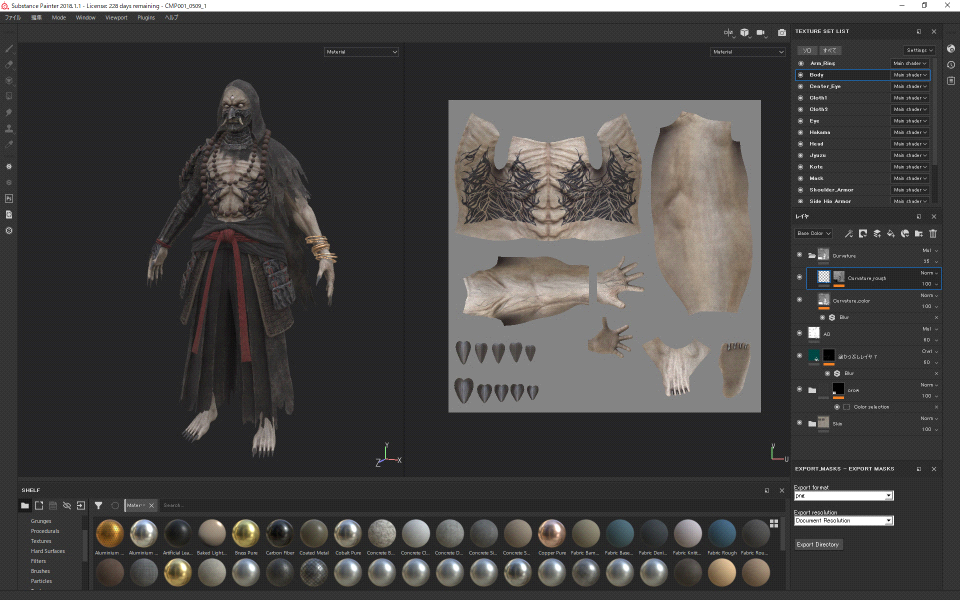
Substance Painterによるテクスチャリング
テクスチャの作成にはSubstance Painterを使用します。

テクスチャは主に3種類、カラー・マスク(ラフネス・メタル・アンビエントオクルージョンをRGB各チャンネルに内包したもの)・ノーマルで構成しています。

左からカラー・マスク・ノーマルになります。
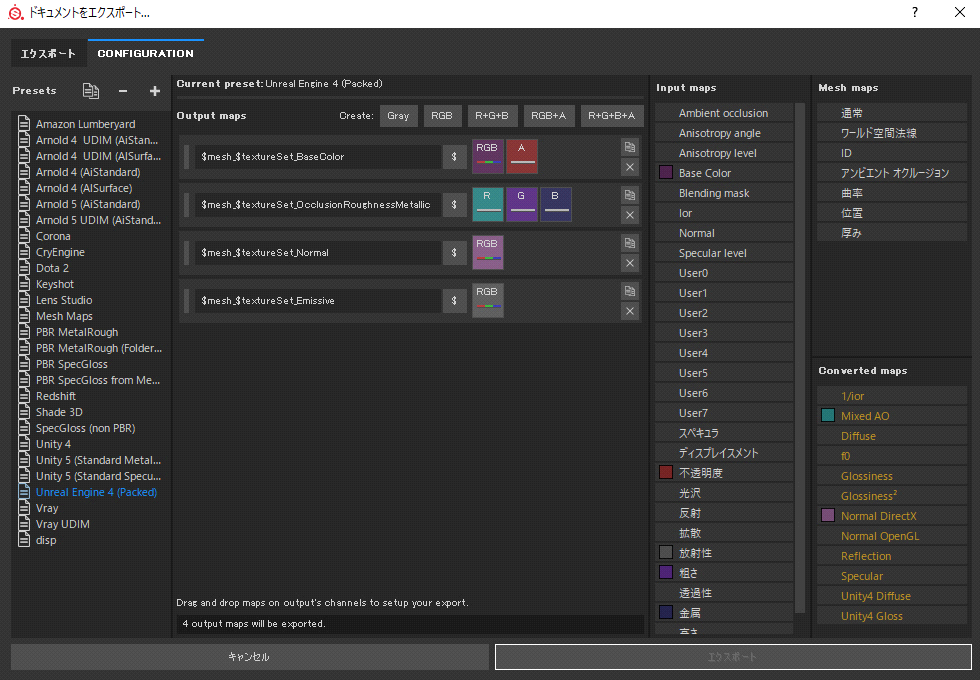
ここで一つ、画像からはわかりづらいですがノーマルマップのY軸(RGBのGチャンネル)がMAYAで割り当てるノーマルマップと反転しています。
これは今回実装するUnreal EngineがDirectX系(MayaはOpenGL系)であるためY軸が反転しています。
Substance Painterの場合、テクスチャの出力にUnreal Engine用など様々な出力プリセットがあるので非常に便利です。
マスクテクスチャのように各チャンネルの合成も容易です。

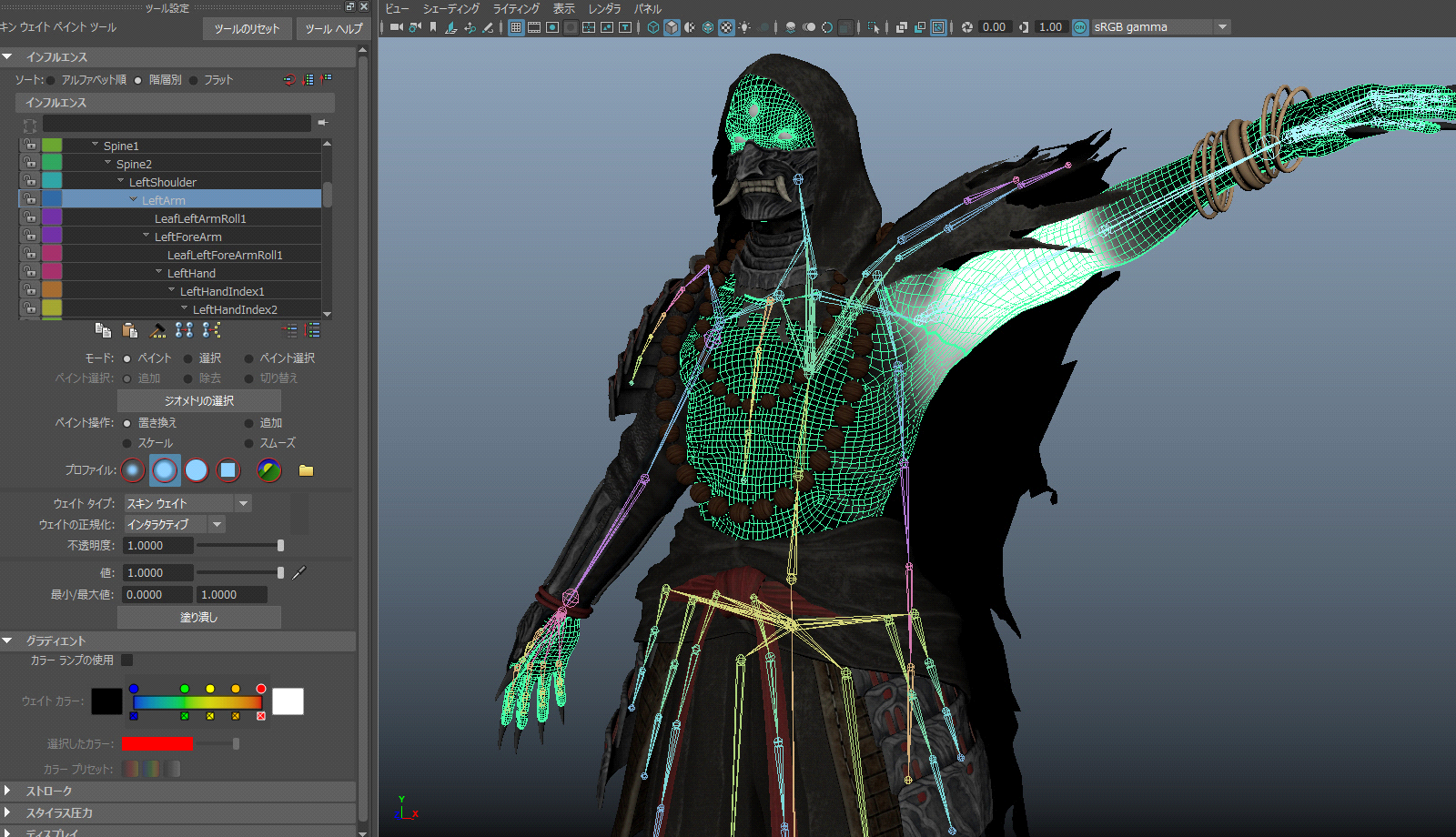
Mayaにてボーン・ウェイト作成
テクスチャ制作が終わるとボーン・ウェイト制作に移ります。
ベースモデルを作成した時のボーンをベースに必要なボーンを足していきエクスプレッションなどで制御した補助ボーンなども足していきます。
ウェイトはペイントウェイトを使用したり、簡単に数値入力が出来るウェイトツールを併用しながら調整していきます。

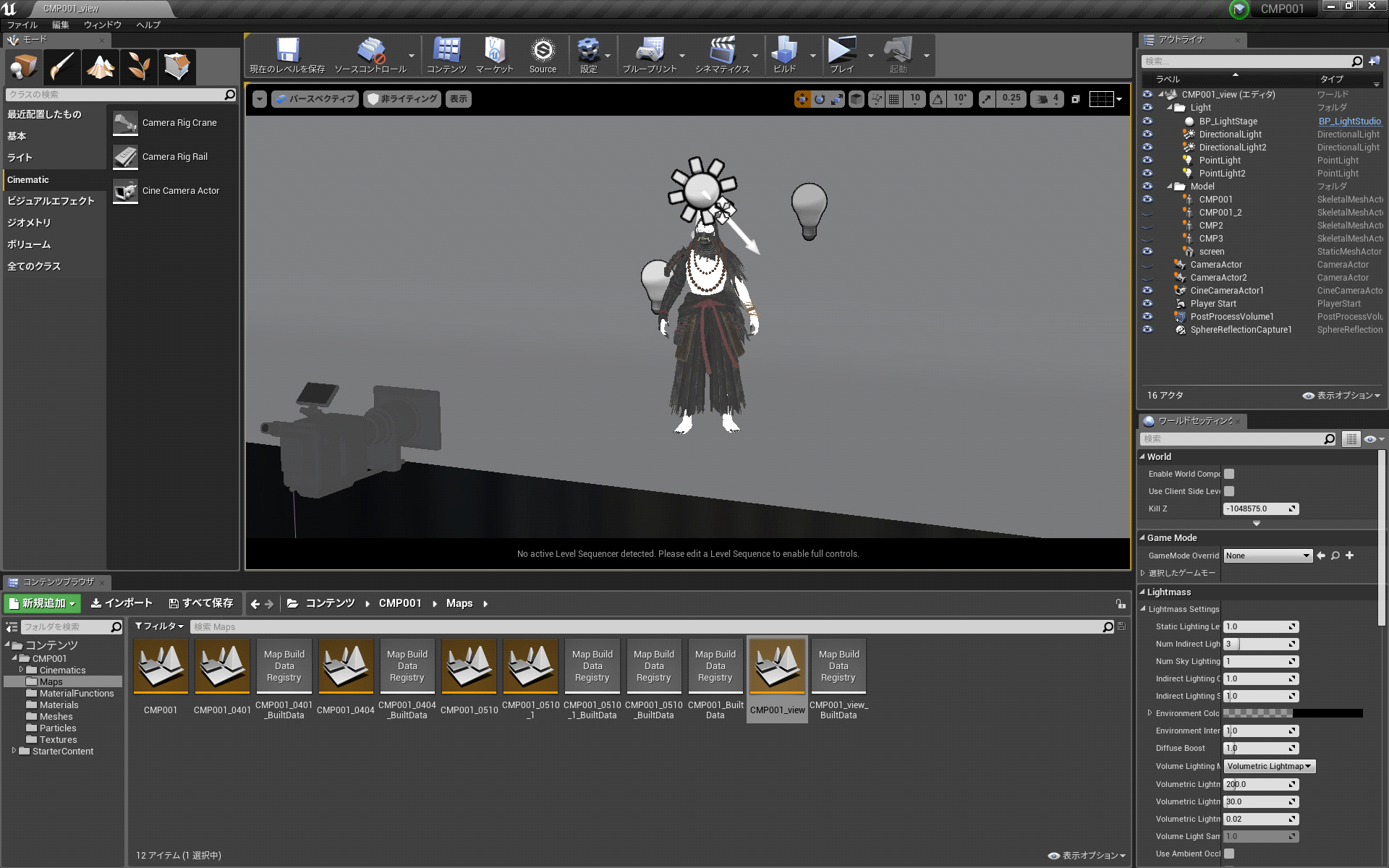
Unreal Engineに実装
ここまでくればいよいよUnreal Engineに実装します。

キャラクターを配置し、カメラ・ライトなどを設定していきます。

なかなかいい感じ?

装備替えも前提としているので装備の中も作成しています。(上装備を外した状態)
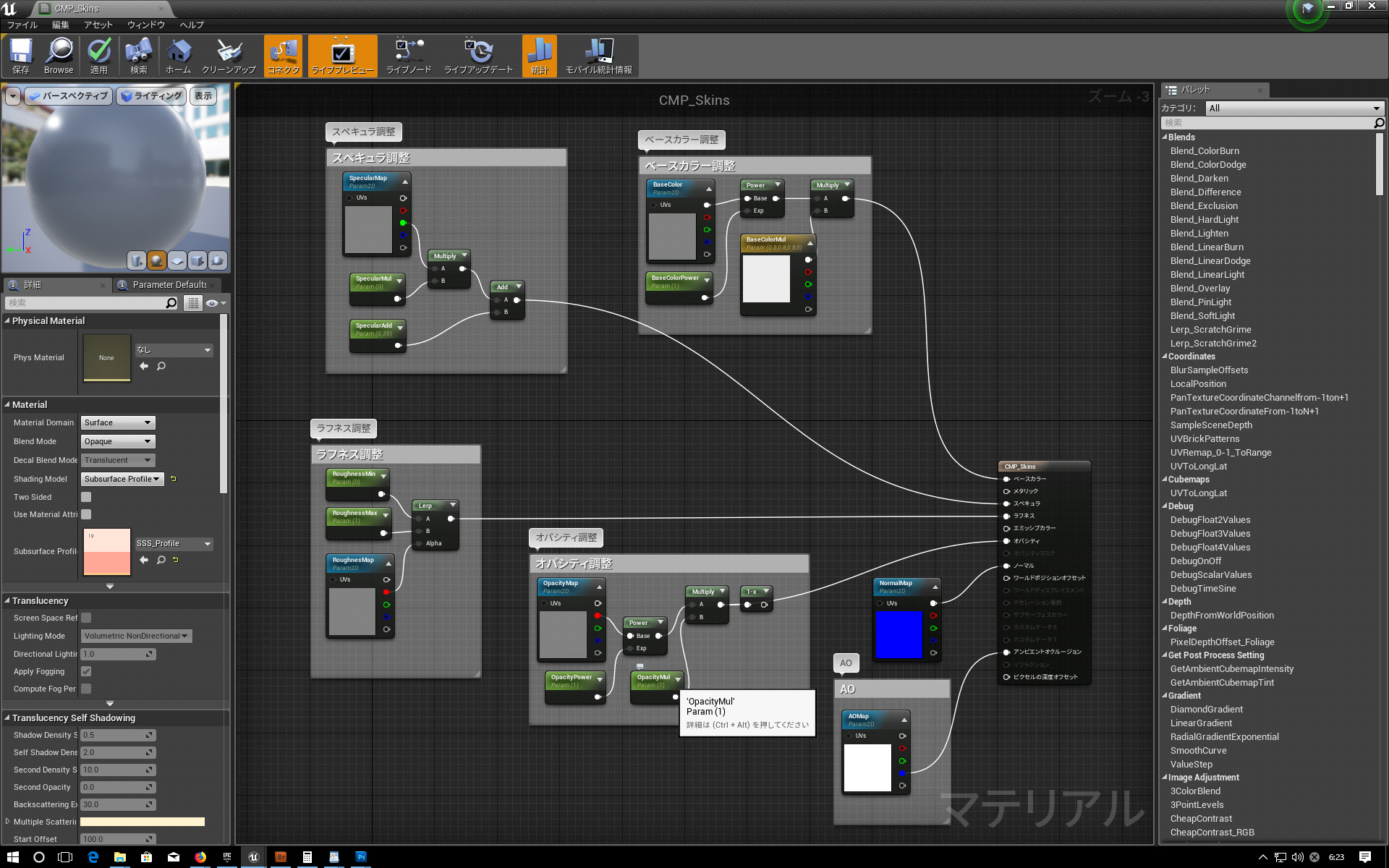
マテリアルに関してはごくごく標準的な作りをしていますが、肌部分のみスキンシェーダを割り当てて透過用の調整マップなどを追加しています。

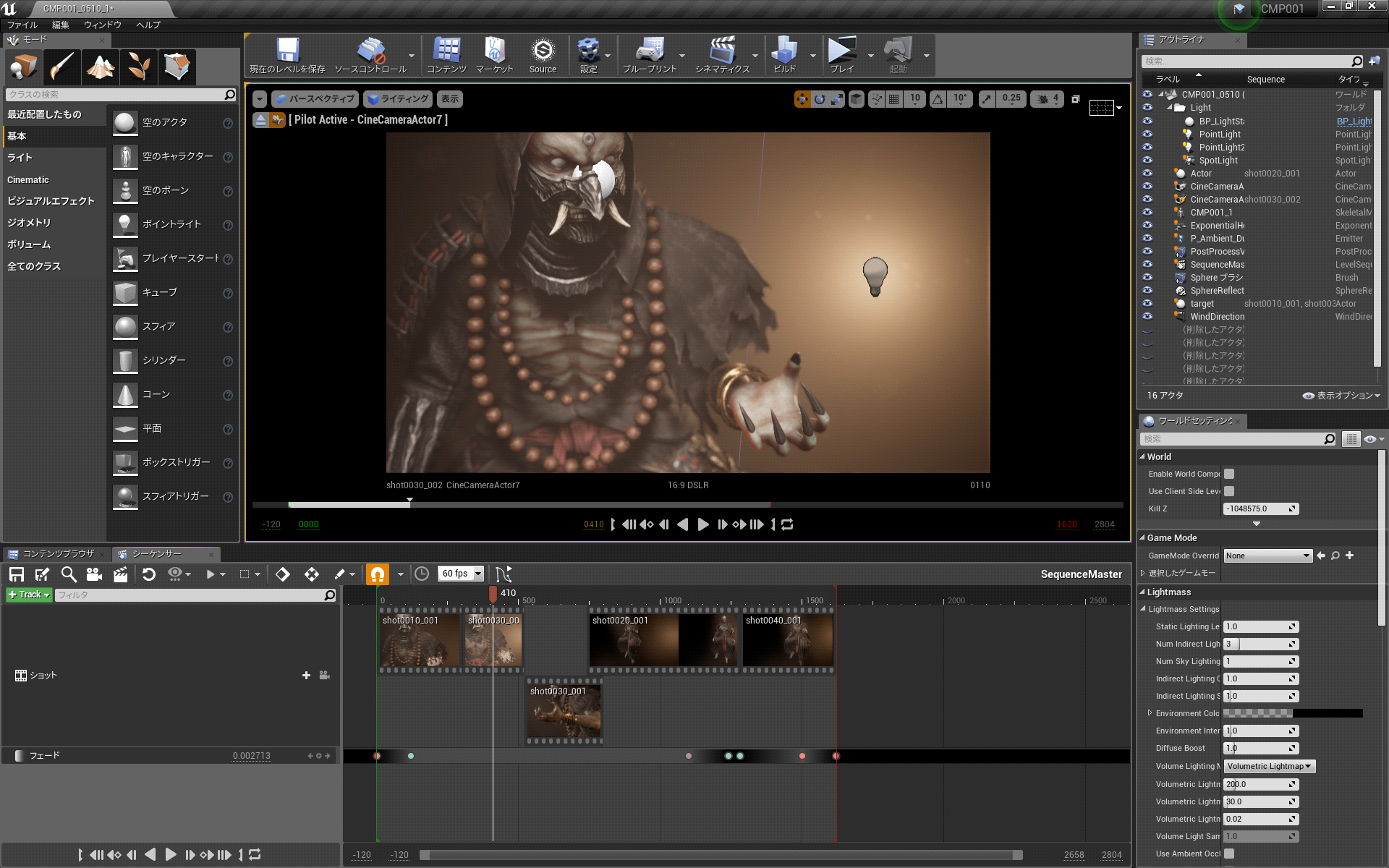
以上で完成ですが、静止画だけでは少し寂しいのでシーケンサーを使用してちょっとしたターンテーブル的な動画も作成してみました。

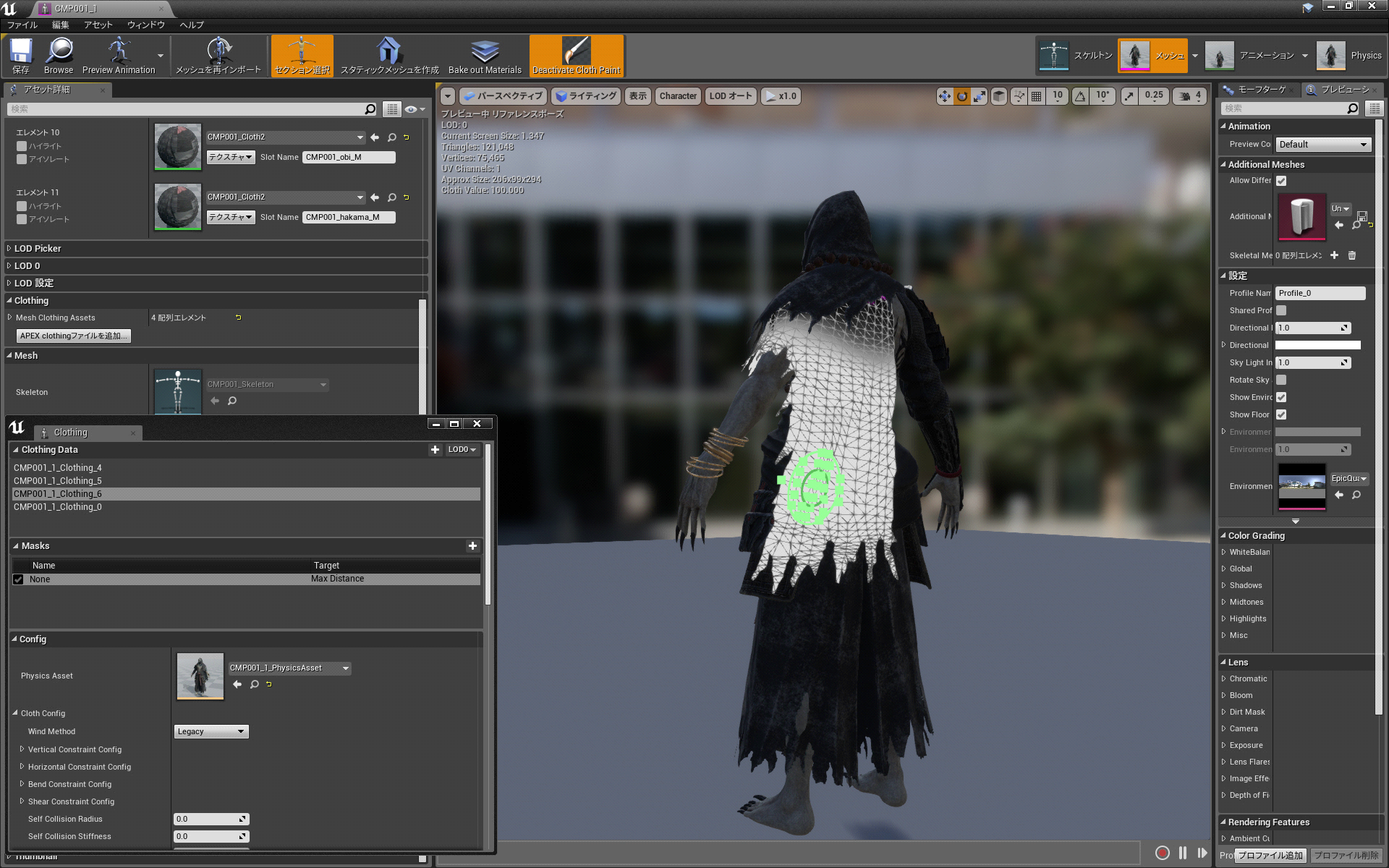
クロスシミュレーション
この動画ではUnreal Engineのクロスシミュレーションを使用しました。
Unreal Engine上でクロスアセットを割り当ててブラシで強度を調整しながら塗っていきます。

これでキャラクター自体を動かせば設定したものが布のように動きます。
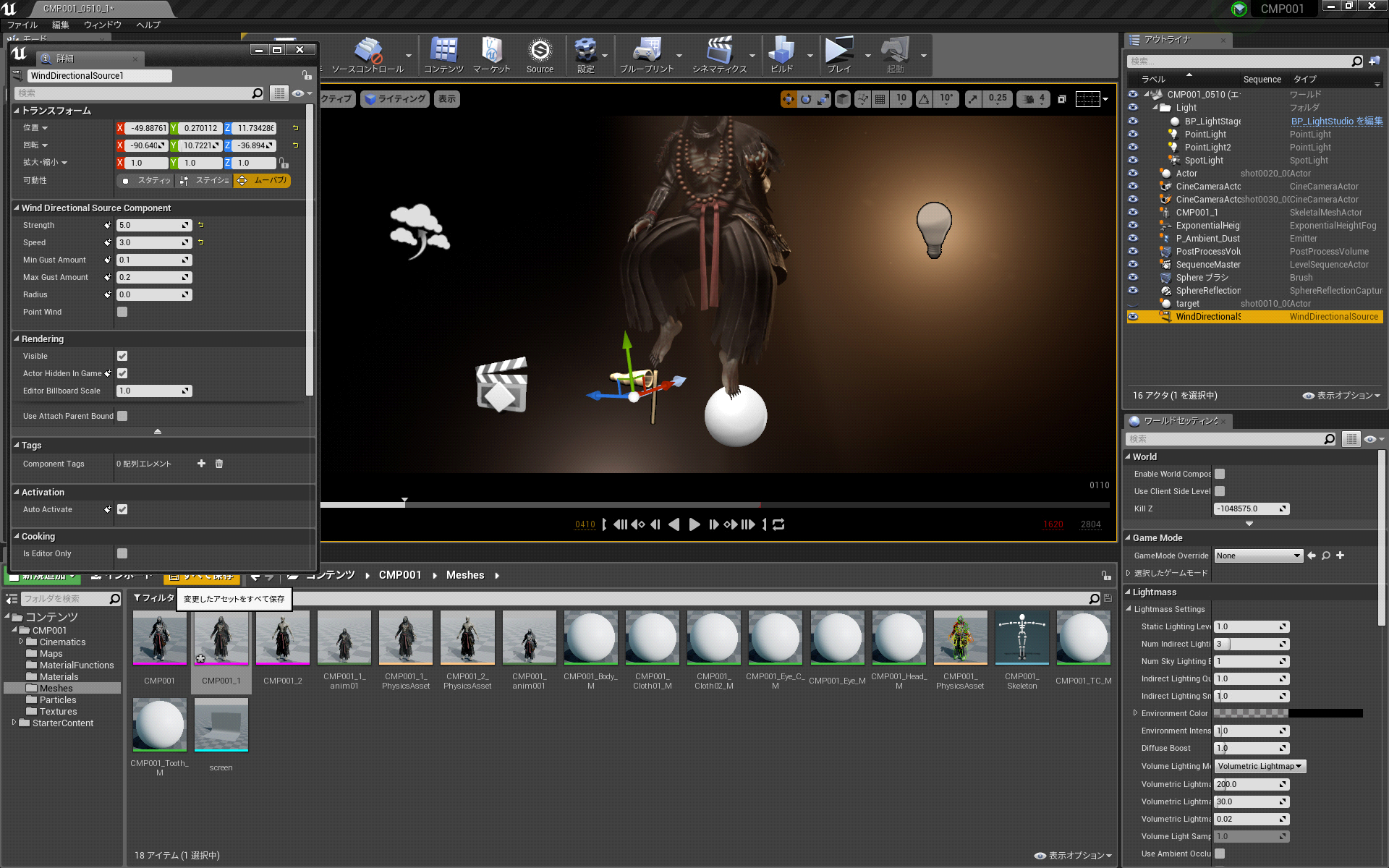
ただ今回は風になびかせたかったのでwind directional sourceを設置して風を起こしました。

そして出来上がったムービーがこちらになります。
【オマケ】Marmoset Viewerへの実装
最後にこのキャラクターモデルをホームページ上で色々な角度や要素などを見られるようにMarmoset Toolbag 3を使用して載せてみました。
※別タブでMarmoset Viewerを開きます

いかがでしたか?
なかなかテーマに沿った作品をお見せすることが出来たのではないかなと思います。
つたない記事ではありますがご参考になれば幸いです。
オーツーでは一緒に作品を制作してくれるスタッフを随時募集しております。
また、お仕事の依頼も承っておりますのでよろしくお願いいたします。


























 ピックアップ
ピックアップ

