はじめまして!今年入社しました、新人デザイナーの田中です。
今回、新人メンバーで、研修一本のアプリを作成することになりました。
以前の記事ではゲームアプリエンジニアの日野口が掲載していますので
こちらも是非お読みください。
Cocos2d-x 試作『居合一閃』 その1(ゲームアプリエンジニア)
タイトル「居合一閃」
今回のタイトルでは、AndroidとiPhone両対応のアプリを作成することになりました。
使用するフレームワークはCocos2d-xで、これは2Dゲームに特化したフレームワークで
あり現在人気のフレームワークの一つです。
ゲームの内容は、飛んでくる物をプレイヤーがスワイプすることで自由自在に切りまくることが出来る、爽快アクションゲームです!
時折逃げてくる姫様を助けつつ、襲ってくるニンジャやサムライなどと戦いながらゴールを目指します。ただ、殺伐とした世界では無く、倒すと服が脱げるというお楽しみ要素のゆるいアクションゲームにしました。操作自体は単純ですが、ふと気が付くといつのまにか熱中プレイしてしまっていて、中毒性の高いゲームです。
個人的には、右下にある侍を脱がしたときの細マッチョな肉体の角度と、内股加減がお気に入りです。

全体的なデザインとして、江戸時代の日本をイメージして製作しました。
アニメーションやUIのデータ作成など、初めての作業が多かったので慎重に作業を進めました。
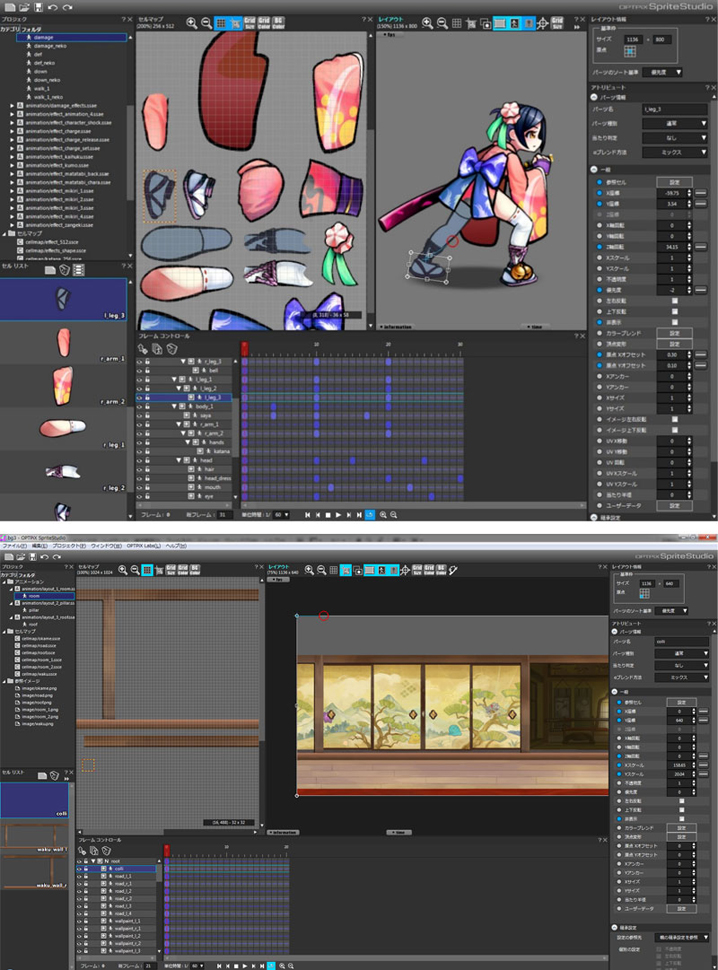
使用ツール「OPTPiX SpriteStudio」

今回、このゲームでは「OPTPiX SpriteStudio」というソフトを使って、2DアニメーションやUIなどの画面構成を行いました。
デザイナー側は、今回初めて使用するツールなので最初に勉強期間を取ってソフトの勉強をしました。SpriteStudioは機能も多く、難しい操作を必要としないので新人でも扱いやすくてすぐ使いこなすことが出来ました。
「色々な機能もあるし、これで自由自在にアニメーションが作れるぜ!」と思って作っていたのですが、今回使っているフレームワークでは使えない機能があることが発覚し、泣く泣くアニメーションやエフェクトの大幅修正を行いました・・・こういうこともあります。
実はCocoStudioも使った
Cocos2D-Xを使っていたということもあり、実は最初はCocoStudioというツールも使っていました。CocoStudioも、Spritesutidoと同じく2D表現に特化したツールです。
今後の拡張性などもあり、SpriteStudioを導入することになったので、CocoStudioの使用は見送りになりました。
自分なりに注意した点
- スマホの画面サイズは小さいので、
飛来物や背景は最大どれくらいまで描きこめばディティール潰れずに見えるか - ゲーム画面内の背景とキャラの色面のバランス
- デフォルメの具合
2Dゲームは自分が描いた物がそのまま動いてくれるので、ゲーム画面が想像しやすく、また普段描いているイラストとは考え方が違い新しい発見もあって新鮮でした。
まとめ
開発期間は3ヶ月、一からの企画立ち上げ、デザインの作業期間は2ヶ月でしたが
開発メンバー全員で様々な意見を交換、協力し無事完成にこぎつけることが出来ました。
実際にゲームを作ってみて、自分の描いたデザインが動いている姿を見るのはとても感動しました。
データの管理や進捗の管理など、はじめての作業も多くいい経験になりました。
これからゲーム開発に携わる物として、この経験を活かして頑張っていきたいと思います!























 ピックアップ
ピックアップ

