
はじめまして。
開発1部デザイナーの笹谷と申します。
オーツーは制作実績からも、可愛らしいイメージのお仕事をいただくことが多いのですが、
わたくしが所属している背景班としては可愛い世界観の環境構築に加え、リアルな環境構築も制作事例に追加したいと考え、ひとつのイメージムービーを作りました。
今回は、そのイメージムービーが完成するまでの過程をご紹介したいと思います。
使用したツールの説明などは省略していますが、一番最後で完成したムービーを貼っていますので、ぜひご覧ください!
このプロジェクトは案件毎の隙間期間を有効に活用しつつ、高精細なリアルグラフィックをアピールするためのもので、プリセットや既存アセットなどを一切使用せず、モデル、シェーダー、テクスチャー等全てフルスクラッチで作成したものとなっています。
もくじ
テーマ決め
ムービー制作ということで、まずはテーマの策定です。
「整備、美化された街より、人の気配を感じさせる生活感のある雰囲気をつくりたい」
最近の映画で『ゴースト・イン・ザ・シェル』や『ブレードランナー2049』が公開されていたので、 それらにインスパイアされたこともあり、テーマを「雨の降る香港の路地裏」に決定しました。
水たまりに反射する照明やネオンの明かり、ゴミや生活日用品などが散らかった様子が表現できたらいいなとか考えてました。
情報収集
本格的な制作に入る前に、必要な情報を集めます。
資料集め
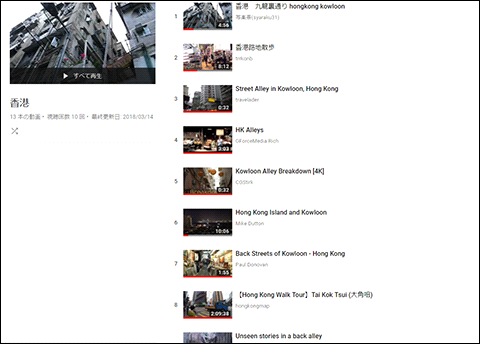
今回は資料集めにYouTubeやGoogleMapを使いました。
「香港」「Hong Kong」など参考になりそうな動画や風景を集めましたが、GoogleMapストリートビューって大通りしか対応して無いので、細かい所の収集が大変でした。

YouTubeでどんどん探します

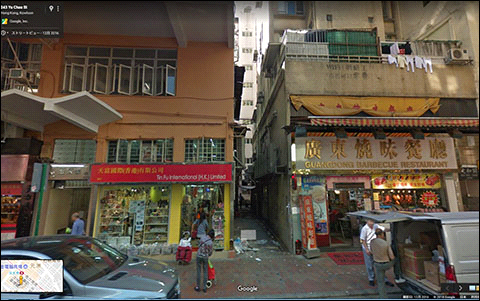
GoogleMapストリートビュー
この路地入れたら最高なのですが・・・
YouTubeやストリートビューでははっきり見えない、構造がわからない時は会社の近所のそれらしいところを歩き回り、カメラ片手に取材しました。
情報整理
次に、集めた資料から必要そうなオブジェクトをまとめます。

リアルな香港を目指すので、日本で撮影した素材は香港で流通しているものか確認する必要があります。荷物を運ぶ台車なんかは日本のものとは全く違う形状でした。
Unrealレンダリングのための舞台設計
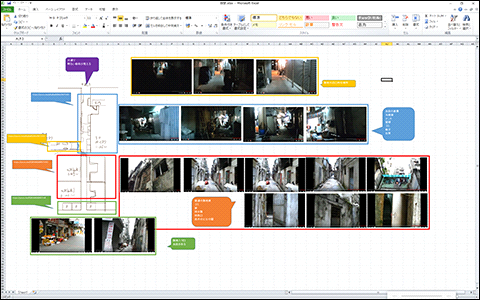
最終目標はウォークスルームービーの作成なので、最終形を想像しつつ配置や設置物、カメラの動き等構成していきます。
仕様書兼設計図みたいなものです。
背景班としてのチーム制作ですので、ここでメンバー内で話し合い、疑問や不確定要素の解消、最終イメージの共有をします。
ここで夢が膨らみすぎて物量が多くなりすぎないように気をつけながら、効果的な配置になるよう調整します。

Maya,ZBrush,Substanceでのアセット作成
あらかたの配置や構成が決まったら、モデル作成です。
シーンの構成はUnreal Engine上で行うので、パーツ単位でオブジェクトを作成していきます。

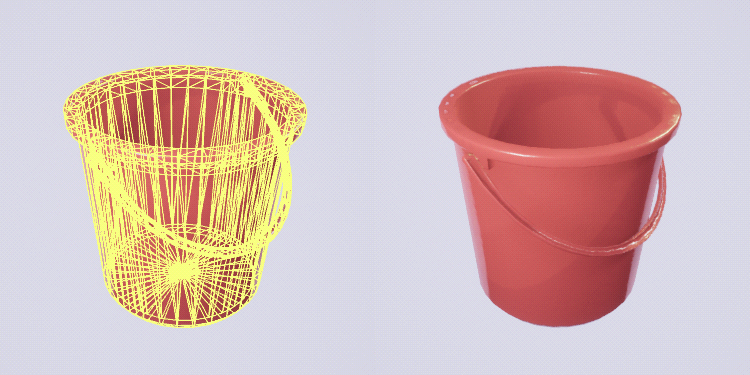
モデルは従来通りハイポリモデル、ローポリモデルを作成しています。
テクスチャーはSubstance Designer、Substance Painterを使って作成しています。
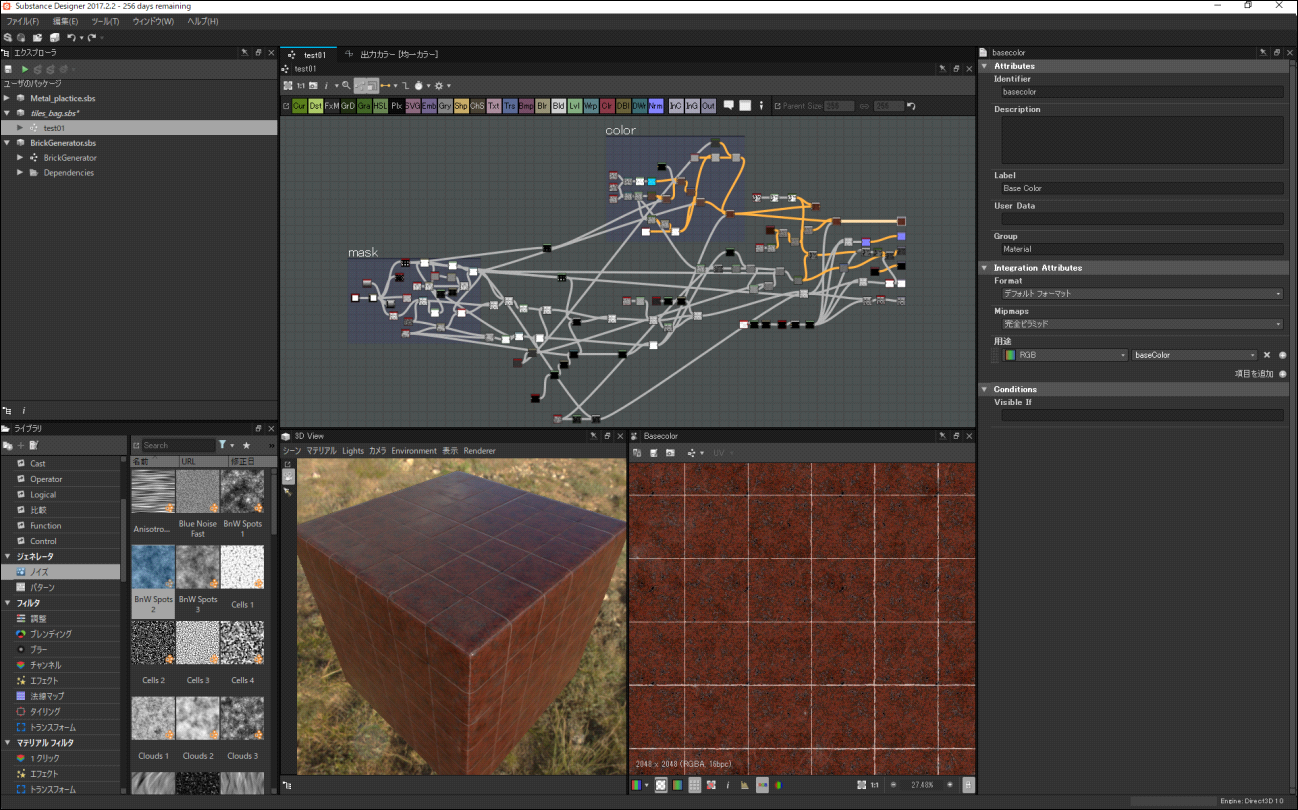
Substance Designerはご存知のかたも多いと思いますが、ノードベースのテクスチャコンポジットツールで、効率的に、短時間でPBRテクスチャーが作成できるという優れものです。 が、いろいろこだわっているとあっという間にこんな風になってしまいます。

これでもノード数は少ないほうですが、処理軽量化や他のアーティストと共有することも多々あるので、できるだけ簡潔に視認性にも気をつけたいですね。
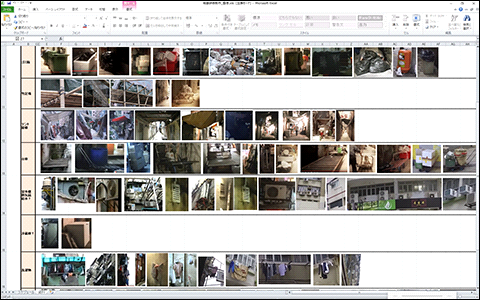
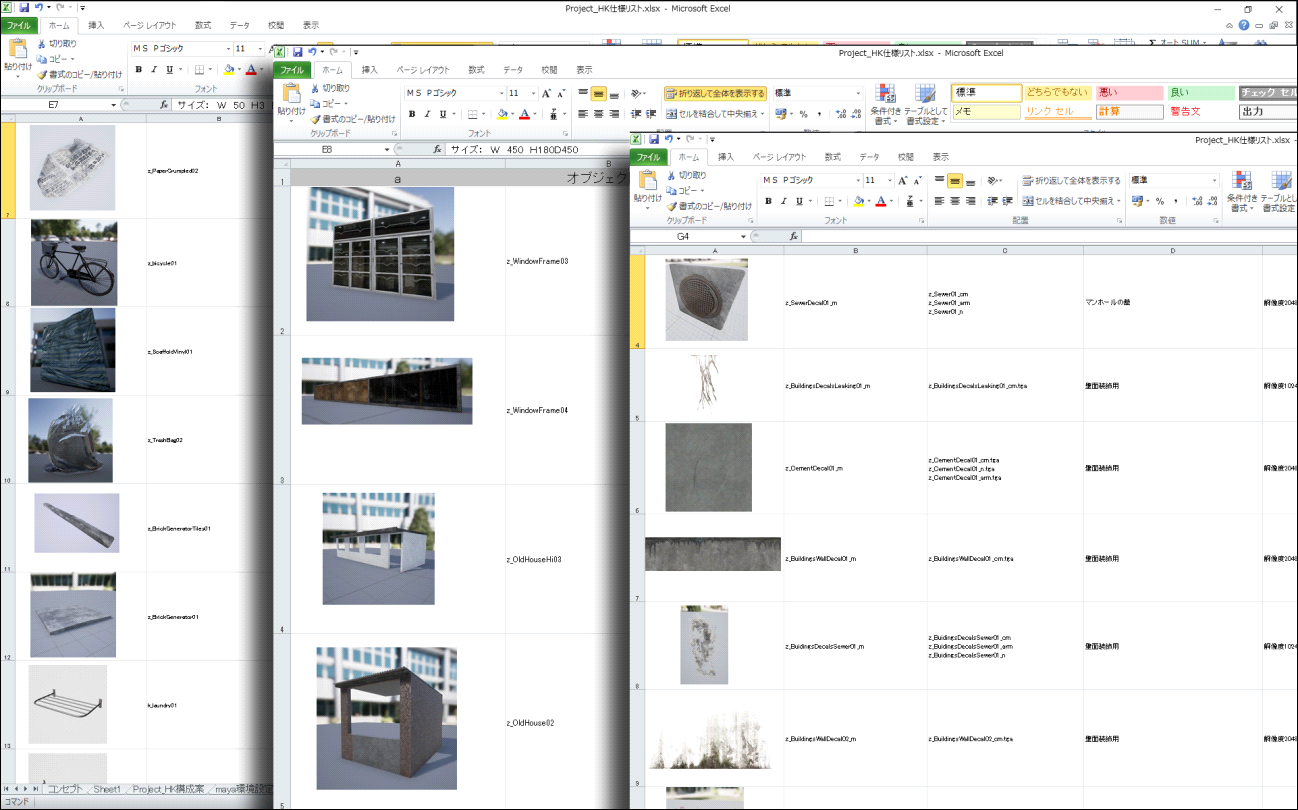
作成したオブジェクトはエクセルでリスト化し、チーム内で共有します

Building、Props、Decal等、用途や種類に分けてまとめてあります。
このプロジェクトだけでなく、今後の資産としても活用できそうです。
シーンへのアセット配置
そして、UE4での配置です。

仕様書兼設計図を参考にオブジェクトを配置、カメラモーションなども合わせて、納得いくまで配置、調整を繰り返します。

ライティングも合わせて行います。

どうでしょう?それっぽくなってきました。
Unreal Engineのパーティクル システムの使用
最後にエフェクトと、雨の表現です。
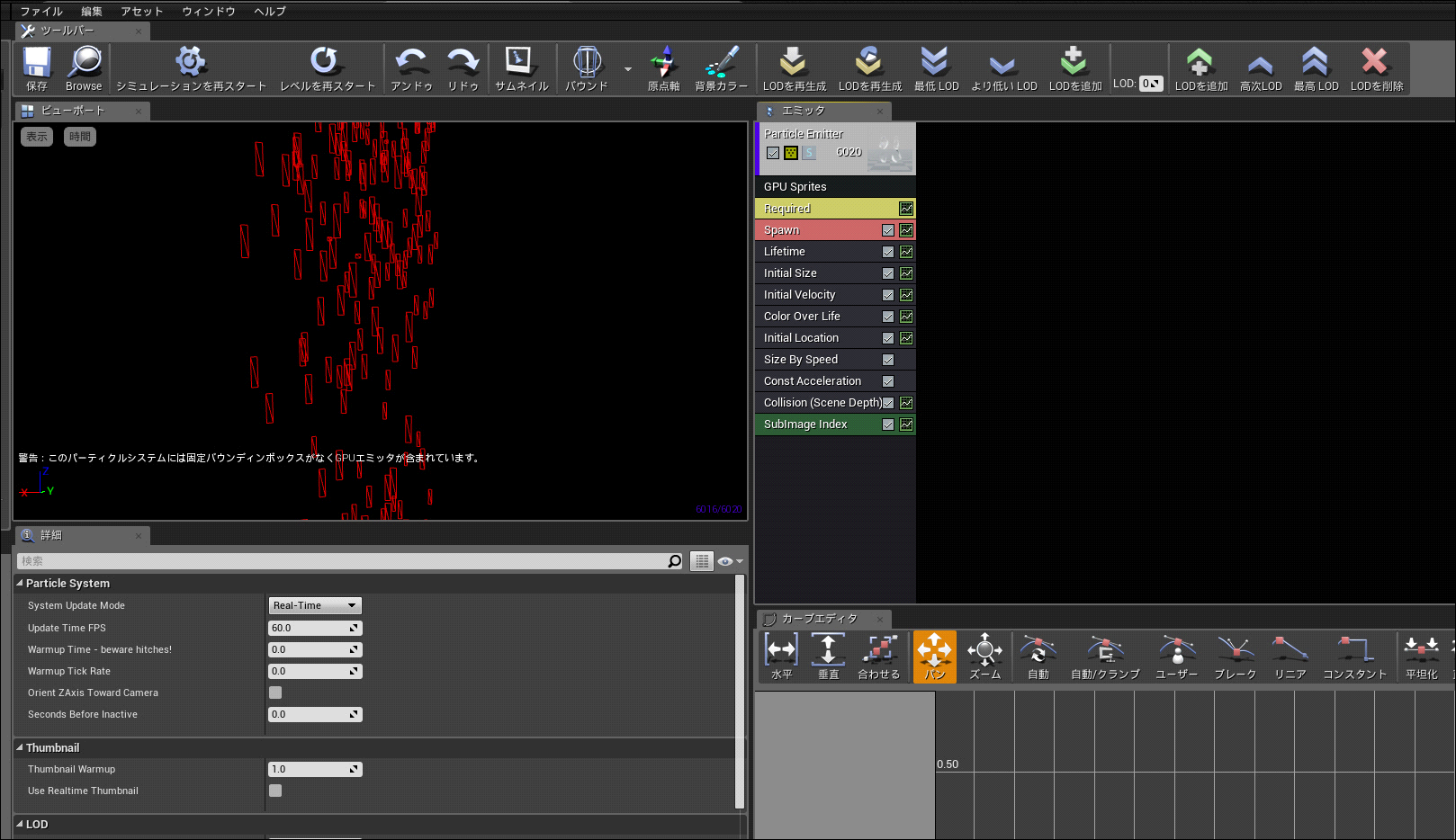
雨、煙に関してはUnreal Engineのパーティクル システムを利用しました。

水のマテリアル設定

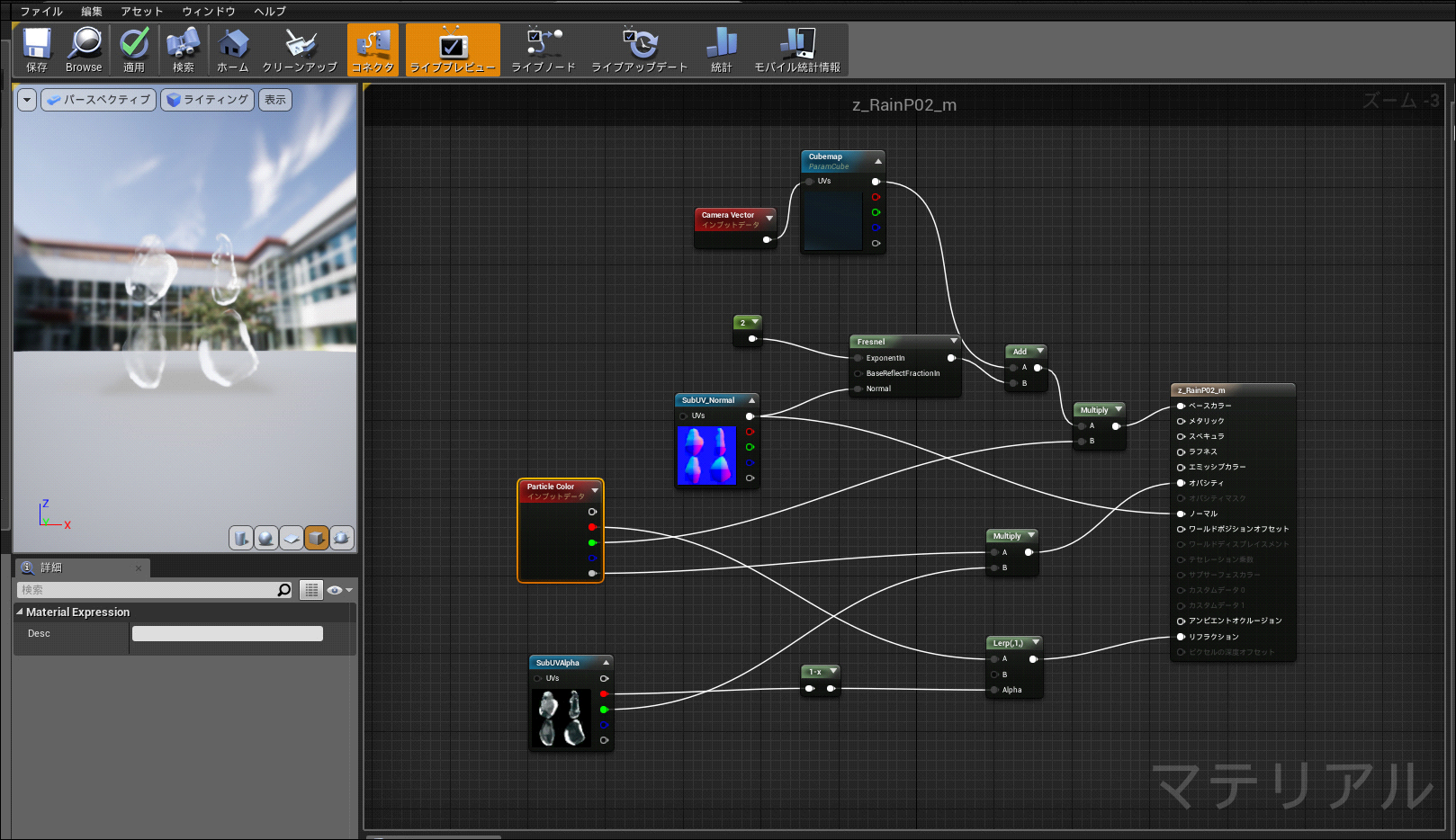
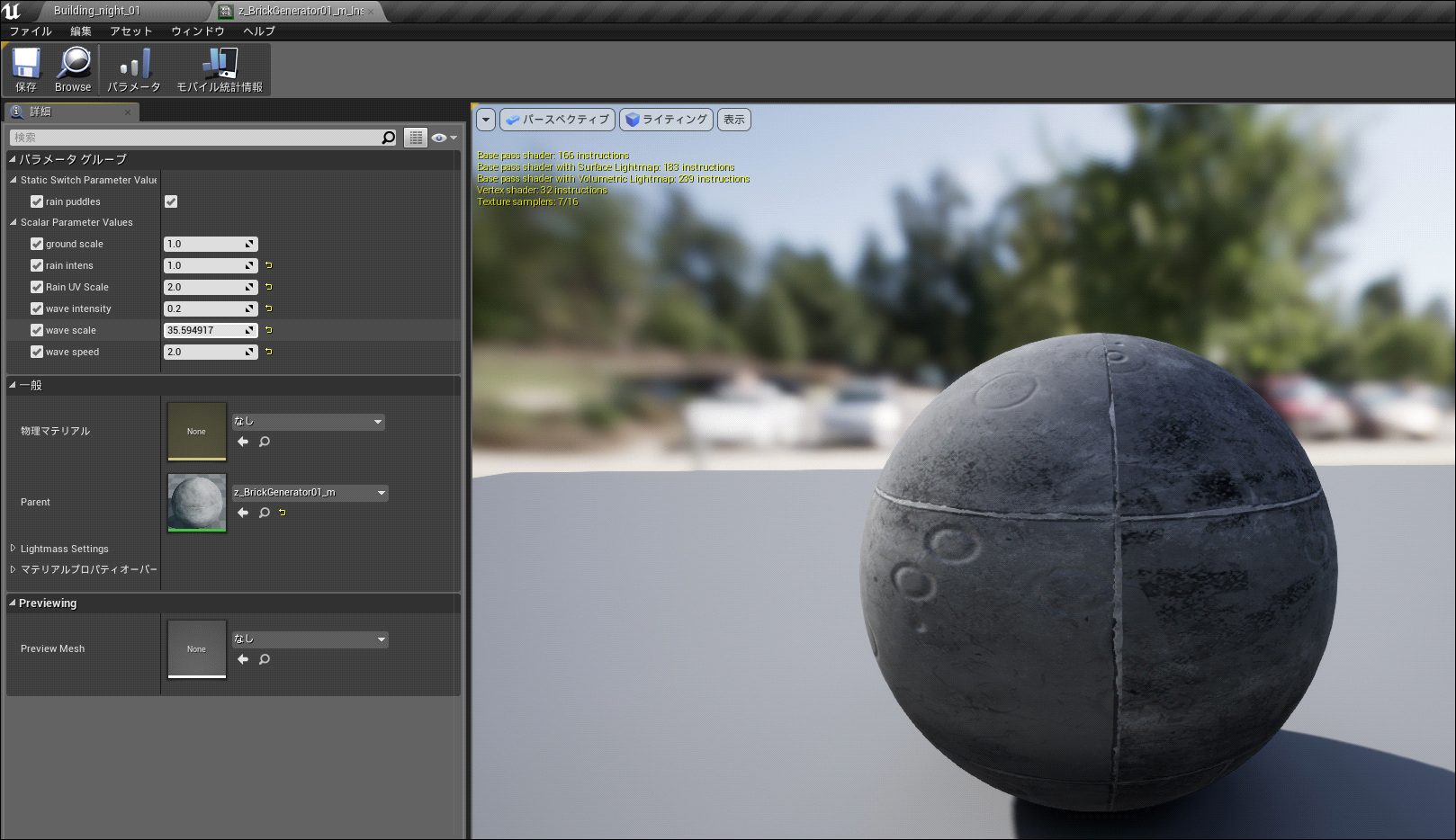
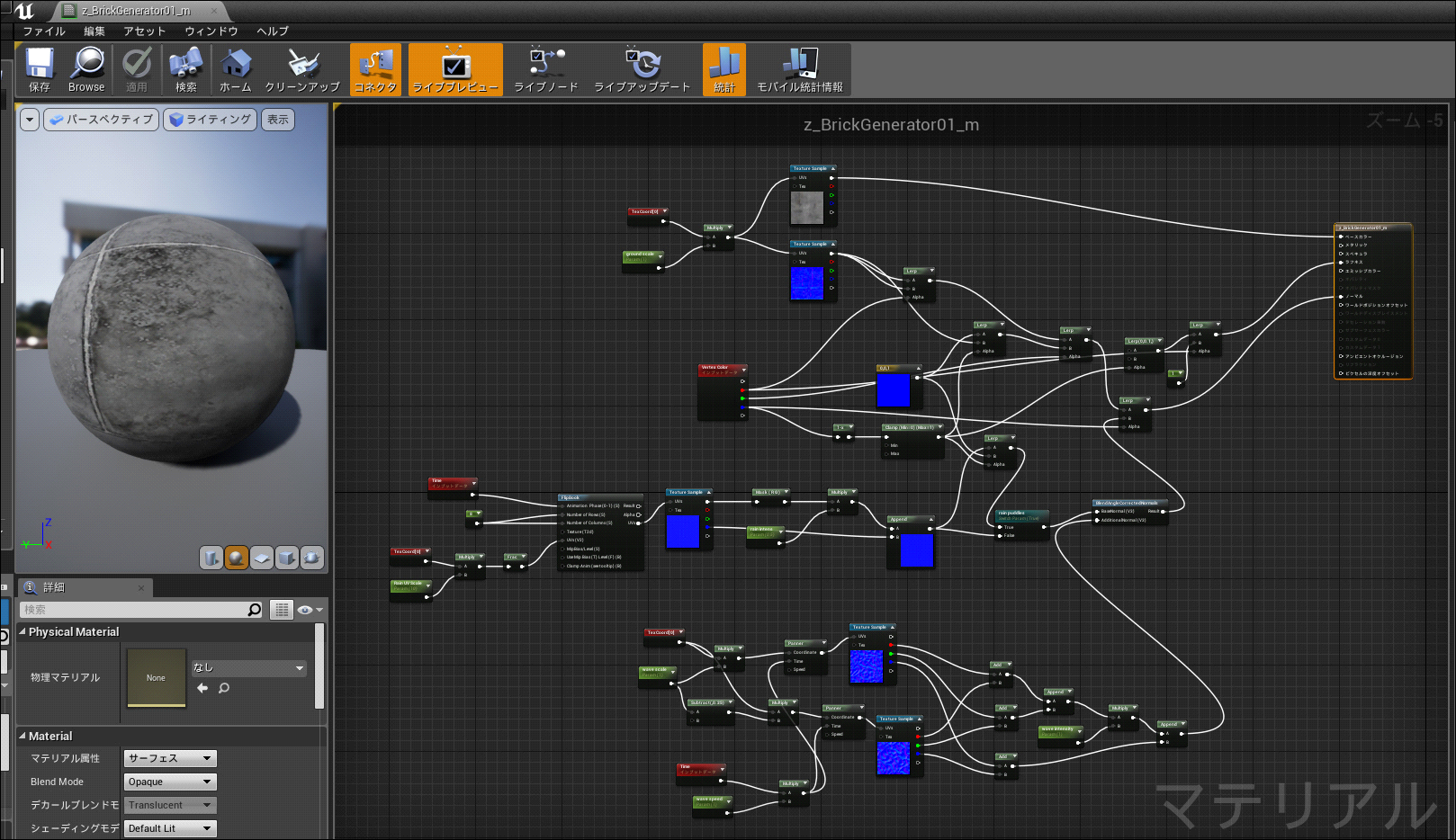
Unreal Engineで地面に落ちる雨の波紋を表現します。
マテリアルシステムを利用して、波紋のUVスケール、スピード、方向をコントロールします。

波紋のマテリアル設定

完成
そして、完成したのがこちらです。
ぜひご覧ください!
以上、お楽しみいただけましたでしょうか?
オーツーではこのような作品を一緒に作成できるスタッフを募集しております。
また、お仕事の依頼も承っておりますのでよろしくお願いいたします。























 ピックアップ
ピックアップ

