
こんにちは。開発2部デザイナーのTです。
今回は自分で考えた架空のゲームのホーム画面UIの作成に挑戦してみました。
設定を決める
レイアウトを作るに当たって、土台となるゲームの設定を決めていきます。
今回のゲームのジャンルはミステリーアドベンチャーゲーム(選択式ノベルゲーム)……ということにしました。
他、ざっくりした設定も決めます↓
・プレイヤーは手持ちのチケットを消費することで各ストーリーが読み進められる
※あくまでレイアウトのイメージ決定のためですので、細かいところまでは考えていません
だいたいのイメージが決定したので、実際にUIの作成に移っていきます。
配置するUIを決める
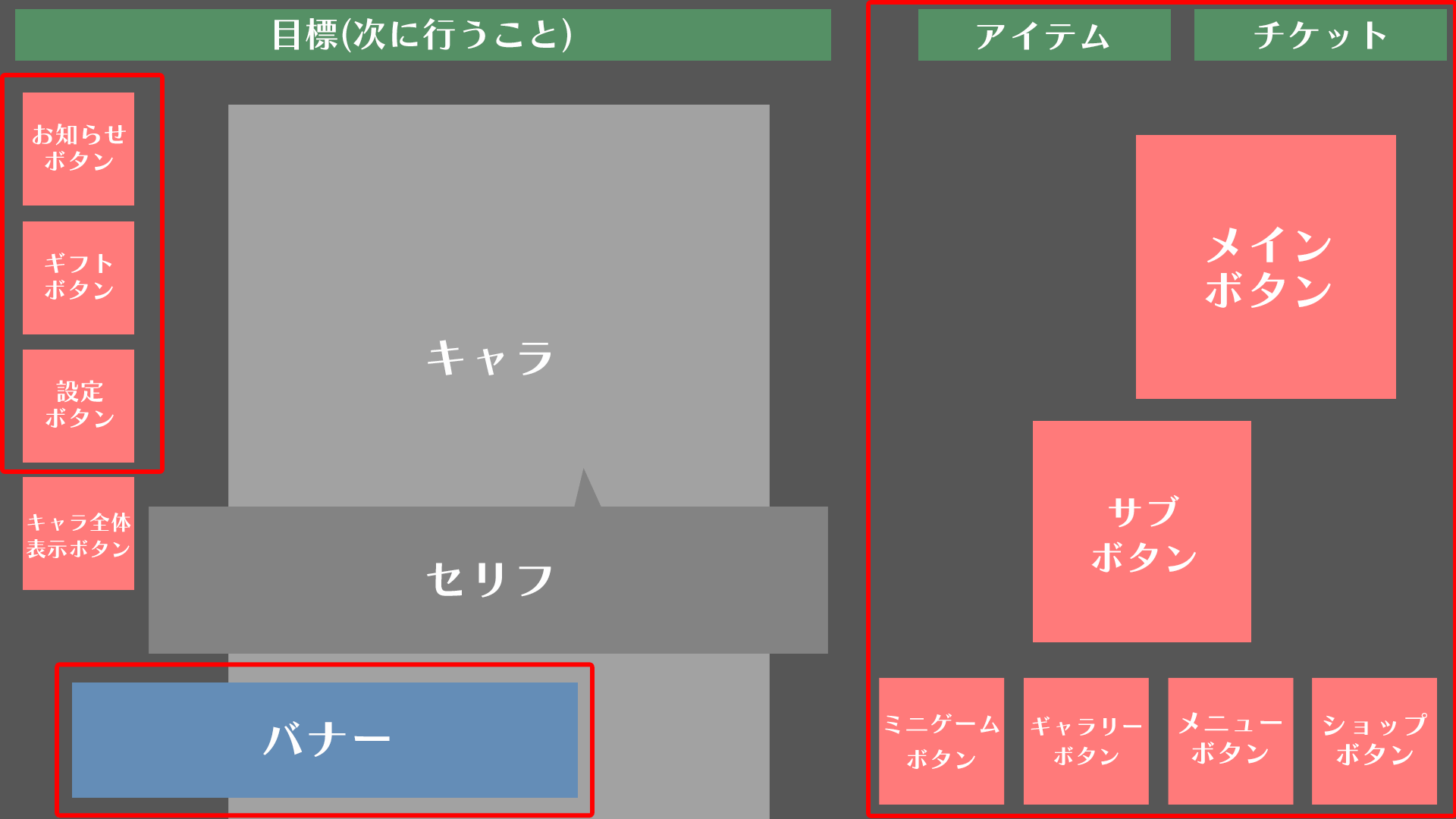
土台が決まったので、それにあわせて表示する内容や配置位置のイメージを起こしました。

配置するものを決めたので、いよいよUIのデザインに取り掛かります。
赤枠部分は必須項目です。
UIデザインのラフを作成する
ラフ作成①
レイアウトのラフを作成します。
キャラを配置するかどうかはこの段階でも決めかねていたため、2パターン差分案を出してみました。
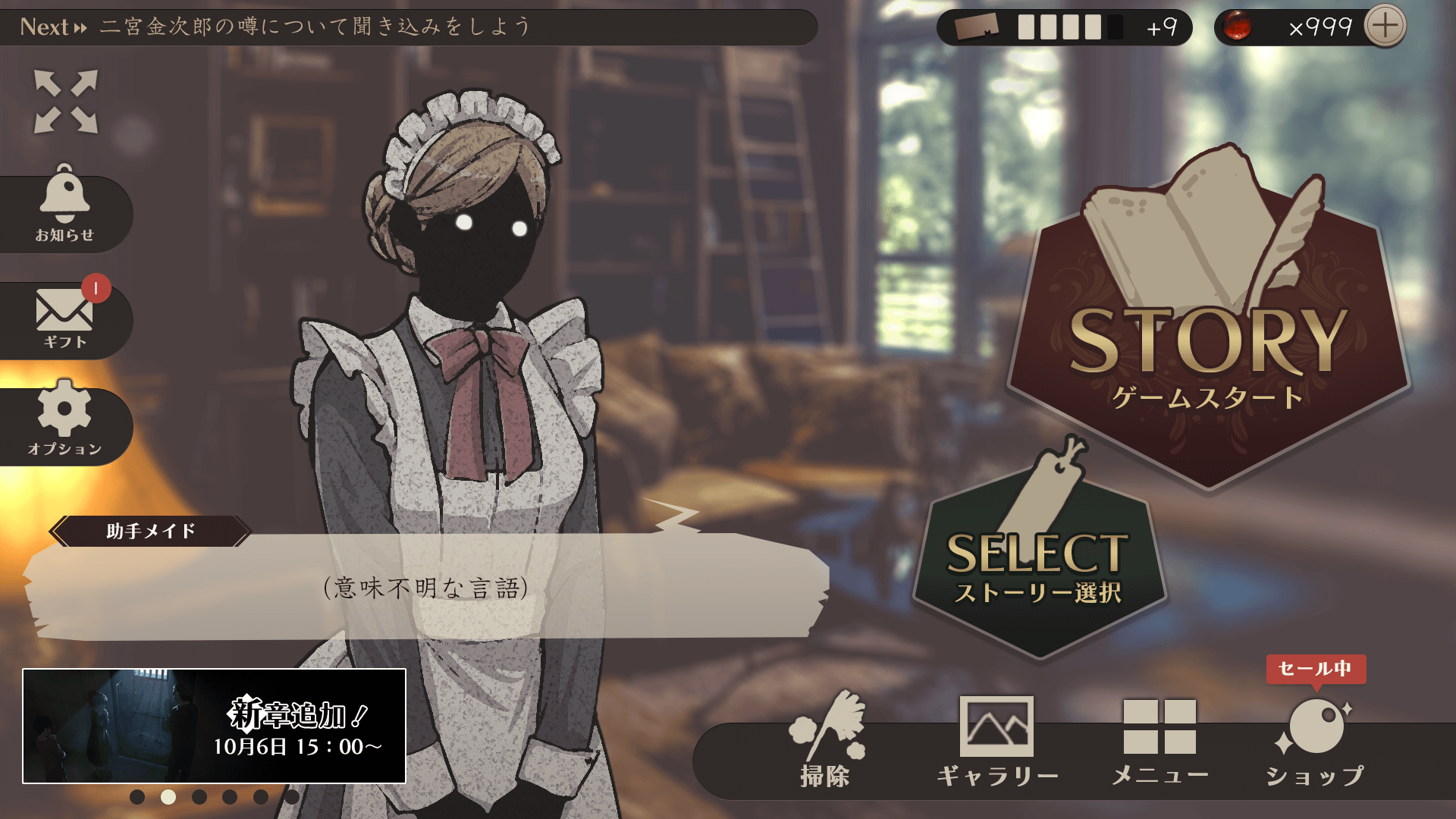
▼ラフA案

▼ラフB案

A案はキャラクターが配置されていて、フラットデザイン多めのシンプルなレイアウトイメージ。
B案はキャラクターは表示せず、UIっぽさも極力なくしたレイアウトイメージ。
B案の感じも好きだったのですが、作成コストが比較して高いこととわかりやすさ優先で今回はA案を採用しました。
ラフ作成②
A案ベースで、内容の整理とメインボタン類のデザインを少し練りました。
そのまま少し豪華にしたものと、B案への未練がやや浮き出たハイブリッド案です。
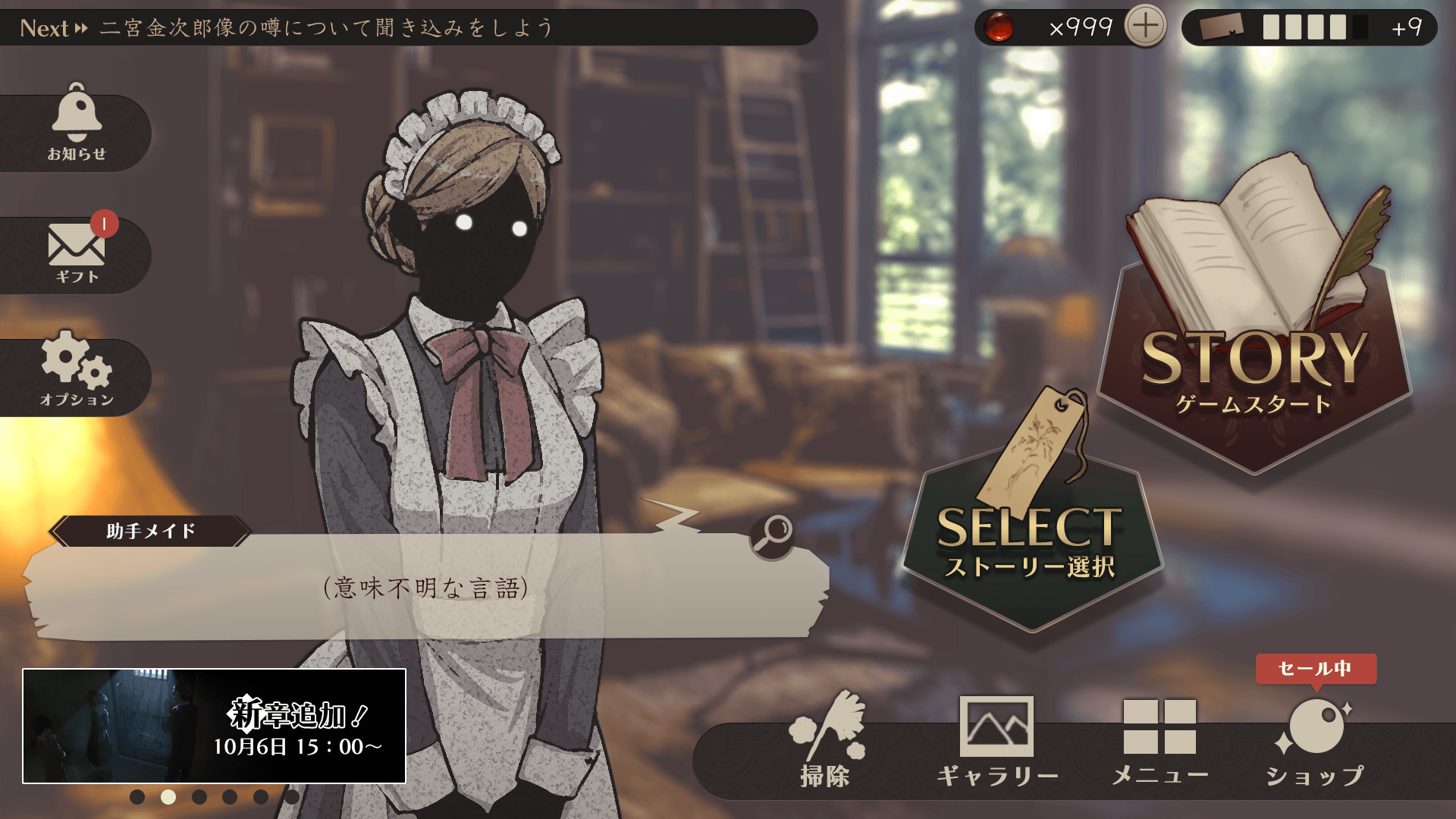
▼A案をそのまま豪華にしたもの

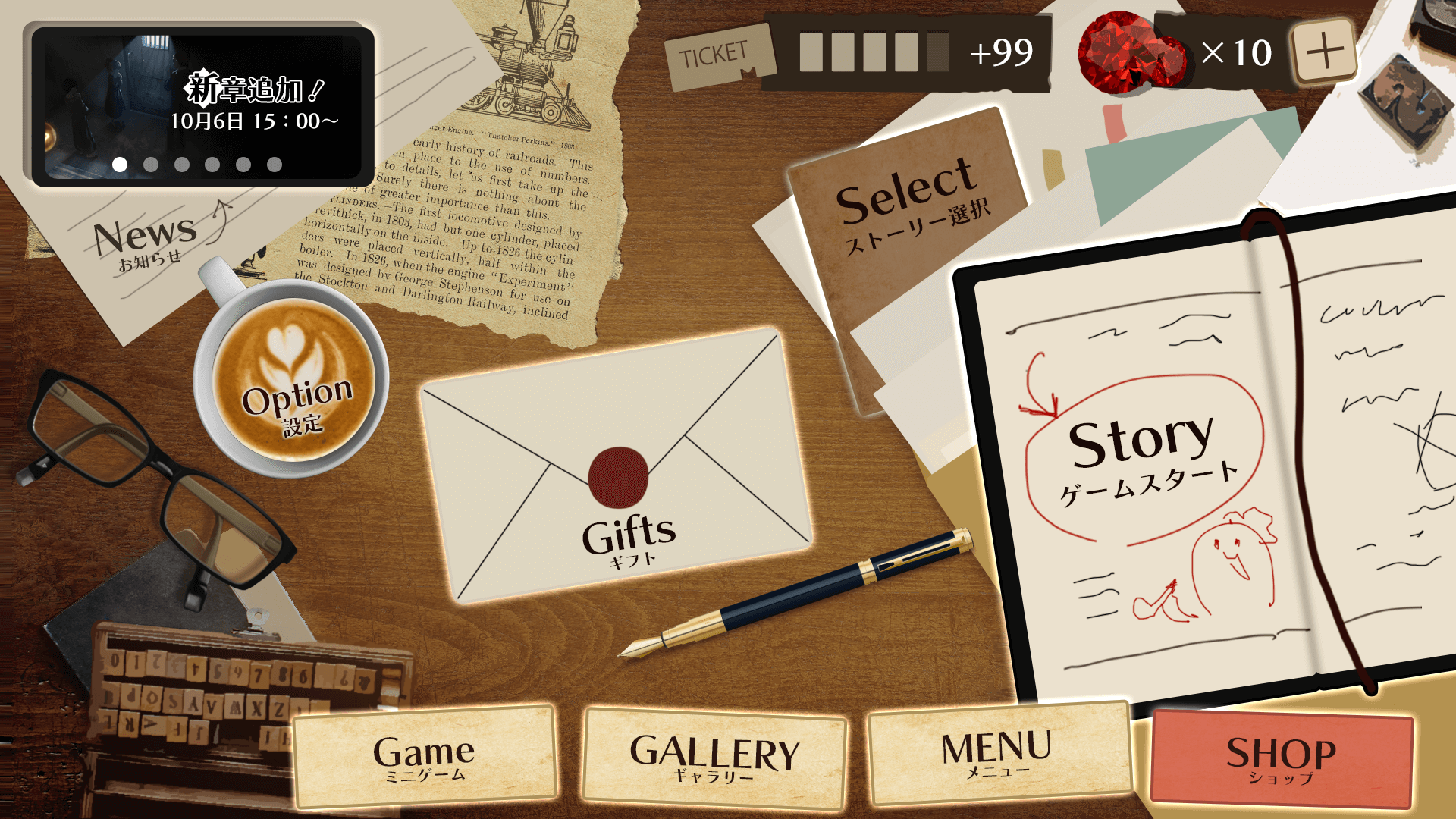
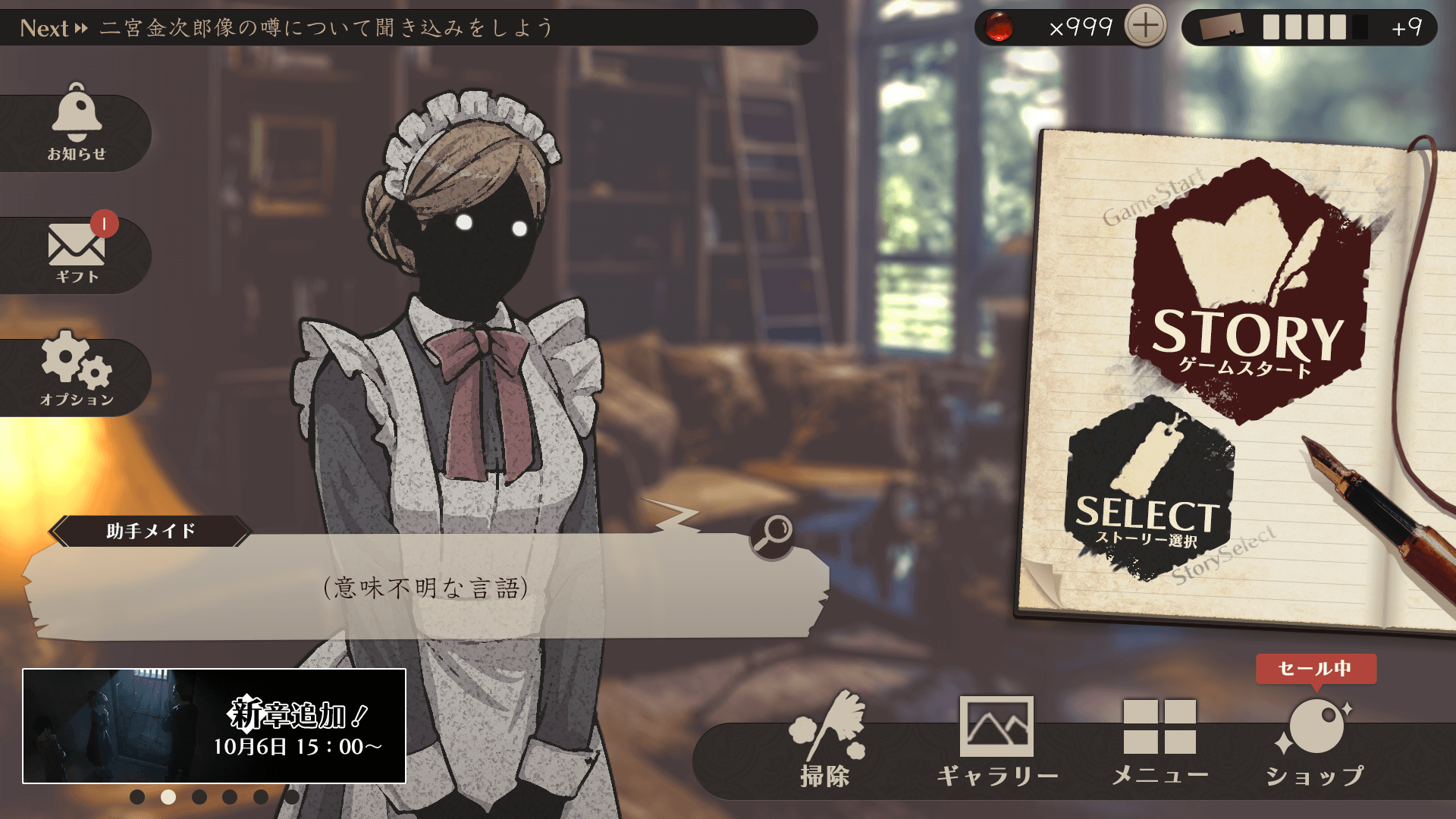
▼A案とB案のハイブリット案

B案の手帳部分をちょこっといじってボタンがインクで描かれている風にしてみました。
中々いい感じになったので、ハイブリット案を採用しました!
またキャラクター表示用のボタンを虫眼鏡アイコンに、右上のチケット・アイテムの位置をボタンのセーフエリアを考慮し左右を入れ替えました。
最終ラフが完成したので、清書作業に移ります。
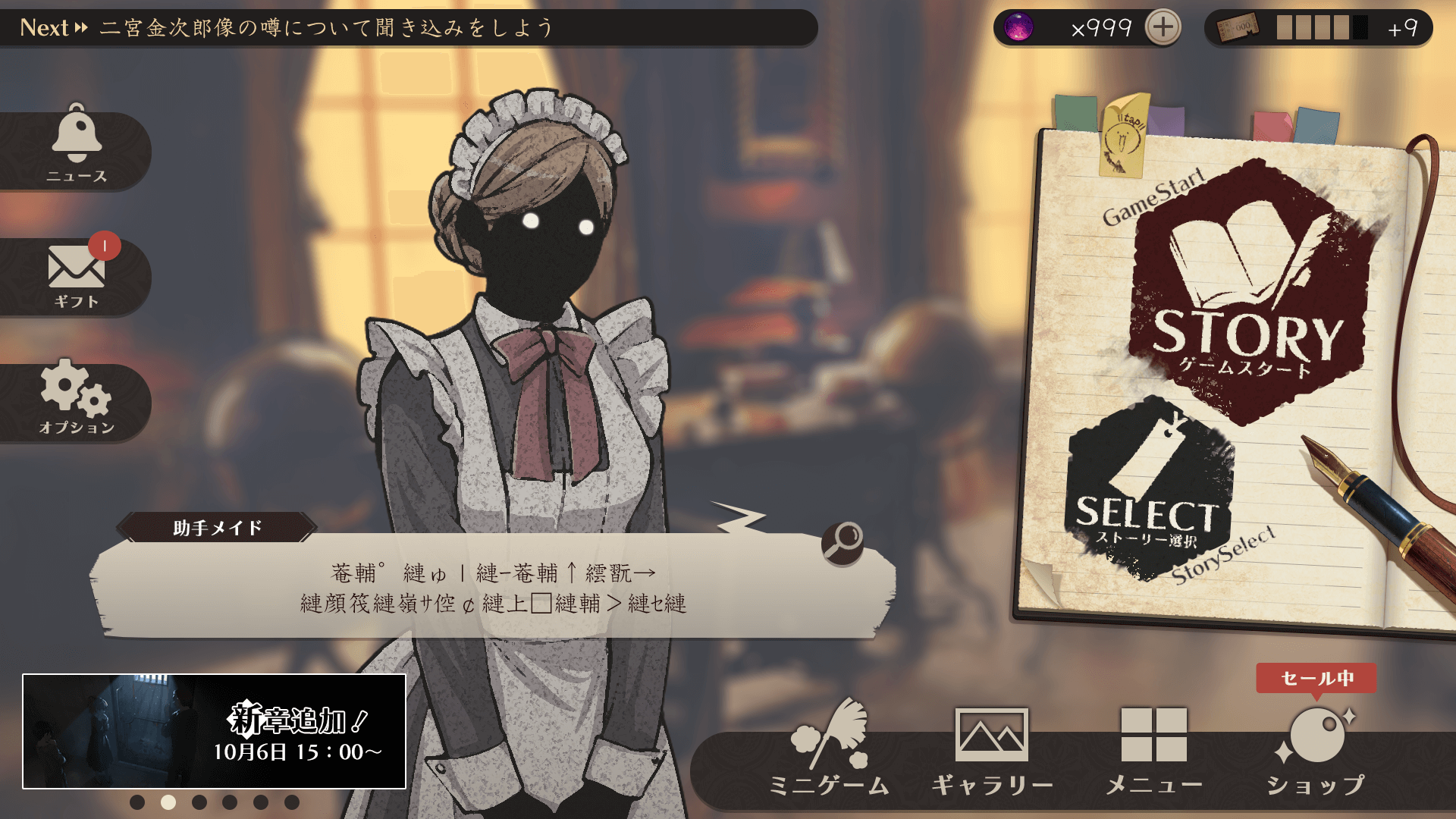
清書
ラフを元に、各ボタン、アイテムなどのディテールを詰めていきました。
アイコンベースに装飾を追加したり、細かい色味を調整するなど、全体のブラッシュアップもやっています。

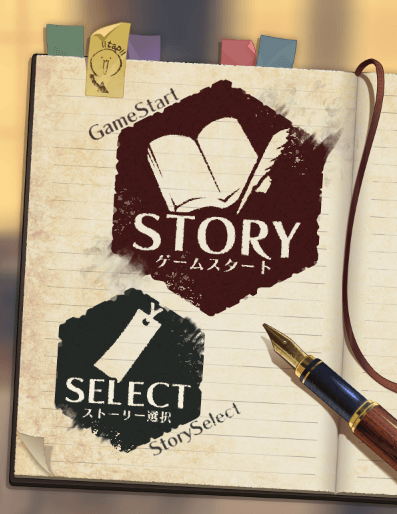
メインボタン周りの空間が少し寂しかったので、情報量を増やすために付箋などを追加しました。


タップを催促してくる示唆まる君
これにてホーム画面のUIは完成です。
以上になります。
今回は、なかなか経験の少ない1からレイアウトデザインを作成するということに挑戦してみました。
ノベルゲームはRPGなどと比べて表示するボタンの内容が少ない傾向にあり、かつ今回はフラットなデザインを取り入れていたため、どうしても画面上にデッドスペースができてしまうというところに苦戦しました。(難しいお題でした…)
弊社ではこのようなUIのスタディの取り組みも行っております。
最後までご覧くださりありがとうございました。


























 ピックアップ
ピックアップ

