
こんにちは。
webデザイナーの山本です。
今回はPhotoshopで使える便利なスクリプトを3つご紹介をします。
もくじ
スクリプトとプラグインの違いってなに?
まずスクリプトについてですが、スクリプトはPhotoshopの中で使える機能をボタン一つで自動化してくれる機能です。
ショートカットキーも割り当てることができるので、多用するものは設定しておくといいかもしれません。
一方プラグインというのは、Photoshopに無い機能を追加することです。
本来のPhotoshopではできないことをしたい人や、Photoshopでこんなことできないの?と疑問に思ったことがある方は、ぜひプラグインを検索してみてはいかがでしょうか。
スクリプトの追加方法
保存したjsxファイルを以下に場所に追加します。
※スクリプトのインストールや使用に関しては自己責任でお願いいたします。
【Photoshopのインストールフォルダー】\Presets\Scripts
▼Photoshop 2021の例(Windows)
C:\Program Files\Adobe\Adobe Photoshop 2021\Presets\Scripts
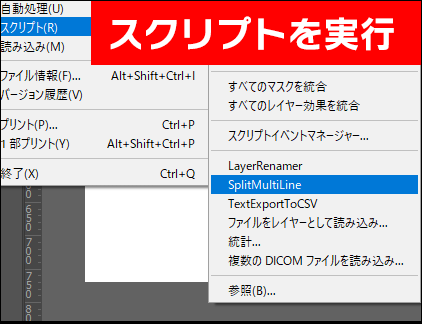
追加したあとPhotoshopを開いて「ファイル > スクリプト > 該当のスクリプト」をクリックすると実行されます。
それでは紹介していきます。
①文字を分解するスクリプト:SplitMultiLine
デザインを作成するときに一文字一文字に別の加工を施すことがありませんか?
自分で文字を手打ちして作業するならまだしも、用意されたテキストをコピペして作業するときには文字の分解が面倒で面倒で、、、
そんなときにこのスクリプトの出番です。
▼ダウンロードサイト
改行したところで文字を分解してくれます!
元のテキストも残してくれるので万が一ミスしても大丈夫。
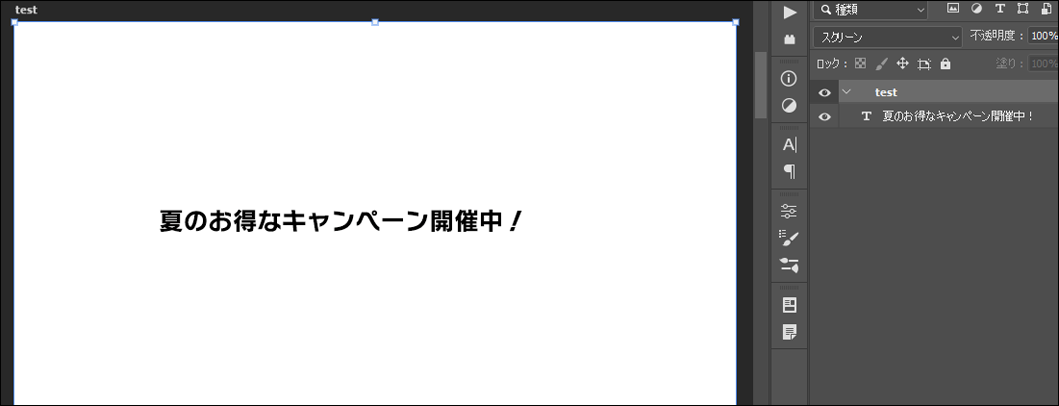
例)夏のお得なキャンペーン開催中!の「お得な」で分解したいときは、
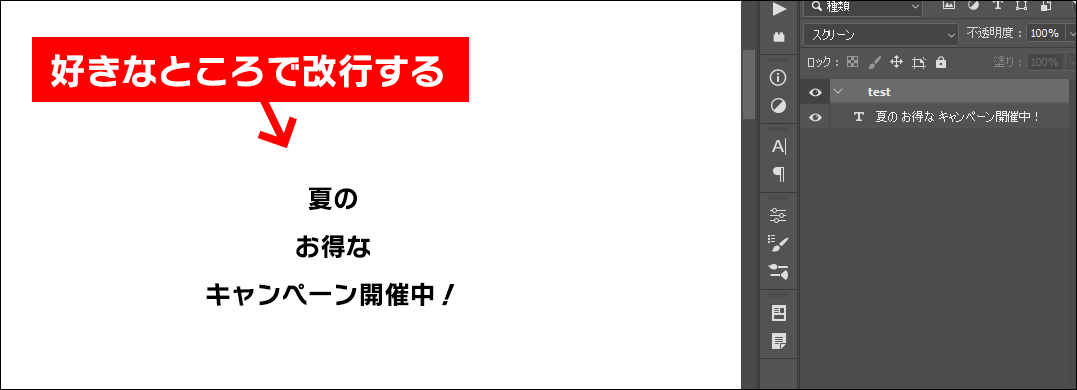
夏の
お得な
キャンペーン開催中!
上記のように改行してスクリプトを発動させると
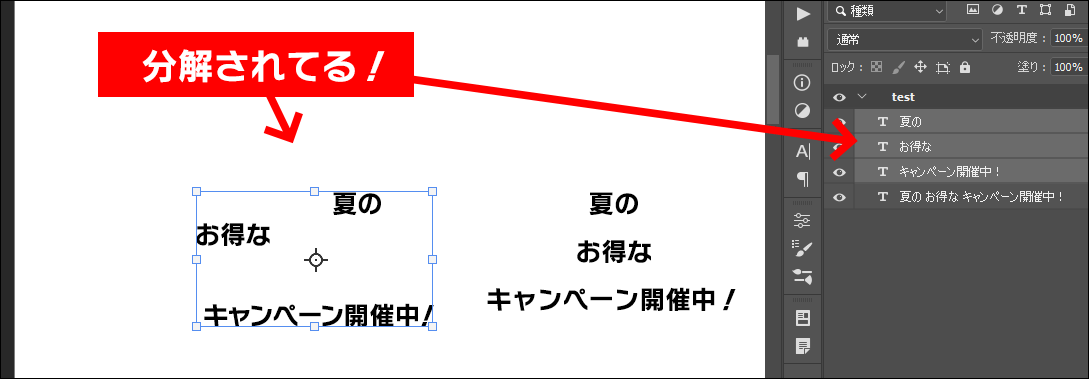
「夏の」「お得な」「キャンペーン開催中!」で文字が分かれます。
便利~!!!
▼参考画像




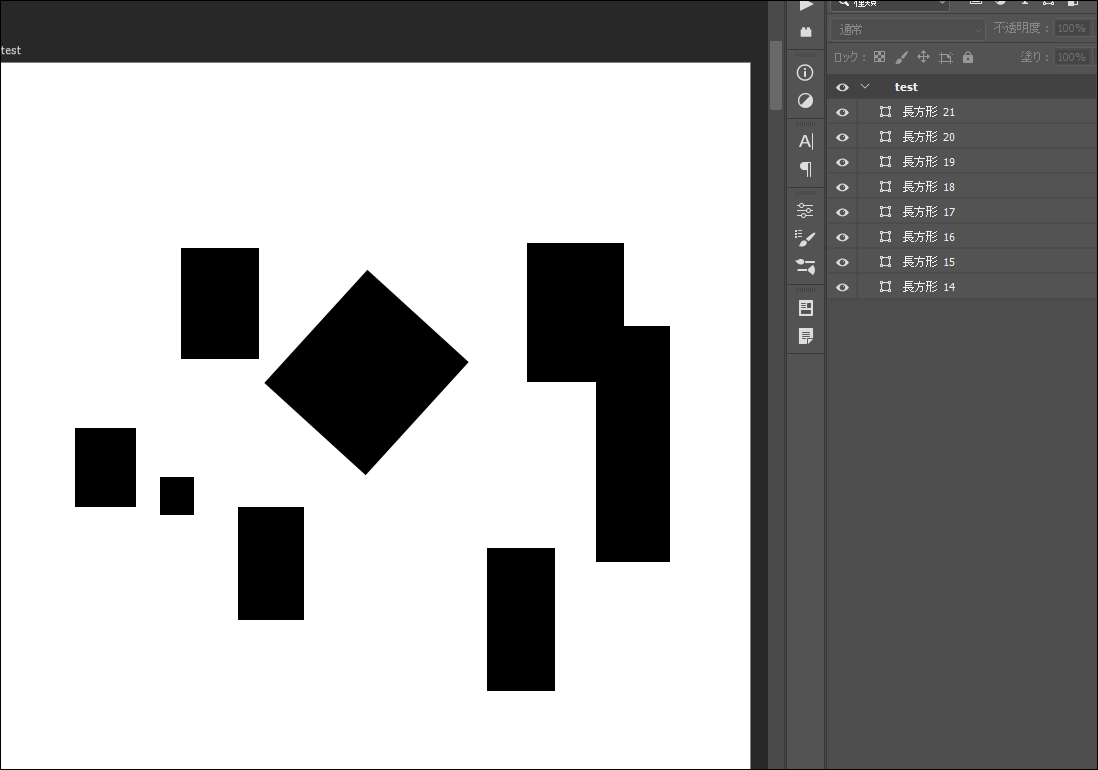
②レイヤー名を変更するスクリプト:LayerRenamer
Photoshopにはアセット機能といって、レイヤー名に「.png」「.jpg」等を付けると自動で書き出しをしてくれる機能があります。
私はアセットを使うとき、フォルダまで指定(AAA/BBB.png等)して書き出すことがあるのですが、全部名前を付け終えたあとフォルダ名を変更する必要が出てきた、、、なんてことがよくあります。
そんなときにこれめちゃ便利。
▼参考サイト
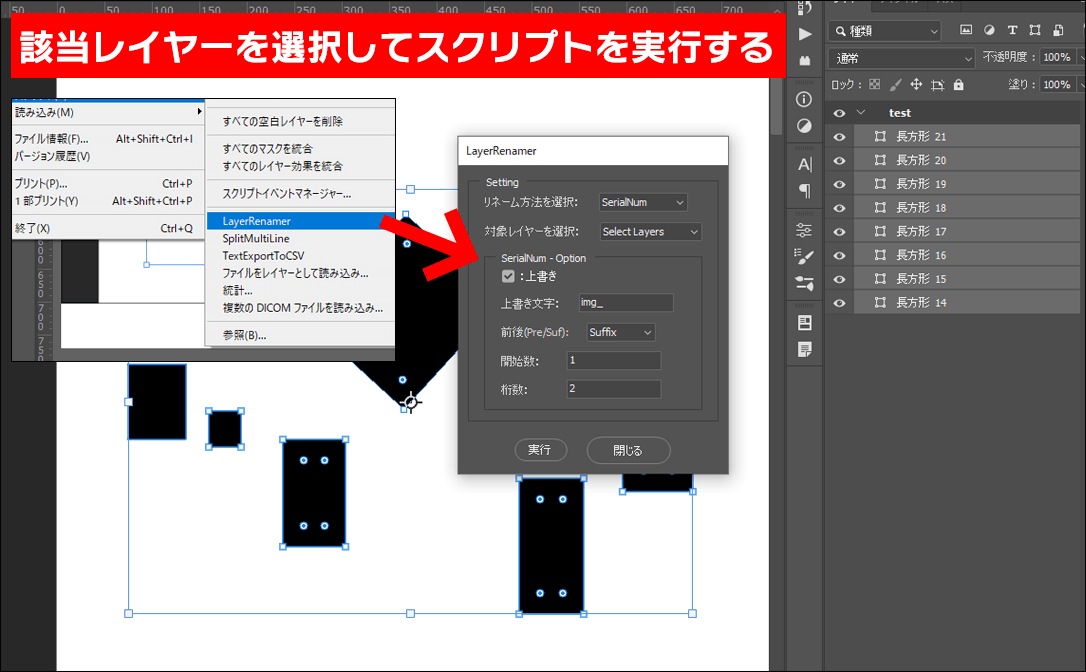
スクリプトを起動してレイヤー名を一括で置換することができます。
選択したレイヤーだけを変更したい場合も対応してます。
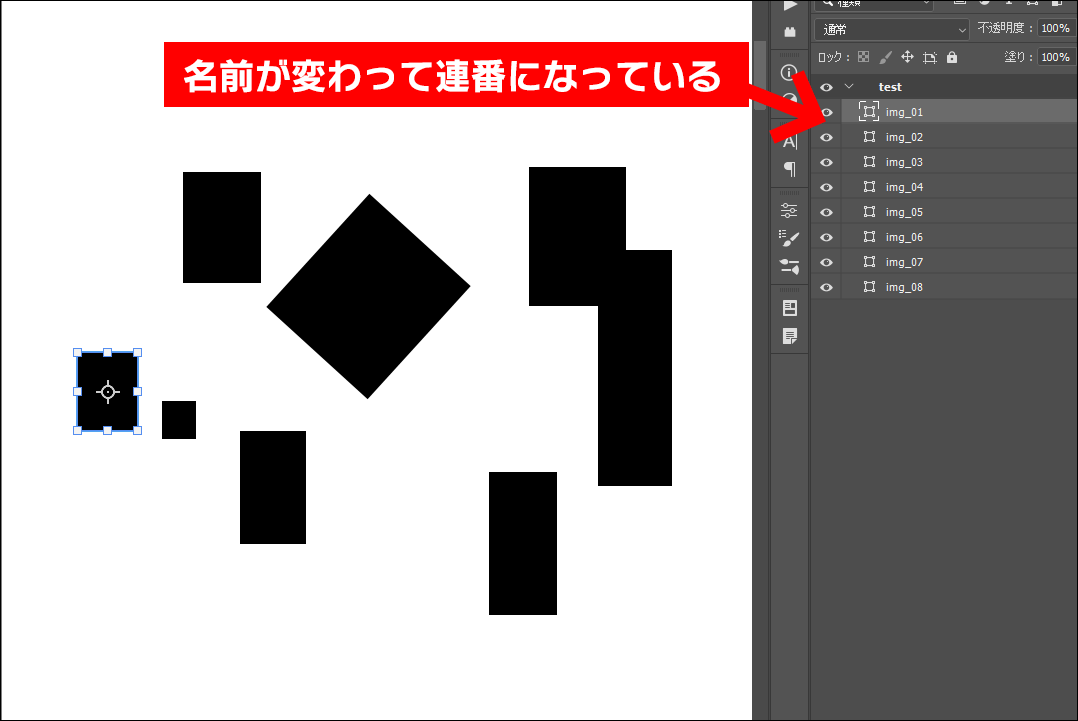
あと、連番でレイヤー名を付けたいとき。
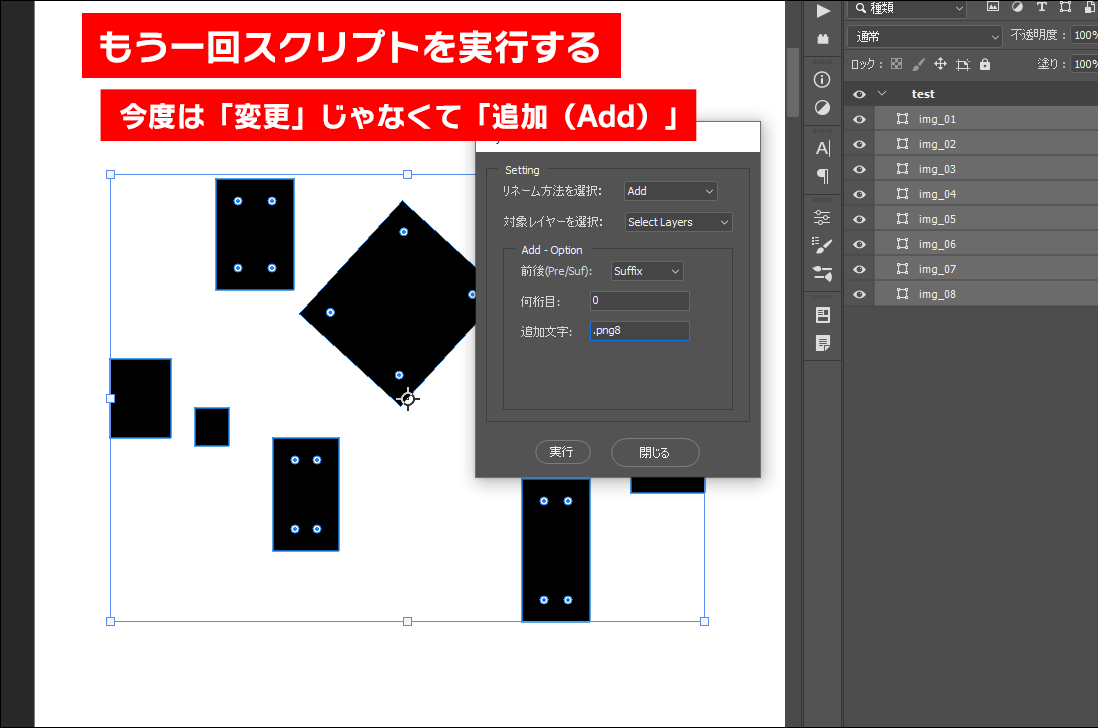
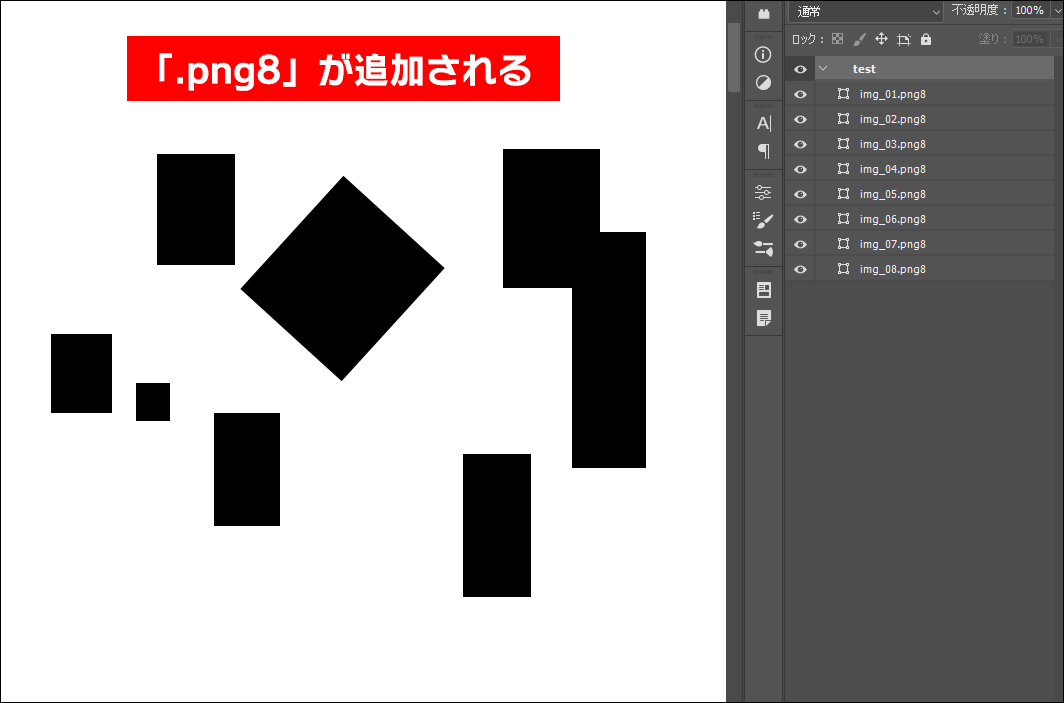
例えば「img_01.png8、img_02.png8…」みたいに連番かつ、連番の後に.png8とかつけたいときに重宝してます。
一度目で連番をつける、二度目で「.png8」をつけるという手順です。
▼参考画像





③psd内のテキストをcsvに書き出してくれるスクリプト:TextExportToCSV
コーディングをする際にaltタグにテキストを入力することがあると思うのですが、そんなときに便利なのがこのscriptです。
▼参考サイト
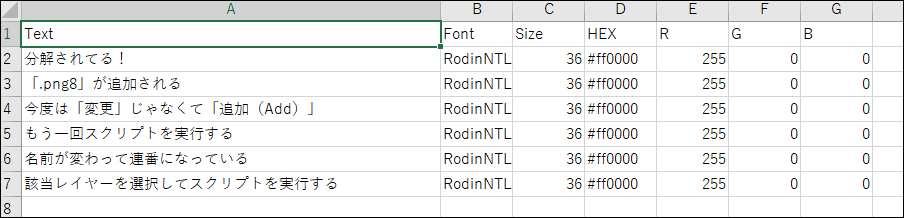
▼参考画像

※これはこの記事の画像を作るときに使ったpsdのテキストを抜き出しました。(笑)
scriptを実行するだけでpsd内のテキストをcsvに全て書き出してくれます。
テキストの抜き出し順はレイヤー順になるので、きちんと抜き出したい場合はレイヤーを整理しておくとよいかもしれません。
また、文字を抜き出すだけではなく、フォントの種類や文字数、カラーコードも抜き出してくれます。
デザイナーからコーダーへ渡す資料としても有能ですね。
もうpsdからテキストを全選択してコピーしてaltタグに貼り付けて、、、という作業は必要なくなるのではないでしょうか?
ちなみにですが、非表示になっているレイヤーは書き出してくれないみたいです。
ご参考までに。
以上私が使っているスクリプトを3つご紹介しました。
Photoshopには作業の効率化、高速化できる機能があるので存分に使っていきましょう!
他にもいいのがあればまたご紹介しますね。
ご閲覧ありがとうございました。



























 ピックアップ
ピックアップ

