
こんにちは。
昨年は中吉、今年は大吉をひいたwebデザイナーの山本です。
金運がよい年だそうです。本気だします。
さて、今回はPhotoshop CC(2017)を使ったボタン素材の作り方を2つご紹介します。
フラット系

まずはフラット系からご紹介。
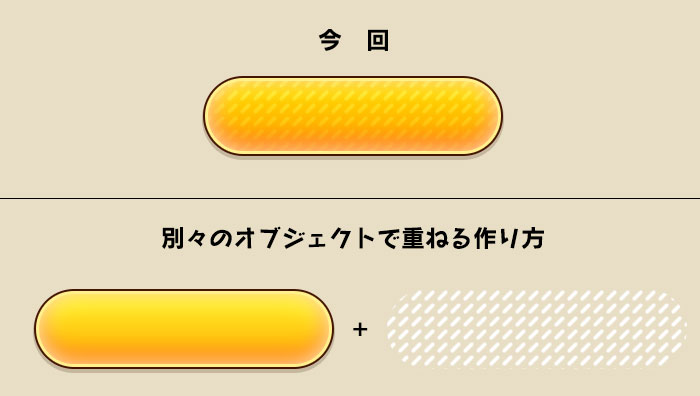
制作過程を簡単に表すと以下の画像のようになります。

過程がわかったところで、詳しくは文章でどうぞ。
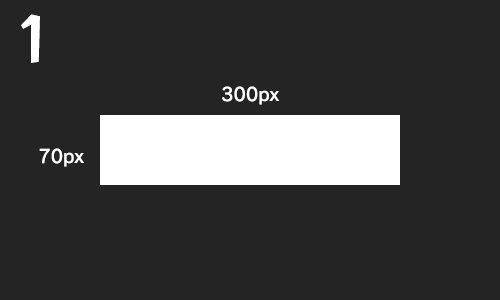
- 300 × 70pxの白シェイプを作成
- 5pxの角丸を設定
- レイヤースタイルを設定(パターンはこちら。個人・商用利用可)
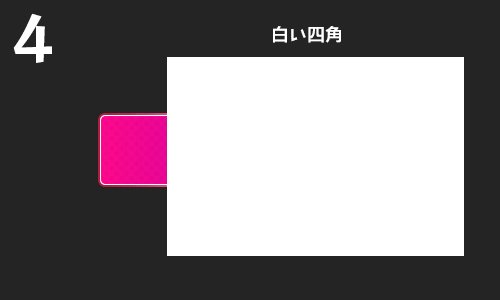
- 別の300px × 100pxの白シェイプを用意
- 塗りを25%に設定
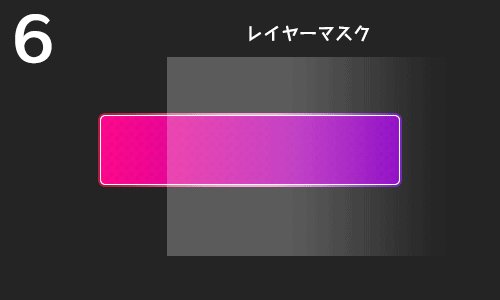
- レイヤーマスクを追加し、グラデーションツール(白黒・線形)で右側を透過させる
- 斜めに傾ける
- 最初に作成したシェイプにクリッピングマスク
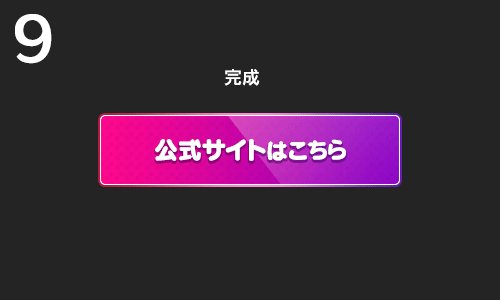
- 文字を追加する
横にグラデーションをつけることで、立体感は出さずに色鮮やかなデザインに仕上げました。
また、境界線も単色ではなくグラデーションを使って、ボタンが埋もれないようかつ浮きすぎないように気をつけています。
続いてポップ系デザインの作り方をご紹介します。
ポップ系

まずは作り方のざっくりとした画像をどうぞ。

そして説明をどうぞ。
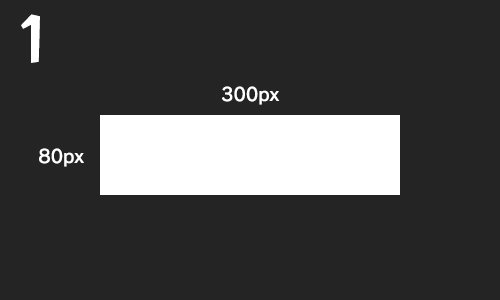
- 300 × 80pxの白シェイプを作成
- 40pxの角丸を設定
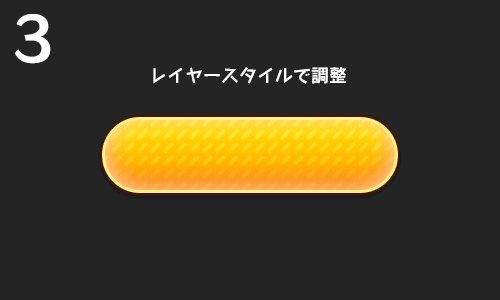
- レイヤースタイルを設定(パターンはこちら。個人・商用利用可)
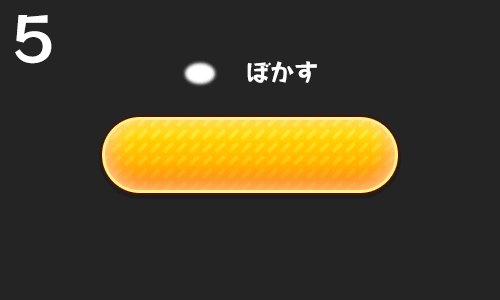
- 別で白円シェイプを用意
- ぼかし(ガウス)1.5px程度でぼかす
- 配置
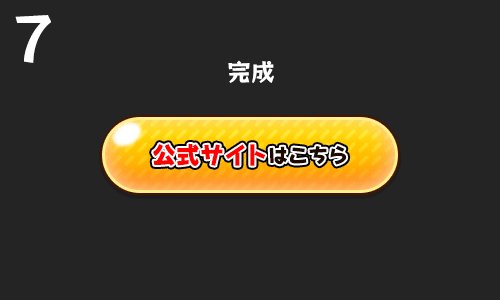
- 文字を追加する
こちらに関しては、先ほどのフラット系のボタンとは逆で、グラデーションを縦に入れて立体感が出るように仕上げました。
さらに明るい境界線や光の玉を加えて、よりプルッとした感じを表現。
光の玉があるのとないのでは大きく違って見えますね。

余談ですが、レイヤースタイルの中でグラデーションオーバーレイの下にもう一つグラデーションオーバレイの単色を置いていますが、これはパターン画像の色を変更するために追加しています。

オブジェクトを塗り0%にしてパターンを追加してラスタライズしてクリッピングマスク…というやり方等もありますが、今回はレイヤーを増やさず作成する方法にしています。
もしかすると、この方法よりもっといい方法があるかもしれませんのであくまで一つの作り方として参考にして頂けると幸いです。
どちらのボタンもそうですが、Photoshop CCになってから境界線やシャドウ、ドロップシャドウ等が複数設定できるようになったので、装飾するのがとても便利になりました。
今までボタンの枠や文字をデザインするのに、オブジェクトをいくつか重ねて作っていた方もこの機能は重宝しているのではないでしょうか。
弊社のWeb部門では最近ゲームサイトやキャンペーンサイト等も作成すること多いので大変重宝しております。
※最新実績も多数ございますが、契約上公開可能なもののみを表示しています。
ただ、Photoshop CCで作成したデータをお渡しすることがある場合は、相手がCCをもっていないと表示崩れが起こる可能性もあるので気を付けてくださいね。
ちなみに、以前作成したボタンの記事もありますので、ぜひこちらも挑戦してみてください。
以上、いかがでしたでしょうか。
さらにアレンジでも加えて頂ければ、今度はそれを私が参考にさせて頂くことで世の中うまく回るかと思いますのでぜひご活用頂ければと存じます。
閲覧頂きありがとうございました。



























 ピックアップ
ピックアップ

