こんにちは。webデザイナーの山本です。
今回は素材感のあるwebサイトのボタンの作り方をご紹介します。
ツールはPhotoshop CS5を使用しています。
新しく別のボタン素材の作り方も作成したので、こちらもよければどうぞ!

もくじ
制作方法
それでは実際に作っていきましょう。
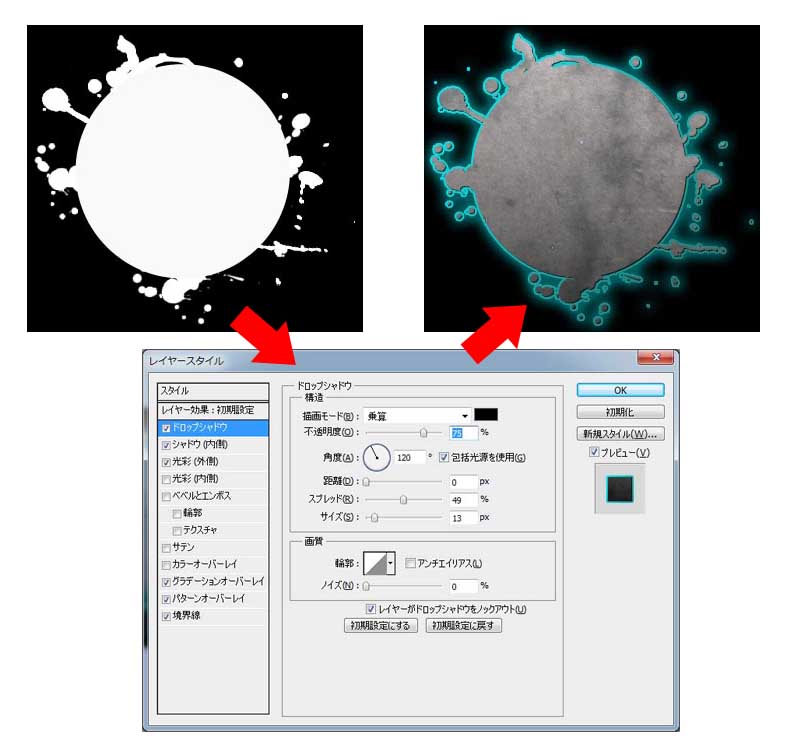
ステップ1:土台を作ろう

・円形シェイプツールで円を作る。(直径230pxくらい、カラー:#000)
・新規レイヤーを作成し、ブラシツールで適当に形を作る。(今回はペンキブラシを使いましたが、何ブラシでもよいですし、もはやこの過程はなくても大丈夫です)
・上記2つを「レイヤーの結合」する

・さっき結合したレイヤーにレイヤースタイルを付ける。
■ドロップシャドウ
・描画モード:乗算(カラー:#000)
・不透明度:75
・角度:120(包括光源を使用にチェック付)
・距離:0
・スプレッド:49
・サイズ:13
■シャドウ(内側)
・描画モード:乗算(カラー:#000)
・不透明度:75
・角度:-45(包括光源を使用にチェックなし)
・距離:2
・チョーク:0
・サイズ:0
■光彩(外側)
・描画モード:通常
・不透明度:36
・ノイズ:0
・カラー:#00fcff
・テクニック:さらにソフトに
・スプレッド:19
・サイズ:18
■グラデーションオーバーレイ
・描画モード:乗算
・不透明度:61
・グラデーション:デフォルト(左#000、右#fffのやつ)

・スタイル:線形
・角度:90
■パターンオーバーレイ
・描画モード:通常
・不透明度:47
・パターン:白い岩っぽいやつ(テクスチャの色や柄によって不透明度も変更してくださいね)
■境界線
・サイズ:2
・位置:外側
・描画モード:通常
・不透明度:100
・塗りつぶしタイプ:グラデーション(左が#00f6ff、右が#287067)

・スタイル:線形
・角度:-43
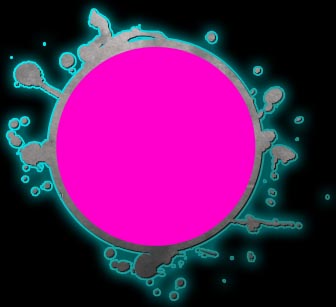
ステップ2:縁を作ろう

・円形シェイプツールで、ステップ1で作った円より少し小さい円を作る(カラー:#ff00cc)
※今回は#ff00ccで作っていますが、作りたいボタンの色に合わせて変更してください。

・作った円にレイヤースタイルを付ける。
■ドロップシャドウ
・描画モード:乗算(カラー:#000)
・不透明度:75
・角度:120(包括光源を使用にチェック付)
・距離:1
・スプレッド:0
・サイズ:7
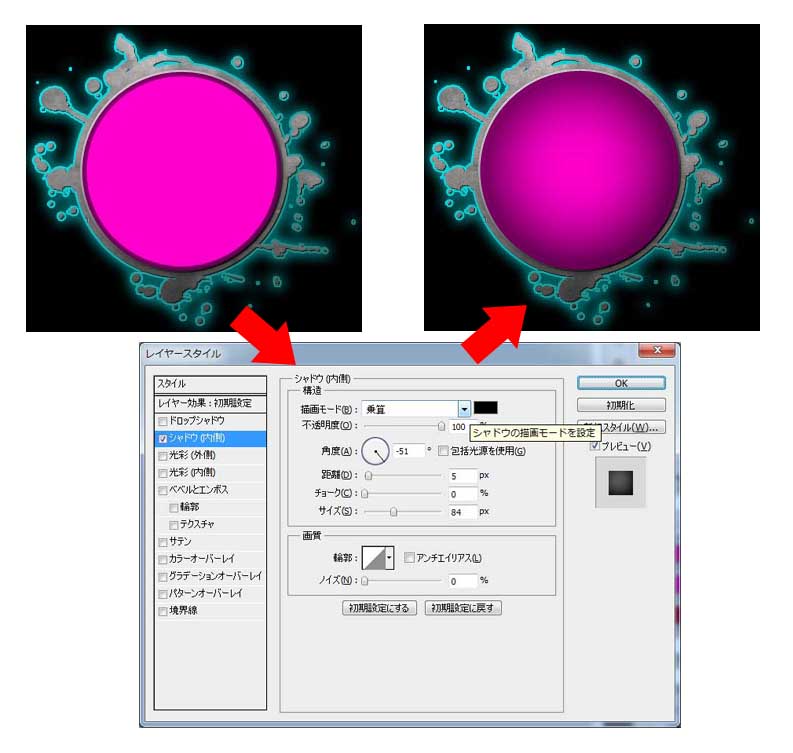
■シャドウ(内側)
・描画モード:乗算(カラー:#000)
・不透明度:100
・角度:-51(包括光源を使用にチェックなし)
・距離:5
・チョーク:0
・サイズ:84
■境界線
・サイズ:2
・位置:外側
・描画モード:通常
・不透明度:100
・塗りつぶしタイプ:グラデーション(左#000、右#dfdfdf)

・スタイル:線形
・角度:122
ステップ3:縁を作ろう2

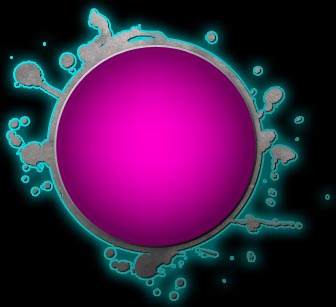
・円形シェイプツールでステップ2で作った円より2pxくらい小さい円を作る。(カラー:#ff00cc)

・作った円にレイヤースタイルを付ける。
■シャドウ(内側)
・描画モード:乗算(カラー:#000)
・不透明度:100
・角度:-51(包括光源を使用にチェックなし)
・距離:5
・チョーク:0
・サイズ:84
ステップ4:基盤を作ろう

・ステップ3で作ったシェイプレイヤーを複製する

・複製したレイヤーにレイヤースタイルを付ける。
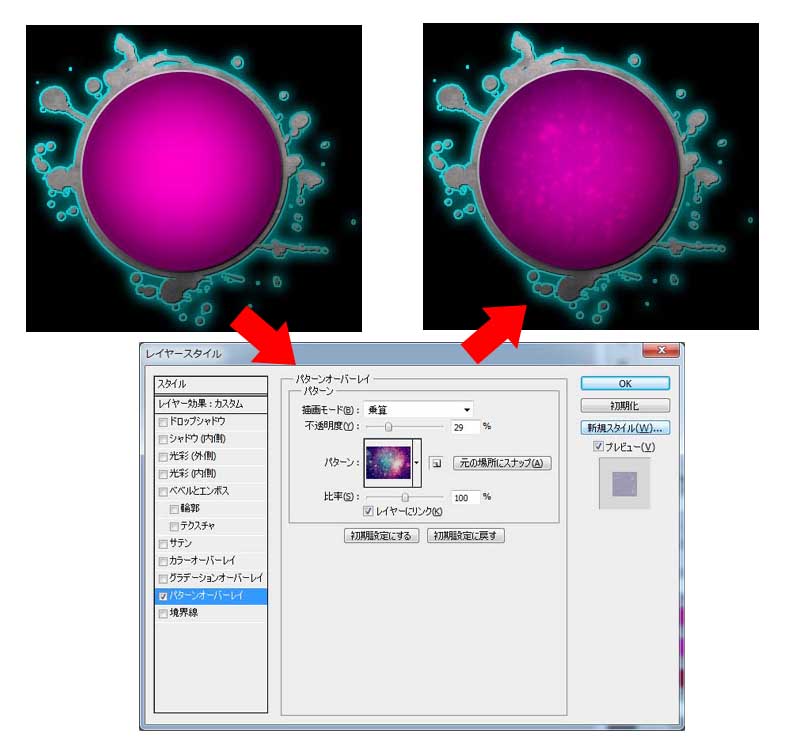
■パターンオーバーレイ
・描画モード:乗算
・不透明度:29
・パターン:宇宙っぽいやつ(テクスチャの色や柄によって不透明度も変更してくださいね)
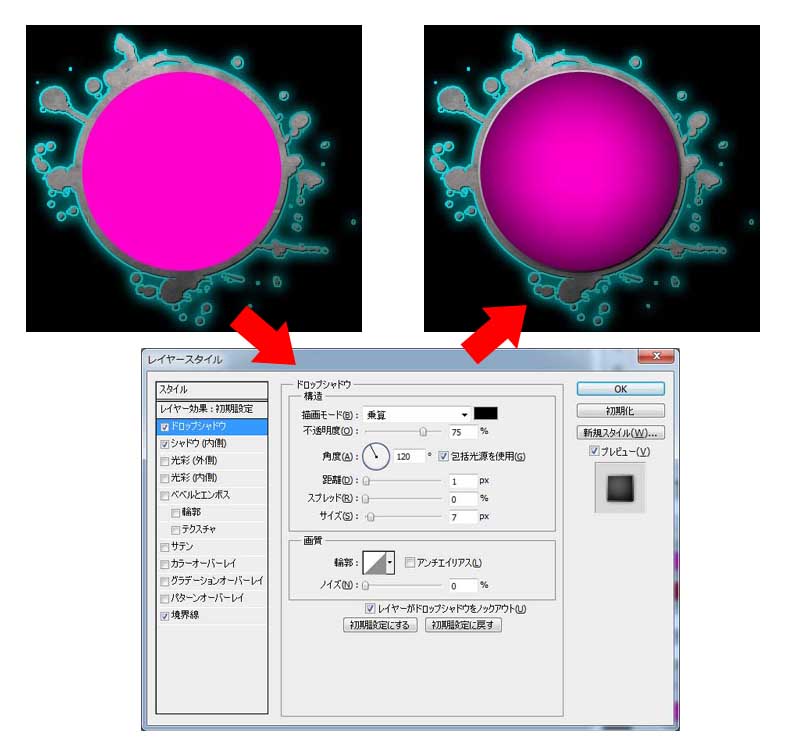
ステップ5:輝きを吹き込もう

・新規レイヤーをステップ4で作成したレイヤーの上に作成し、右クリックして「クリッピングマスクを作成」する
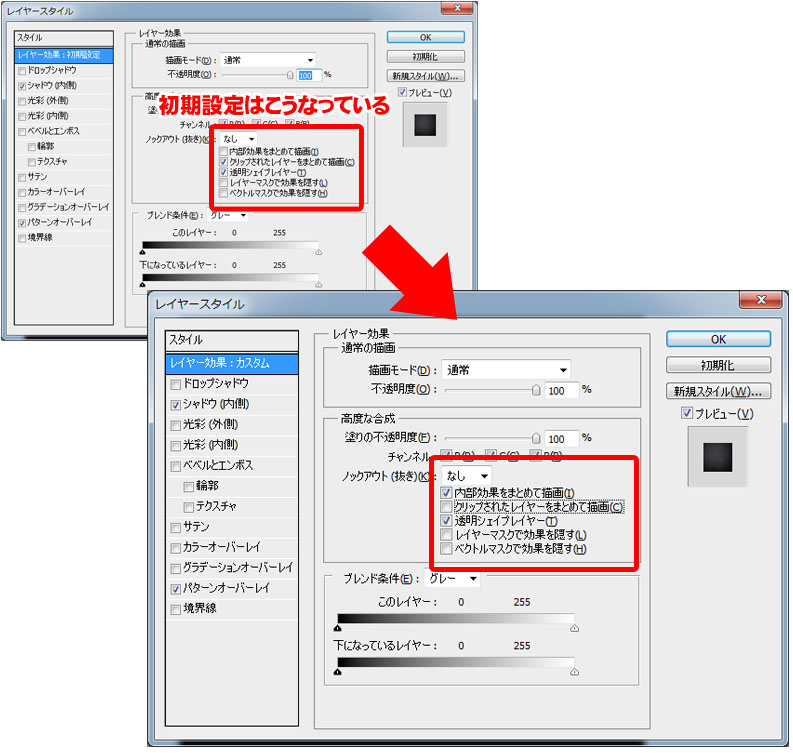
・【ステップ4】で作成したレイヤースタイルに、下の画像の設定を加える

※この設定をしてあげると、親(クリッピングマスクされた側)のレイヤースタイル効果が子ども(クリッピングマスク下側、画像でいうと上のレイヤー)には反映されないので便利です。
・宇宙の星のようなブラシで輝きを吹き込む。(カラー:#fff)
ステップ6:丸みを出していこう

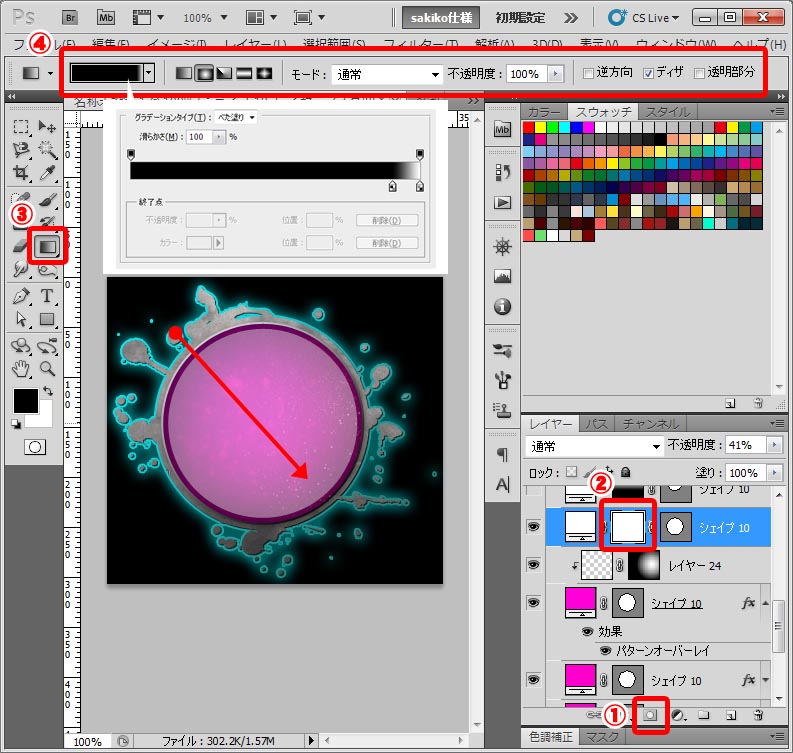
・円形シェイプツールで、ステップ4で作った円より3pxくらい小さい円を作る。(カラー:#fff 不透明度:40)

・作った円を選択して、マスクを作成する(画像内①)
・作成したマスクを選択する(画像内②)
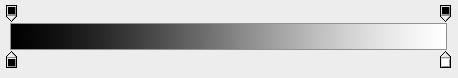
・グラデーションツールにする(画像内③)
・グラデーションツールの色、タイプ等を画像のようにする(画像内④)
・上記4つができたら、斜めにクリックする(画像内⑤)

そしたら上のようになるはず。。。
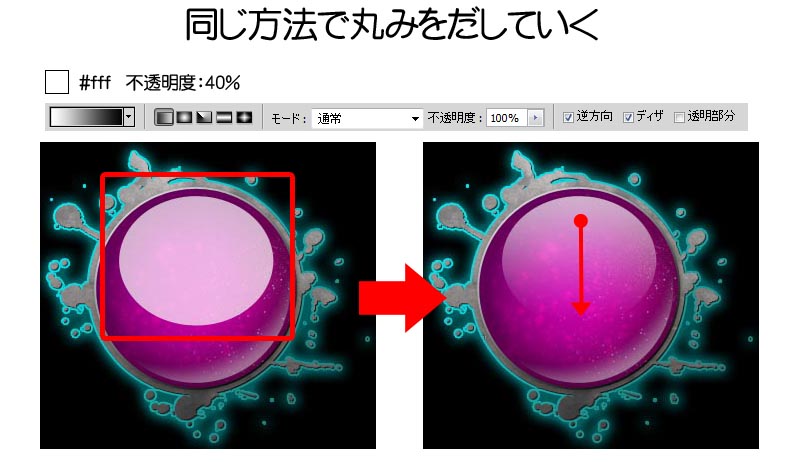
その方法を使ってどんどん丸みを出す(下画像参照)


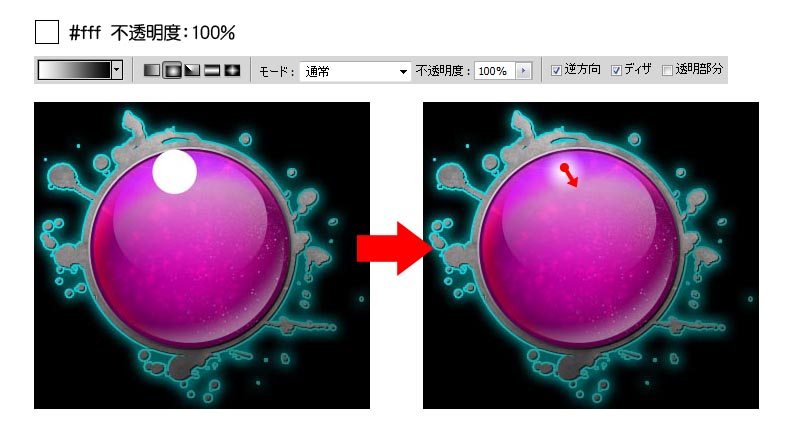
ステップ7:反射を入れてみよう

・円形シェイプツールで小さい円を作る(カラー:#fff、不透明度:100%)
・ステップ6の方法で、円をぼかす
ステップ8:キラッとさせてみよう

・新規レイヤーを作成して、キラキラしたブラシツールでキラッとさせる(カラー:#fff)
・少し小さいものをもう一つ作る
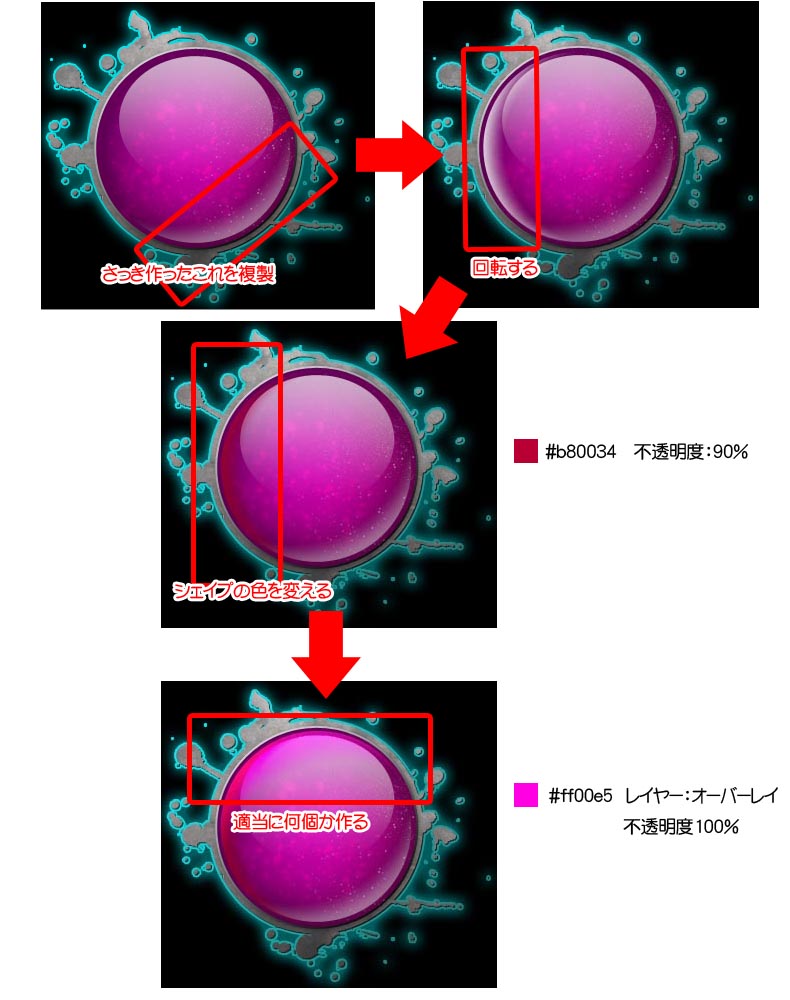
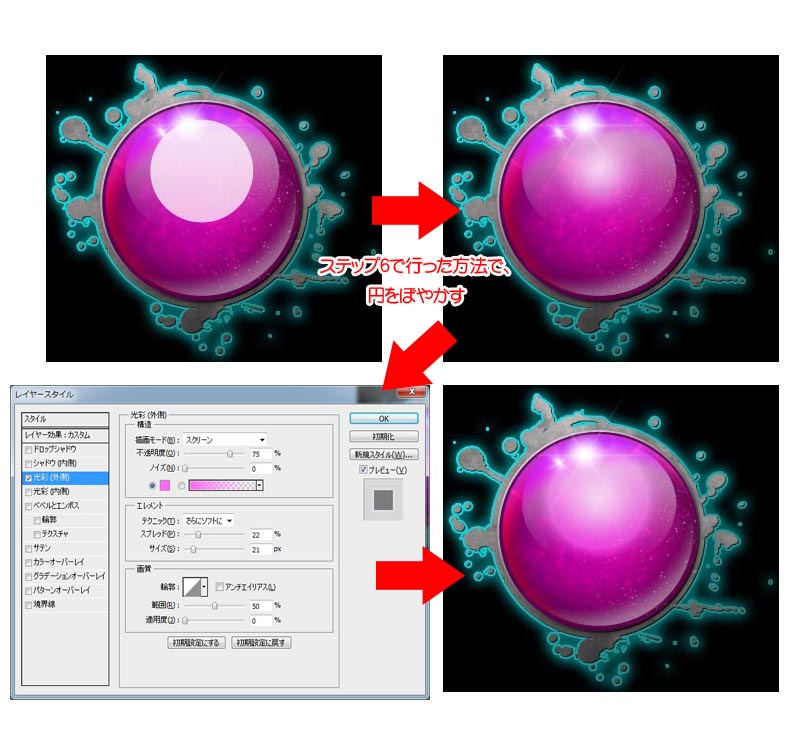
ステップ9:もっと立体感を出そう

・シェイプツールで上記の画像のような円を作る(カラー:#fff、不透明度:70%)
・ステップ6の方法で、円をぼかす
・ぼやかした円に、レイヤースタイルを付ける(下画像参照)

■光彩(外側)
・描画モード:スクリーン
・不透明度:75
・ノイズ:0
・カラー:#ff69f6
・テクニック:さらにソフトに
・スプレッド:22
・サイズ:21
ステップ10:文字を入れよう

・最後に入れたい文字を入力して、レイヤースタイルを付ける(カラー:#fff)
■光彩(外側)
・描画モード:乗算
・不透明度:75
・ノイズ:0
・カラー:#ff00a2
・テクニック:さらにソフトに
・スプレッド:15
・サイズ:13
■グラデーションオーバーレイ
・描画モード:通常
・不透明度:20
・グラデーション:グラデーション(左#000、真ん中#fff、右#000)

・スタイル:線形
・角度:90
■境界線
・サイズ:2
・位置:外側
・描画モード:通常
・不透明度:100
・塗りつぶしタイプ:グラデーション(左が#440043、真ん中が#d900c2、右が#690065)

・スタイル:線形
・角度:90
どうでしょうか。いい感じになったでしょうか。
クオリティはともかく、私が初めてこの玉を作ったとき、かなりテンションが上がった記憶があります。
素材感があるものを自分で作れるようになると、なにかと便利ですね。
今回は私の制作方法をご紹介しましたが、制作方法はいくらでもあるので、いろんな方法を試してみると良いかもですね。
前回このボタンを使ったwebサイトのデザインを制作したので、是非こちらもご覧ください。
▼二次利用可能なキャラクター素材でWebサイトを制作してみよう!
http://www.otwo.jp/blog/web/juel_online_samplesite/
ご閲覧ありがとうございました。



























 ピックアップ
ピックアップ

