
こんにちは、Webデザイナーの山本です。
私はデザインで参考にしたいサイトをGoogleスプレッドシートに「タイトル」と「URL」をコピペして管理しているのですが、その手間をPinterestと「IFTTT(イフト)」を使って簡略化しようと思ったので、今回はその方法をご紹介します。
そもそもIFTTTとは
IFTTT(イフト)とは「If this then that」の略で、別々のSNSや、プラットフォームを連携させて自動で動かしたりできる無料のWebサービスです。
<※追記2021/03/30>
有料プランも追加され、無料プランはアプレット作成は3つまでになりました。

例えば
- Gmailに届いたメール内容をLINEで受け取る
- 撮影した写真をDropBoxに保存する
- 天気が雨だったらプッシュ通知を受け取る
- InstagramからTwitterに写真付きでシェアする
- Google homeと連携させてスプレッドシートに日記を書く
など、上記は一例ですが、アイデア次第で使い方はたくさんあるのでぜひいろいろ調べてみてください。
自分で考えて作成することもできますし、他の人が作成したものや、元からあるものを使うこともできます。
目的
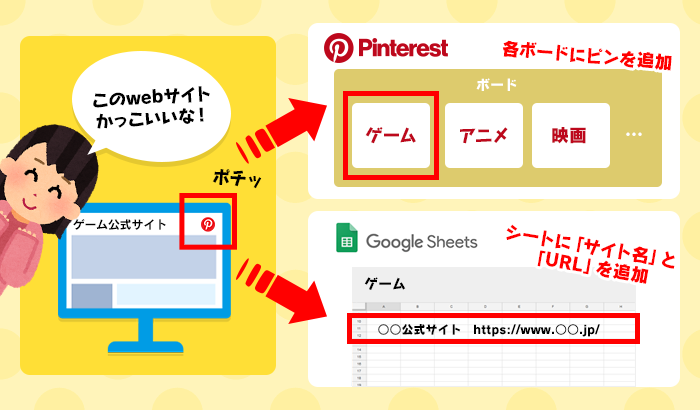
目的は『Pinterest』でボードにピンを追加したWebサイトを『Googleスプレッドシート』にも追加したいということです。
しかもカテゴリー別に。
イメージはこんな感じです。

ワンクリックですべて完了できるようにしたいのです。
ちなみにIFTTTはGoogle homeやAmazonEchoと、スマートリモコンと呼ばれる家電(Nature Remoとか)と連携できます。
連携すると既存の家電が音声操作できるようになるのでAmazonEchoの場合「アレクサ、電気つけて」と言うと電気がつくようになります。
余談ですが、先日個人的に購入したスマートリモコンRS-WFIREX3(ラトックシステム)を、持て余していたGoogle home miniに接続して「ねぇGoogle いってきます」というと『エアコン』『テレビ』『照明』が全部オフになって感動したと同時に、出勤前のリモコンどこ!?というロスタイムが無くなったことをここにお知らせします。
残念ながらラトックシステムにIFTTTは使えませんが…。
(※2019/5/15追記 RS-WFIREX4、RS-WFIREX3が2019/2/18に対応開始しました!)
スマート家電とIFTTTを活かした記事もいつか書ければいいですね。
準備すること
では、準備をしていきましょう。
今回はPCで作っていきます。
アカウントの準備
まずアカウントの準備をします。
- IFTTTのアカウント
- Pinterestのアカウント
- Googleのアカウント
全て連携させる必要があるので、GoogleのアカウントでPinterestとIFTTTのアカウントを作成すればよいかと思います。
Pinterestにボードを作成

Pinterestで自分が分けたいカテゴリーの数に合わせて必要な分のボードを作っておきます。
今回は以下のカテゴリーで分けました。
- ゲーム
- アプリ・サービス・イベント
- 企業
- 映画
- アニメ
Googleスプレッドシートにフォルダを作成
併せてスプレッドシートもカテゴリー別で分けるので、管理しやすいようにフォルダにまとめましょう。

というのも、個人的には同じシートでタブ毎にカテゴリー分けをしたかったのですが、IFTTTではシート内の”タブ”を保存先に設定することが現状ではできません。
同じシート内に全カテゴリーが一緒でも問題ない方はフォルダを作成しなくても大丈夫です。
フォルダ名は「site」にしてます。
「参考サイト」とつけたかったのですが、IFTTT側で日本語が対応していないのか上手く追加できなかったので英語にしています。
いざ作成
前述したようにIFTTTというのは「If this then that」 = 「もし○○したら○○する」の略です。
そのうちの「this(○○したら) ⇒ that(○○する)」の部分を作っていきます。
今回で言うと「Pinterestでボードにピンを追加したら ⇒ Googleスプレッドシートにも追加する」ということになります。
今回はゲームカテゴリーの参考サイトを追加していく想定で作っていきましょう。
IFTTTを開きます。
this(○○をしたら)

「My Applets」でアプレットを作る画面にいきます。

「New Applet」で新しいアプレットを作ります。

「+this」をクリック。

今回はピンタレストを使用するので「Pinterest」を選択。

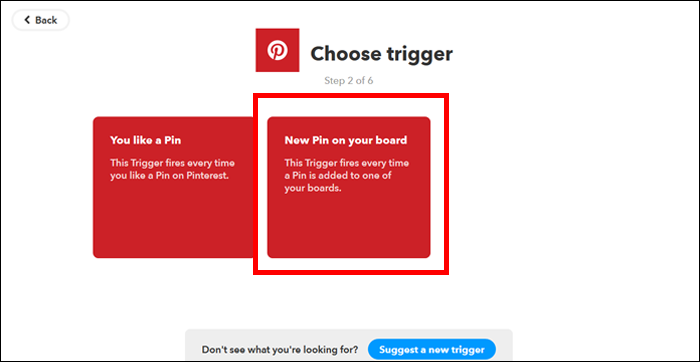
「○○したら」の○○の部分(トリガー)を選びましょう。
「You like a Pin」=「あなたがピンにLikeした時」をトリガーにする
「New Pin on your board」=「あなたのボードにピンが追加された時」をトリガーにする
今回は「New Pin on your board」を選択します。
ちなみにトリガーというのは、きっかけとか引き金とかそういう感じです。

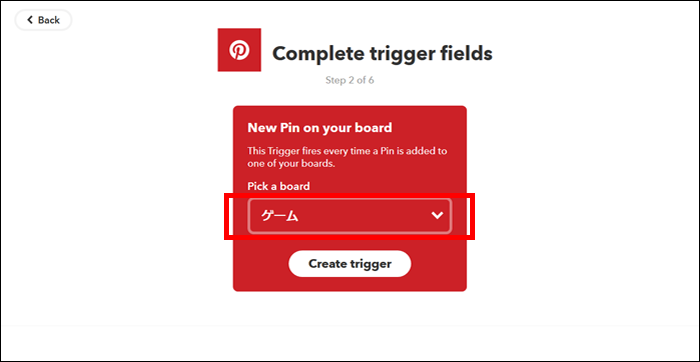
ピンを追加していくボードを選択しましょう。
ここでは「ゲーム」を選択し、「Create trigger」をクリック。
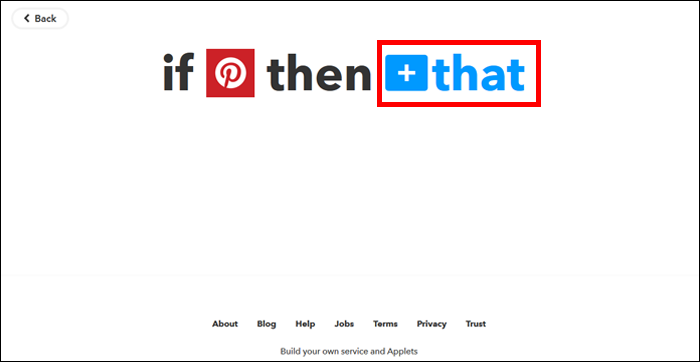
that(○○する)
次にthat=「○○する」の部分を作成していきます。

「+that」をクリックします。

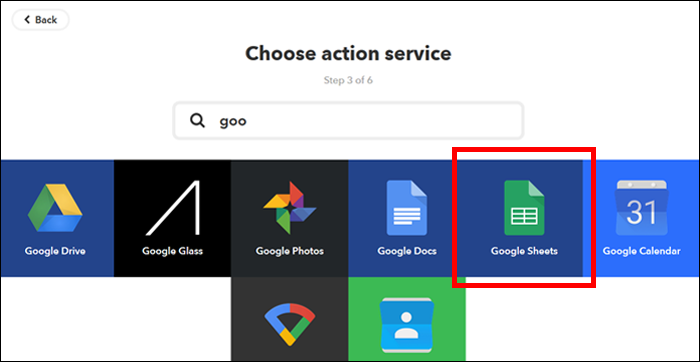
Googleスプレッドシートを使用するので「Google Sheets」を選択。

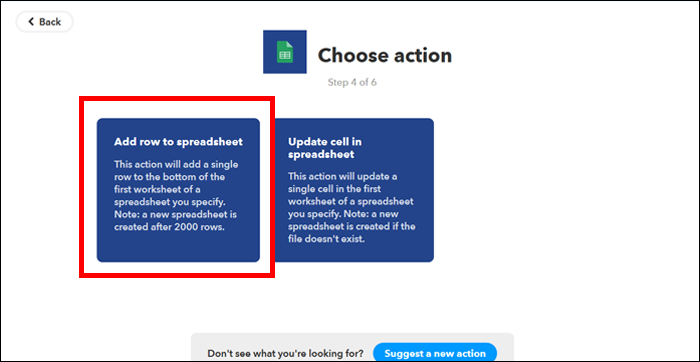
「○○する」の○○の部分(アクション)を選びましょう。
「Add row to spreadsheet」= 「指定したスプレッドシートに行を追加する(2000行超えたら新しいスプレッドシートを作成)」
「Update cell in spreadsheet」= 「スプレッドシートの指定のセルを更新する」
参考サイトをどんどん追加していきたいので、「Add row to spreadsheet」を選択します。

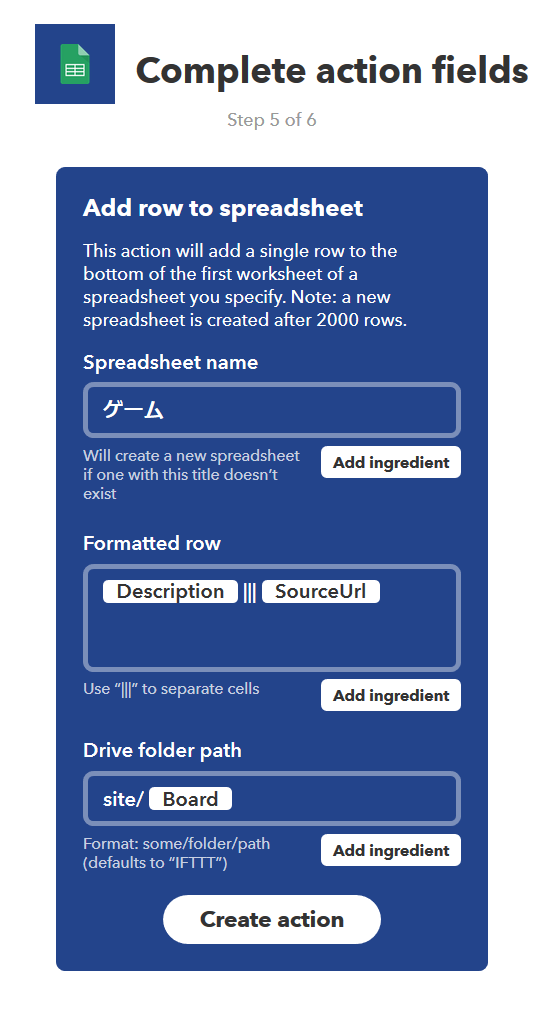
「Spreadsheet name」= シートの名前です。
今回はゲームのカテゴリーなので「ゲーム」という名前にしておきます。
「Formatted row」= シート内の構成です。
- PinnedAt = 追加日時
- Description = ピンしたサイトのディスクリプション(ページタイトル的な)
- Creator = ユーザー名(今回であれば自分)
- CreatorURL = ユーザーのURL
- HexColor = 色
- Board = 追加したボード名
- BoardURL = 追加したボードのURL
- SourceUrl = ピンしたサイトのURL
- ||| = セルの区切り
デフォルトではすべて追加されていますが、私は「ページタイトル」と「サイトのURL」だけでよいので「{{Description}} ||| {{SourceUrl}}」を残して後は削除します。
「Drive folder path」 = スプレッドシートの保存先です。
デフォルトでは「Pinterest/ {{Board}}」となっていますが、先程フォルダを作成したのでそちらの名前に変更します。
「site/ {{Board}}」
{{Board}}の部分はあっても無くても支障ないようです。
全部記入出来たら、「Create action」をクリック。
最後に

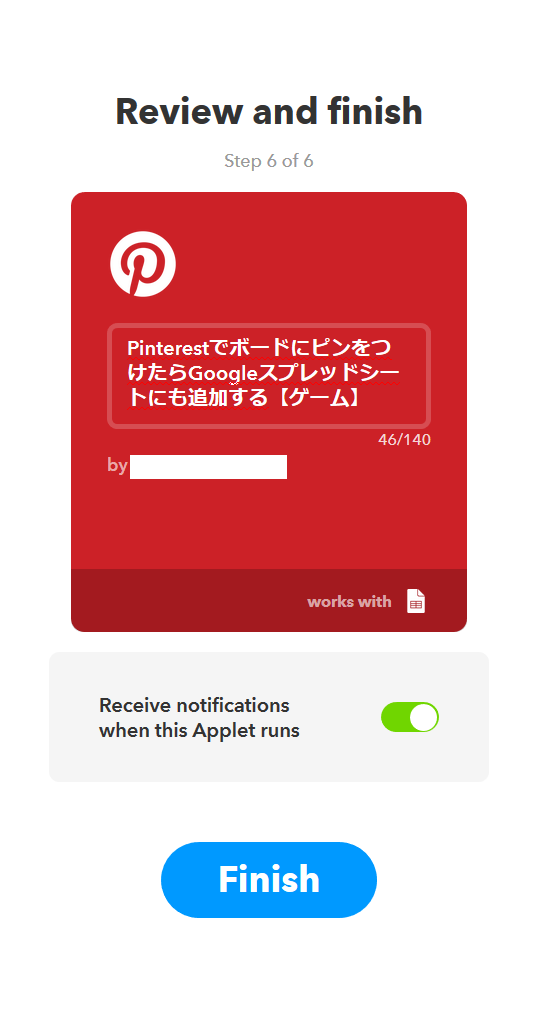
このアプレットの名称を入力しましょう。
私は「PinterestでボードにピンをつけたらGoogleスプレッドシートにも追加する【ゲーム】」としました。
また「Receive notifications when this Applet runs」というボタンがあると思いますが、これは「実行されたらプッシュ通知を受け取る」かどうかなので、通知が欲しい方はチェックを入れてください。
後から変更もできます。
そして「Finish」をクリック。
また、今は「ゲーム」というカテゴリーで作成しましたが、ボードやスプレッドシートをカテゴリー毎に分ける場合はこの作業がカテゴリー分必要になります。
ボードもスプレッドシートもカテゴリー別に分けなくていいっていう場合は一回で問題ありません。
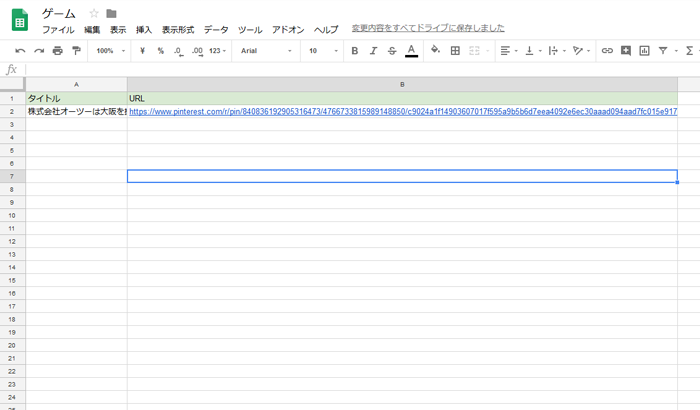
実際に実行した後の画面はこんな感じになります。

※内容はオーツーサイトにしてます。
できなかったこと・注意点
私が実際に作っていて別段困るというわけではありませんが、もっとこうできたらいいのにな…と思った部分です。
- サイトのタイトルで追加できない(ディスクリプションではなくタイトルで追加したい)
- 保存先にスプレッドシート内のシートが指定できない
- Pinterestのボードがシークレット状態では使えない
- 保存先のフォルダ名を日本語にすると無視されて「IFTTT」フォルダになる
- スプレッドシートに追加されたURLがhttps://www.pinterest…になる(実際に飛ぶとちゃんとそのサイトのURLになる)
- スプレッドシート日付の表示形式が指定できない(スプレッドシート側で変更する必要がある)
- IFTTT使用前からボード内に存在していたピンはスプレッドシートには反映されない
- ボード内のサイトを削除してもスプレッドシート内では削除されない
感想
この先IoT家電などがどんどん普及されていって、IFTTTのようなサービスも増えていくのではないかと思います。
ぜひこの機会に、一度試しで作ってみてはいかがでしょうか。
ちなみに私の次の目標は「ねぇGoogle 今月のクレジットカードの支払額は?」でその月の支払額を教えてもらうことです。
うまくいったら記事にできればよいですね。
ご閲覧ありがとうございました。



























 ピックアップ
ピックアップ

