
こんにちは。Webデザイナーの山本です。
今更ですがCSS flexboxの種類や詳細、使い方の例などを保存版としてまとめたのでご紹介します。
もくじ
- CSS Flexboxとは?
- 各説明
- 親要素のプロパティ一覧
- 並ぶ向き:flex-direction
- 折り返し方:flex-wrap
- 並ぶ向きと折り返し方をまとめて指定:flex-flow
- 水平方向の配置:justify-content
- 垂直方向の配置:align-items
- 複数行の垂直方向の配置:align-content
- 子要素のプロパティ一覧
- 順序の指定:order
- 子要素の伸びる比率:flex-grow
- 子要素の縮む比率:flex-shrink
- 子要素のベースとなる幅の指定:flex-basis
- flex-grow、flex-shrink、flex-basisをまとめて指定:flex
- 子要素の垂直方向の揃え:align-self
CSS Flexboxとは?

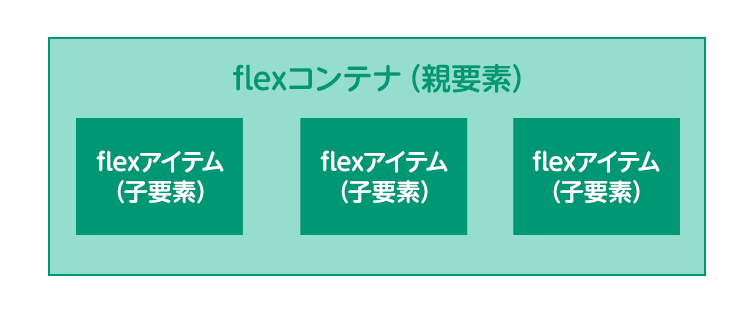
CSS Flexbox(フレックスボックス)とは、Flexible Box Moduleの略でCSSで簡単にレイアウトを組むことが出来る手法のことです。
上図のようにflexコンテナ(親要素)とflexアイテム(子要素)と呼ばれる構成で出来ています。
今までレイアウトを組む際に、inline-blockやfloatを使ったりしていましたがflexboxを使うともっと簡単に組むことができちゃいます。
サポート状況
以前はサポートもあまり多くなかったので使用場面が限られていたのですが、現在はほぼ全てのブラウザに対応しています。
CSS Flexible Box Layout Module サポート状況
各説明
では早速説明していきましょう。
まずは早見表をどうぞ。
※画像をクリックすると詳しい説明に飛びます。
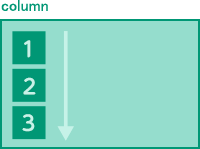
並ぶ向き:flex-direction




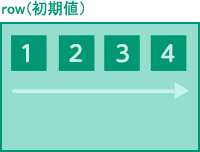
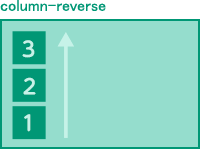
flex-directionは、子要素をどの方向に配置するかを指定するプロパティです。
使い方
.container{
display: flex;
flex-direction: row;
}
値の種類
・row-reverse : 子要素を右から左へと配置
・column : 子要素を上から下へと配置
・colmn-reverse : 子要素を下から上へと配置
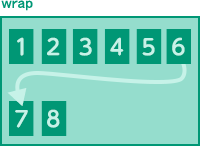
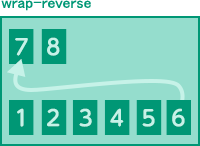
折り返し方:flex-wrap



flex-wrapは、子要素の折り返し方を指定するプロパティです。
使い方
.container{
display: flex;
flex-wrap: nowrap;
}
値の種類
・wrap : 上から下に折り返す
・wrap-reverse : 下から上に折り返す
並ぶ向きと折り返し方をまとめて指定:flex-flow
flex-flowは、flex-directionとflex-wrapを一括で指定できるプロパティです。
使い方
.container{
display: flex;
flex-flow: row nowrap;
}
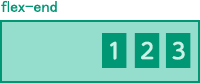
水平方向の配置:justify-content





justify-contentは、子要素の水平方向の位置を指定するプロパティです。
使い方
.container{
display: flex;
justify-content: flex-start;
}
値の種類
・flex-end : 右揃え
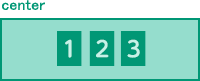
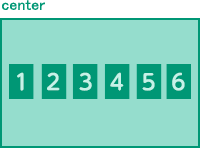
・center : 中央揃え
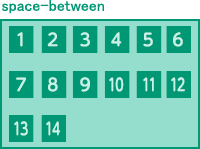
・space-between : 両端揃え(両端の余白なし)
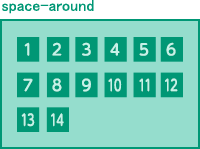
・space-around : 両端揃え(両端の余白あり)
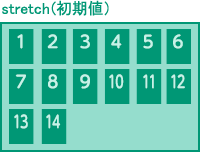
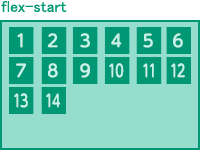
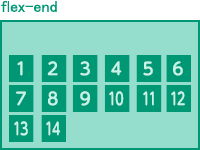
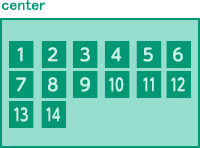
垂直方向の配置:align-items





align-itemsは、子要素の垂直方向の位置を指定するプロパティです。
使い方
.container{
display: flex;
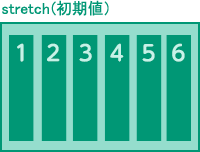
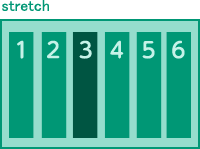
align-items: stretch;
}
値の種類
・flex-start : 上揃え
・flex-end : 下揃え
・center : 中央揃え
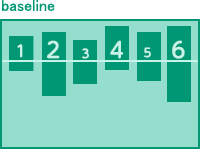
・baseline : アイテムのベースラインに揃える
複数行の垂直方向の配置:align-content






align-contentは、子要素が複数行になった時の垂直方向の位置を指定するプロパティです。
「flex-wrap: nowrap;」が指定されている場合、align-contentは無効になります。
使い方
.container{
display: flex;
align-content: stretch;
}
値の種類
・flex-start : 上揃え
・flex-end : 下揃え
・center : 中央揃え
・space-between : 上下揃え(上下の余白なし)
・space-around : 上下揃え(上下の余白あり)
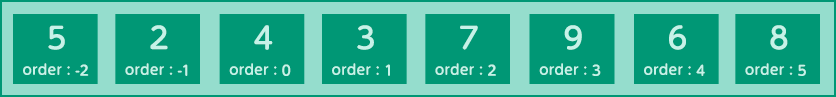
順序の指定:order

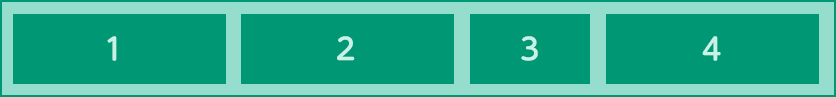
orderは、子要素の並び順を任意で指定できるプロパティです。
記述順に係わらず順序を変更することができます。
使い方
.container{
display: flex;
}
.item{
order: 1;
}
値の種類
子要素の伸びる比率:flex-grow

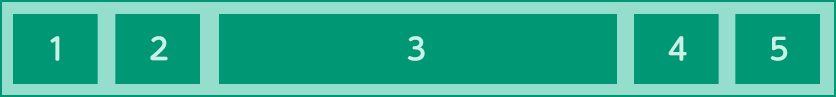
flex-growは、親要素に余ったスペースがある場合、子要素の伸び率を指定できるプロパティです。
使い方
.container{
display: flex;
}
.item{
flex-grow: 2;
}
値の種類
子要素の縮む比率:flex-shrink

flex-shrinkは、親要素に余ったスペースにがなく子要素が入りきらない場合、子要素の縮み率を指定できるプロパティです。
使い方
.container{
display: flex;
}
.item{
flex-shrink: 2;
}
値の種類
子要素のベースとなる幅の指定:flex-basis
flex-basisは、子要素の幅を指定できるプロパティです。
widthと同じように指定できます。
使い方
.container{
display: flex;
}
.item{
flex-basis: 100px;
}
値の種類
flex-grow、flex-shrink、flex-basisをまとめて指定:flex
flexは、flex-grow、flex-shrink、flex-basisをまとめて指定できるプロパティです。
使い方
.container{
display: flex;
}
.item{
flex: 0 1 auto;
}
値の種類
子要素の垂直方向の揃え:align-self






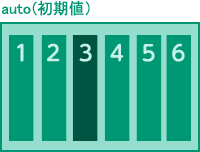
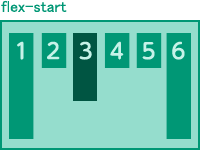
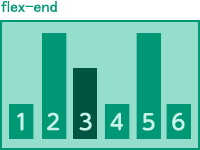
align-selfは、子要素の垂直方向の揃えを指定できるプロパティです。
親要素に余白がある場合のみ使用できます。
align-itemsと同じ機能ですが、align-selfのほうが優先されます。
使い方
.container{
display: flex;
}
.item{
align-self: auto;
}
値の種類
・flex-start : 上揃え
・flex-end : 下揃え
・center : 中央揃え
・baseline : ベースラインに揃える
・stretch : 親要素の高さいっぱいに広げて配置
以上になります。
毎回ですが、まとめてる側もいろいろ勉強になりますね。
閲覧ありがとうございました。



























 ピックアップ
ピックアップ

