
こんにちは。
Webデザイナーの山本です。
今回はCanva(キャンバ)というツールを使って簡単なSNSの画像、Webサイト、プレゼン資料を作成してみたのでご紹介します。
Canvaとは?

Canva(キャンバ)はオーストラリア発の無料のデザインツールです。
2017年に日本版がリリースされました。
photoshopやillustratorほどガッツリデザインしたいほどでもないけど、ちょっとした画像を自分で作ってみたいなっていう人にピッタリだと思います。
中には有料バージョンへのアップデートや、有料の素材や機能もありますが、アカウントを登録するだけで無料で使うことができます。
また、Canvaで用意されている素材はすべて商用利用ができます。
さらにテンプレが豊富なので一からデザイン考えるの苦手だなって人にも安心して使えます。
ざっくり便利な点と、惜しい点をまとめました。
便利な点
・Canvaで用意されている素材はすべて商用利用可能
・オンラインツールだからインストールやダウンロードする必要がない
・自動保存される
・他のユーザーと共有できる
・定型サイズが豊富(もちろんカスタムサイズも可)
・無料素材が豊富
・日本語フォントがけっこうある
・作った画像をダウンロードできる
・SNSにそのままアップできる
・同じ画面で別パターンのデザインが作れる(フォトショでいうアートボードみたいな)
・プレゼン資料が作れる(グラフ作れる、そのままスライドショーできる、PowerPointとしてダウンロードもできる)
・簡易的なウェブサイトが作れる(リンクも貼れる)
惜しい点
・パスを描いたりはできない
・複雑なデザインには向いていない
・「背景」で好きな色のグラデーションが作れない(「素材」のグラデーションでは任意の色で作成できた)
便利でしかないですね!
プレゼン資料とウェブサイトが作れると知ったときはさすがに驚きました。
では実際に扱っていきましょう。
まずはアカウントを登録しよう

とくに説明することもなく、こちらのCanva公式サイトからアカウントを作成するだけです。
私はGoogleアカウントを使用して登録しました。
①SNSの画像
では早速画像を作ってみましょう。
今回はTwitterのヘッダーを作成してみます。

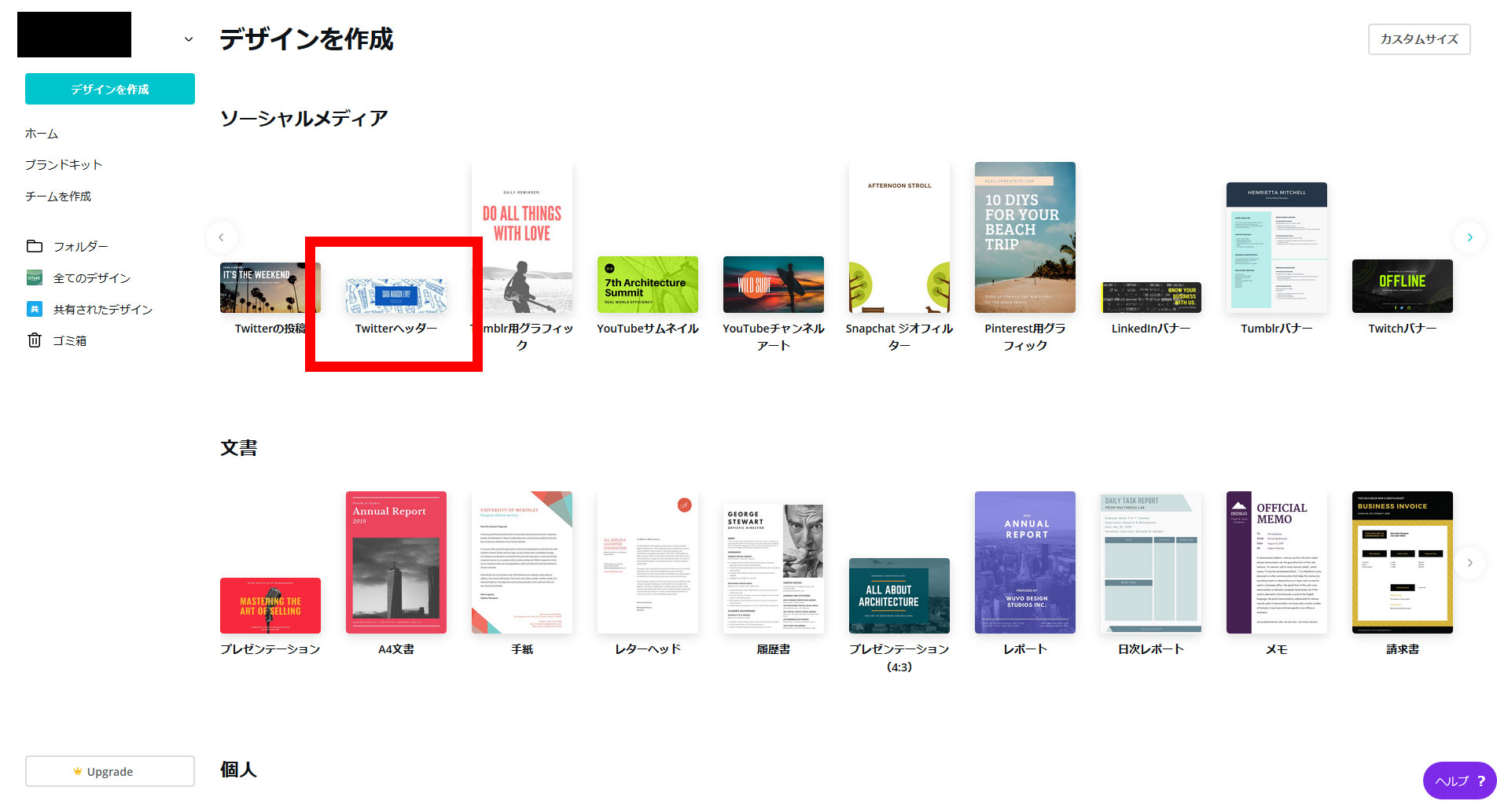
「デザイン作成」→ソーシャルメディアの「Twitterヘッダー」を押すと…

なんということでしょう!Twitterのヘッダーサイズが用意されているのです!
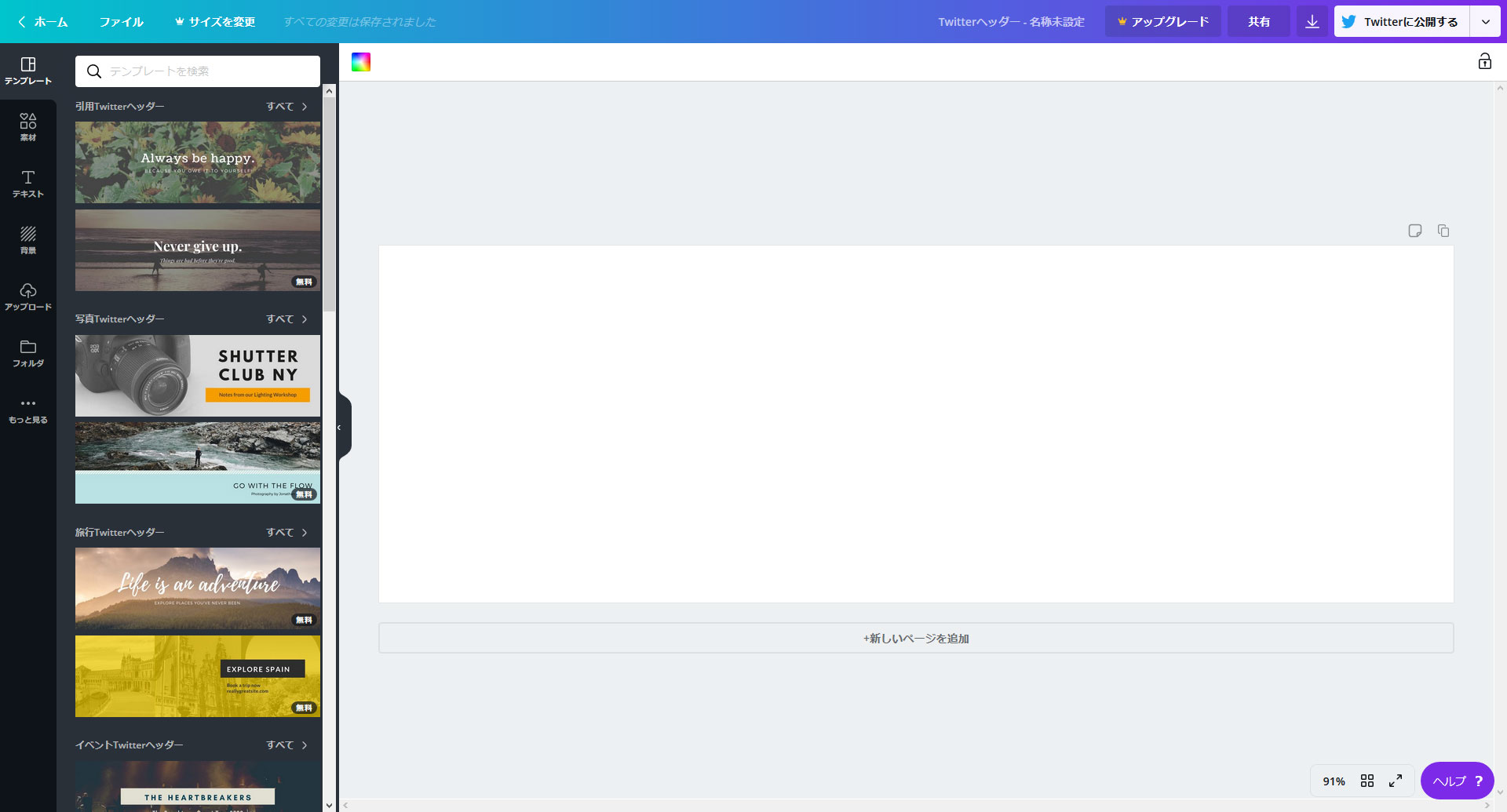
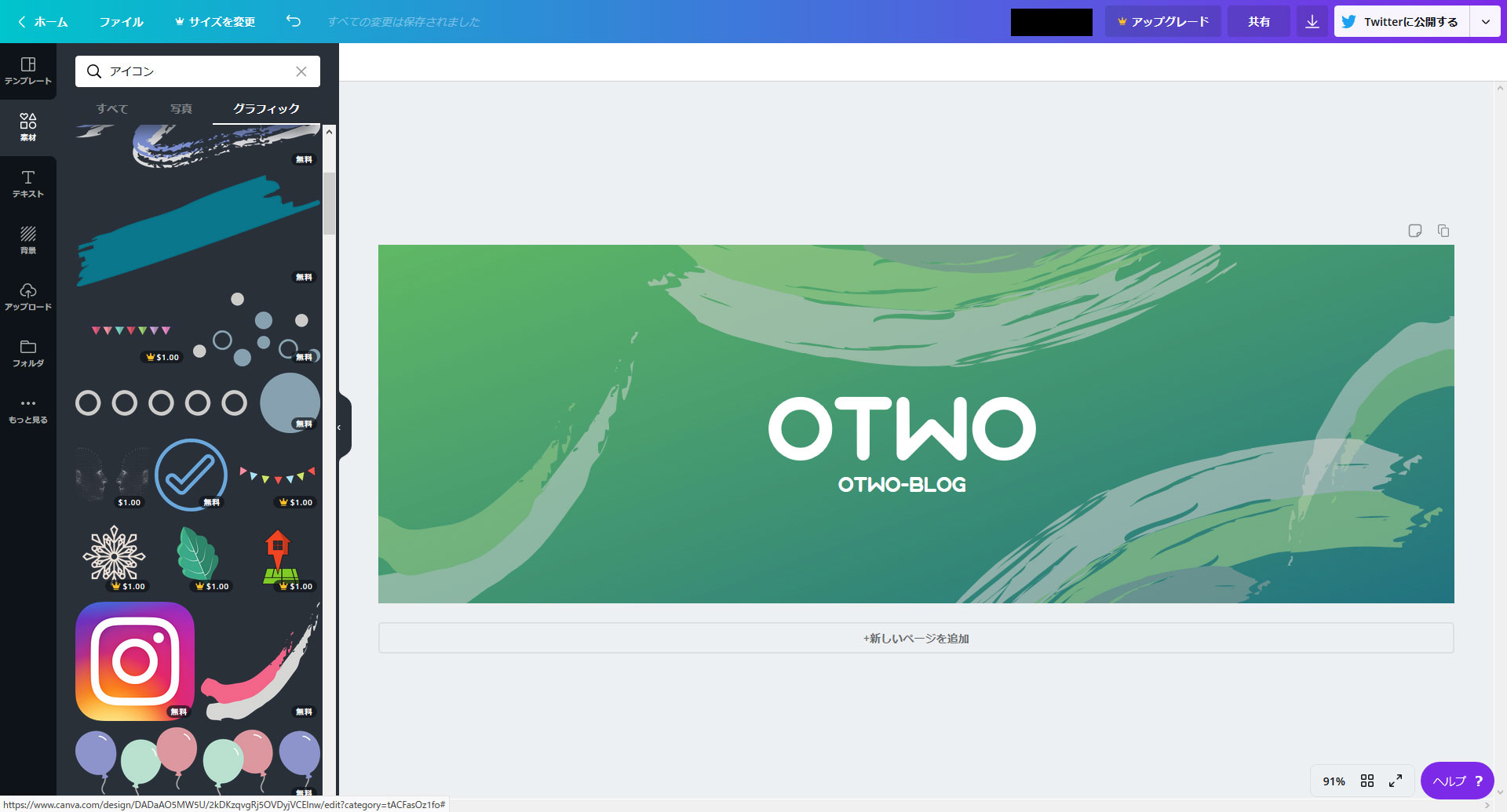
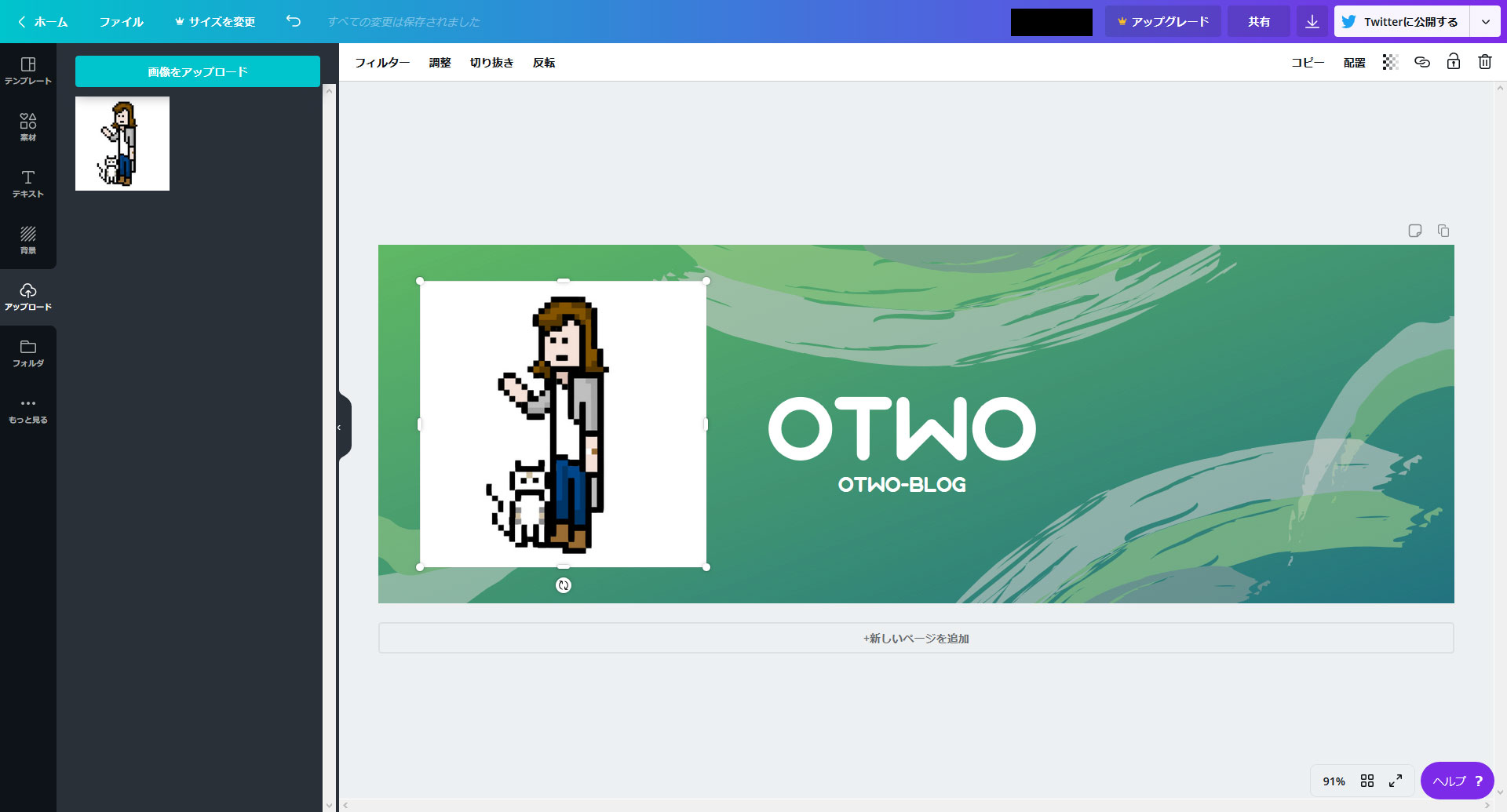
それを好きなように作成すると

こうなります。
それをダウンロードすると

こうなります。
「素材」のシェイプは色や透明度を変更できます。
テキストも入力できますし、オブジェクトのセンター揃えやグループ化も可能です。
画像もアップロードできるので、好きな画像を配置することもできますよ。

作った画像をそのままSNSにアップすることもできるので公開したい方はぜひやってみてください。
②Webサイト
結論から申し上げますと、サークルや個人店がイベントをお知らせするくらいのランディングページ程度ならCanvaは十分だと思います!
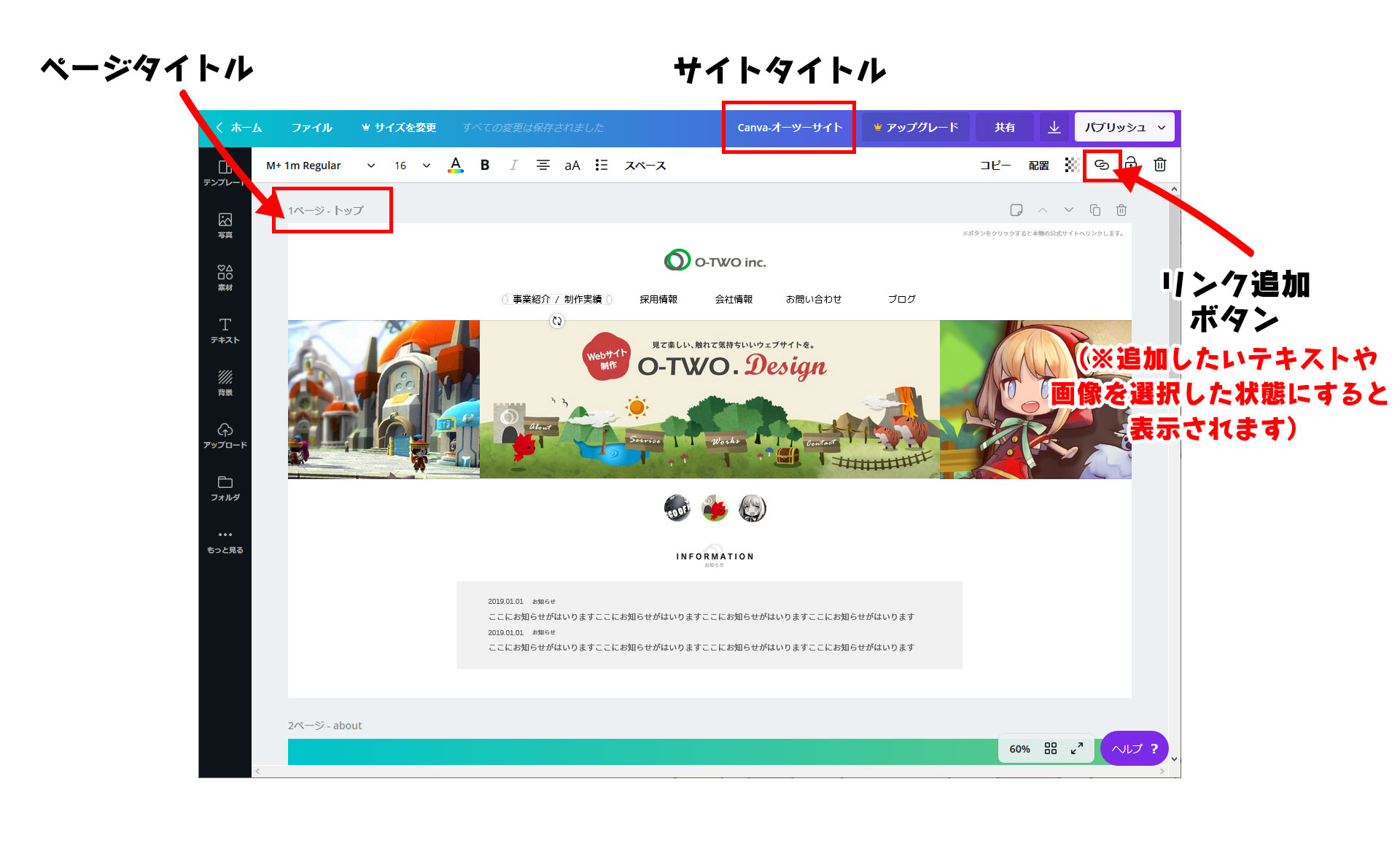
画像やテキストにURLも貼れるのでページ遷移も可能です。
ウェブサイトの表示タイプも4種類から選べます。
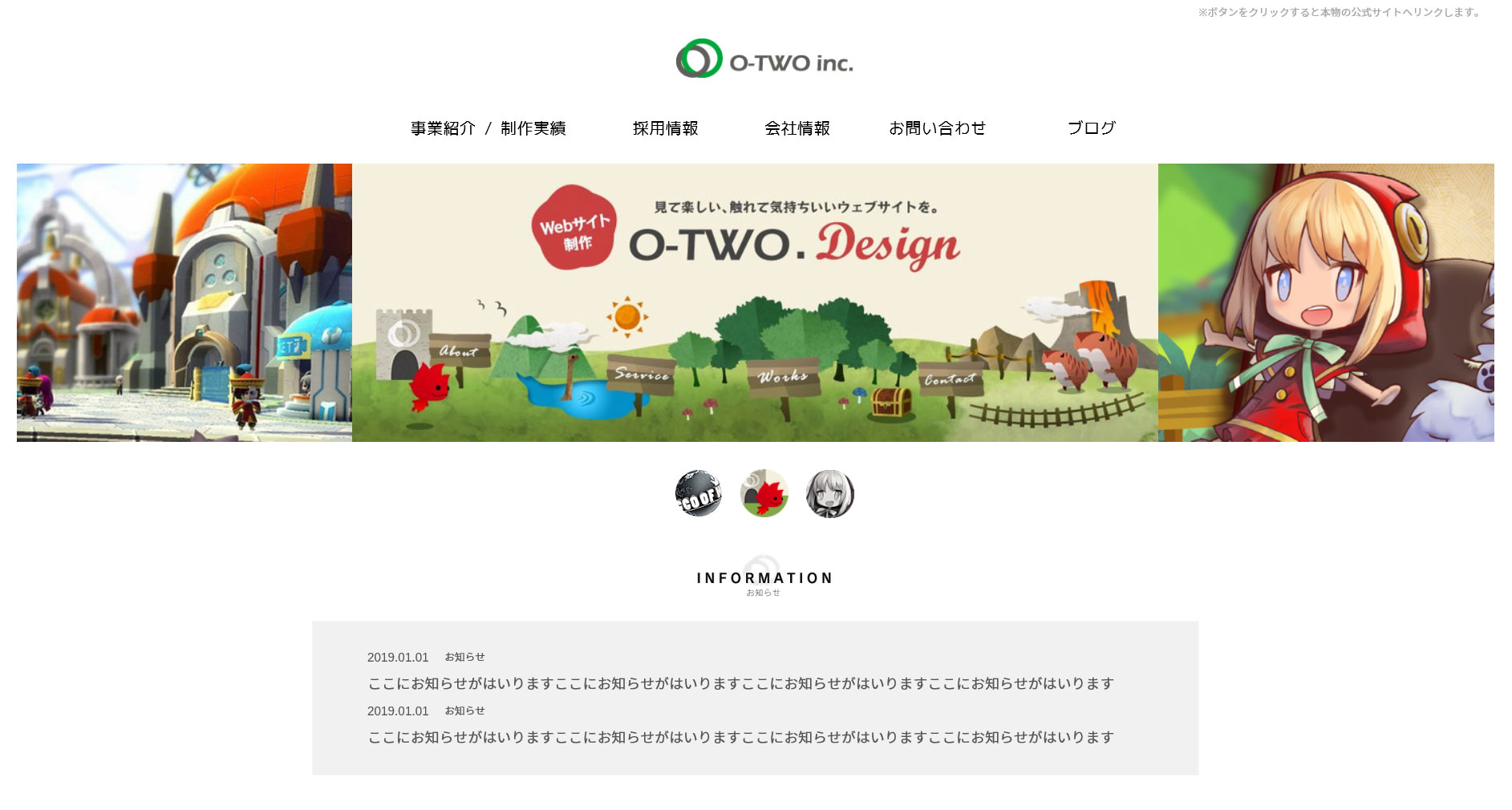
簡易的なものですが実際に作ってみました。

・プレゼンテーション(サンプル)
・スクロール(サンプル)
・クラシックスタイルのナビゲーション(サンプル)
・スタンダード(サンプル)
※上記サイト内のボタンをクリックするとオーツー公式サイトへ飛びます。

ナビゲーションで別にしたい場合は、1枚のエリアではなく、別のエリアに作成すると別ページに分けることができます。
また、有料会員じゃないと作ったあとにサイズ変更ができないようなので、最初にサイズを決めてから作成することをお勧めします。
③プレゼン資料
なんといってもこの機能が一番便利なのでは!?と思います。
作れる上にプレゼンもできますし、ネットさえ繋がっていれば特別なツールも必要ないので仕事でも使えると思います。
以前作った資料を少しいじってサンプルを作ってみました。

サンプルでは誰でも閲覧できるURLを使っての公開なので普通のプレゼンテーションになっていますが、自分のアカウントからプレゼンテーション公開するとお洒落なアニメーションでスライドすることができます。
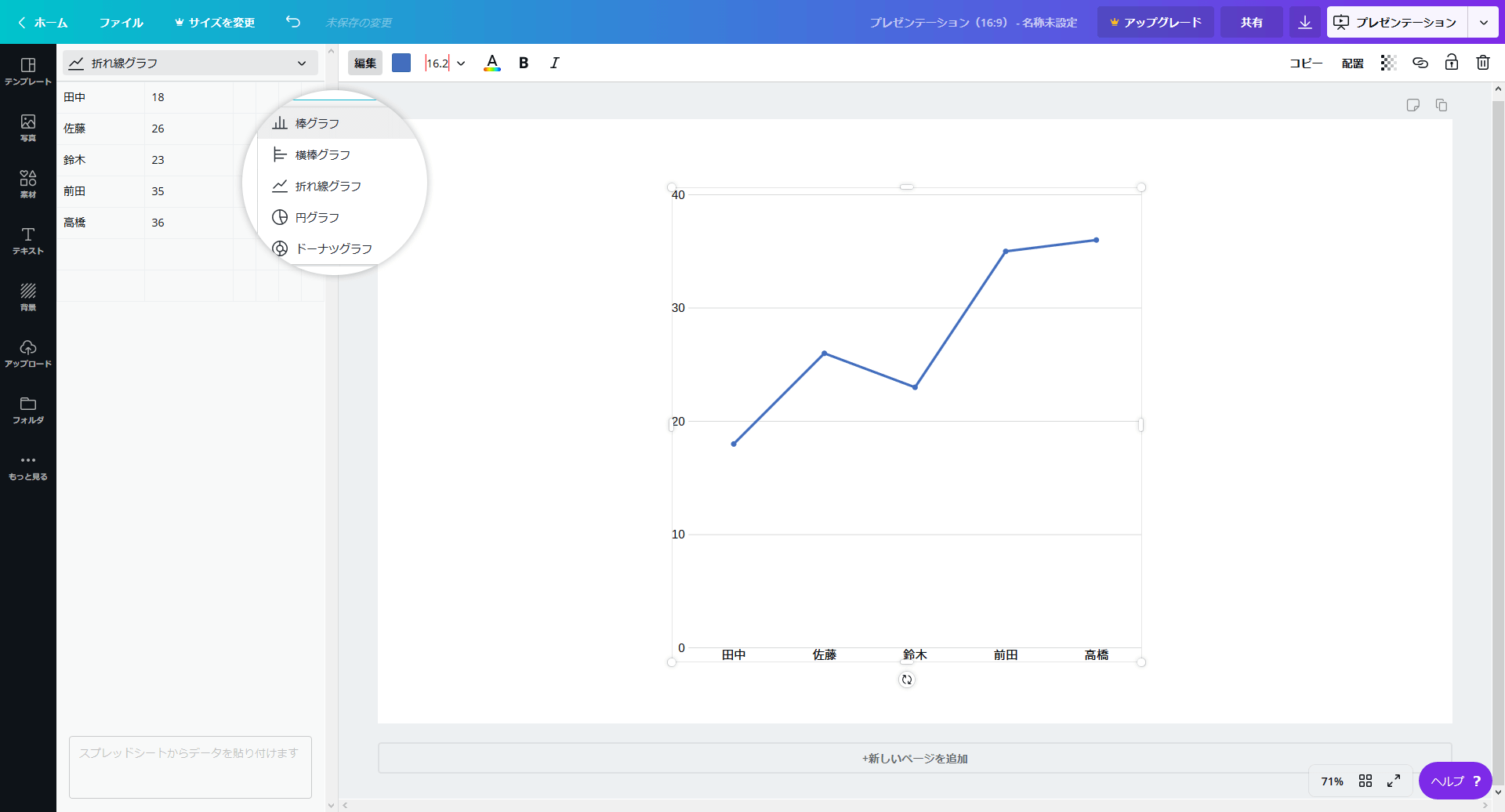
また、Canvaではグラフを作ったりすることもできます。

以上になりますが、いかがでしたでしょうか。
一通りのテンプレートが用意されているので、仕事でも使えそうです。
皆さんもこれを機に使ってみてはどうでしょう。
閲覧ありがとうございました!



























 ピックアップ
ピックアップ

