[peakvox]のポータルサイトでは
レスポンシブWebデザインを採用しています。
設計に関しては書籍やブログ記事などいろいろありますので、
どうしてpeakvoxサイトに導入したのかについて、まとめていきたいと思います。
(peakvoxの更新情報はFacebookページからどうぞ!)
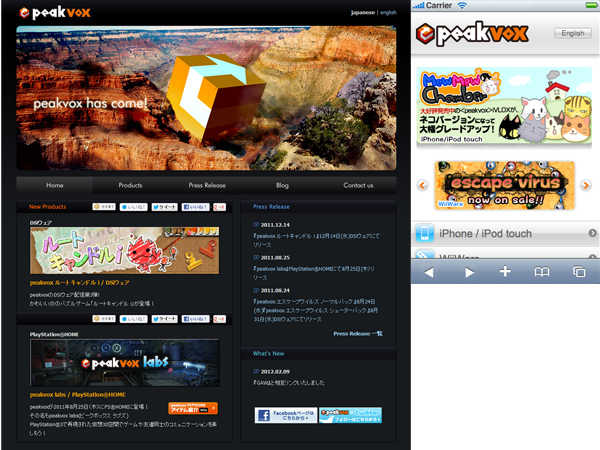
それまでのpeakvoxサイト

スマートフォン用のサイトをviewport 320pxで設計し、
ユーザーエージェントでURLの切り替えを行っていました。
運営中の問題点
- 更新の度にPC版・スマートフォン版 2つのファイル変更が必要になり、手間がかかっていた
- デバイスが増えるたびにユーザーエージェントの切り替え変更が必要だった
- PC版・スマートフォン版でサイトイメージが異なる
マルチソース? レスポンシブ? CMS?
- URLを統一させたい
- 1ソースで更新がしたい(更新漏れを防ぐ)
- PCでもスマートフォンでも掲載内容は同じにしたい
サイトの構成自体がシンプルだったのもあり、
今回はレスポンシブWebデザインを採用することにしました。
各ゲームサイトについては対応端末が異なるため、そのままにしています。
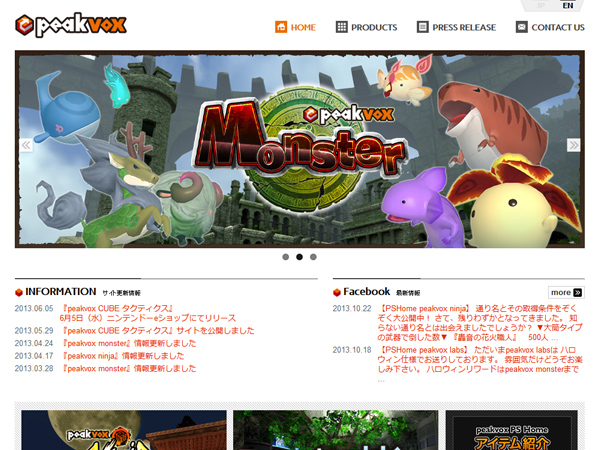
リニューアル完了!

コンテンツのイメージも弱かったため、
白+オレンジでコンテンツメインとなる配色・レイアウトでデザインに変更しました。
なんちゃってRetina対応のためにアイコンやロゴは大きいサイズの画像を用意しています。
使用したライブラリなど
- jquery.flexslider.js
TOPのスライド用 - jquery.masonry.js
PRODUCTSのコンテンツ整列用 - Google Fonts
読み込み時間の軽減のため、画像を極力減らしました
まとめ
マルチデバイスに対応する手段は増えてきていますが、
サイトの目的にあわせてどれがいいのか選ぶ必要があります。
(レスポンシブWebデザインは1ソースな分、1ページの掲載量を見なおす必要があったり)
それぞれにメリット・デメリットがあり、正解があるわけではありませんので、
今回の記事が少しでも、導入を考えている方の参考になればと思います。

























 ピックアップ
ピックアップ

