はじめまして!新人Webデザイナーの村上です。
この度、スタッフブログをリニューアルしたので今回はそのご報告とリニューアルにまつわるお話をしていきたいと思います。
どうしてリニューアル?
リニューアル前のブログも私がデザイン担当していたのですが、約一年間運用し以下のような問題点が出てきたため今回リニューアルするに至りました。
- オーツーサイトへの動線が少ない
- トップページから記事を見てそのままサイトを離脱している人が多い
- 記事が増える事によって最も見せたい記事が埋もれてしまう
これらの問題点を解決するために行ったリニューアルデザインとリニューアル前のデザインが次になります。
リニューアル前と後のデザイン
まずはデザインの比較からしてみましょう。
リニューアル前がこちら! ↓

こちらはリニューアル前の公式サイトのデザインに合わせていたので濃い緑を基調とした色合いになっています。
Wordpressを使ったレスポンシブデザインで構築していました。
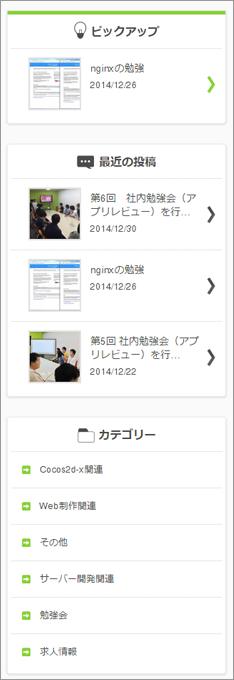
そして、リニューアル後がこちら! ↓

こちらもリニューアル前と引き続き、Wordpressを使ったレスポンシブデザインに。
以前がシンプルに収まっていたので、今回はオーツーの公式サイトに合わせて彩度の高い黄緑色を取り入れ、明るい雰囲気にする事を心掛けました。
問題点の改善
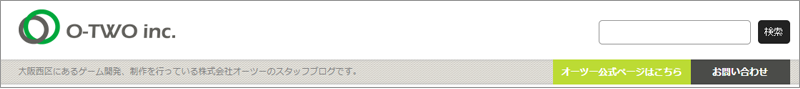
オーツーサイトへの動線を増やす

ヘッダーにオーツー公式サイト・お問い合わせページへのリンク、SEO対策として検索ワードを入れた一文を配置しました。
またスクロールしても公式サイトへのアクセスがしやすいようにサイドバーにABOUT USと称し、オーツーの会社情報と公式サイトへのリンクを配置しています。

色々な記事を見てもらう
リニューアル前のアクセス解析を見ると、ほとんど記事一覧からしかアクセスがなかったので記事一覧以外の経路を二か所追加しました。
ピックアップ
まず一つ目がサイドバー最上部にあるピックアップ。

特定の記事を常に表示させることで、記事が埋もれてしまう問題を解決できると思います。
また、アクセスのしやすさを考えて画面追従させています。
関連記事
そして、二つ目が記事内下にある関連記事。

見ている記事のカテゴリーやタグに関連している記事を最大4つ引っ張ってきてくれるので一覧から探さなくても興味のある記事が見つかりやすくなりました。
他にも、前記事・次記事へのボタンを大きくしたり、フッターメニューを配置したりと回遊率アップへ工夫をこらせたので満足しています。
その他デザイン上の工夫
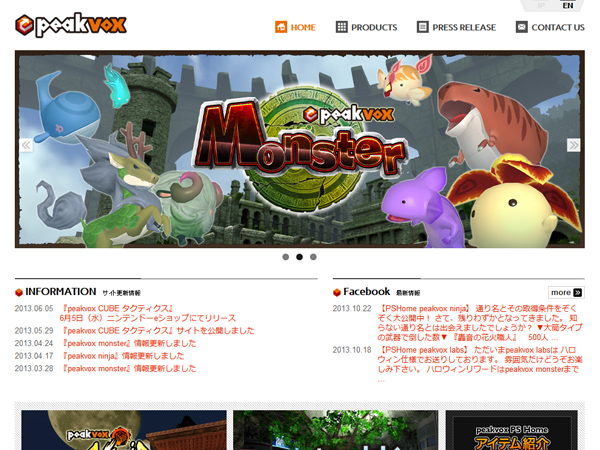
公式サイトにテイストを合わせる
先程も述べたように基本のデザインを決める時に参考としたのはオーツーの公式サイトです。
公式サイト内ではブログを一つのコンテンツとして扱っているので、公式サイトからブログに入った時も会社の雰囲気は崩さないよう、コーポレートカラー・サイトカラーは勿論、フラットデザインの部分も意識して作成していきました。
コンテンツ区切りをわかりやすく
記事一覧などのテキストが多くなってくる箇所はテキストだけが浮いた印象になりがちだったのでリニューアル前とは一転、ボックスで囲った形にシフト。
全体の背景のトーンも落として、コンテンツ一つひとつが独立していて区切りが分かりやすい空間にしました。
感想
制作を終え、改めて自分が作ったリニューアル前のデザインとリニューアル後のデザインを見比べると、違いが歴然で面白いなと感じます。
リニューアルを行ったブログも時間が経てばまた「ここはこうしたい!」と考えが出てくるのかなと。
アナリティクスでユーザーの動向を見ながら構成を作るのは初めての経験でしたが、制作する上で新たな視点ができ勉強になりました!
今後も動向を確認しつつ、ブラッシュアップできるところがあればまた加えていきたいなと思います。
今後ともこのスタッフブログを宜しくお願いいたします!

























 ピックアップ
ピックアップ

