はじめまして。開発2部でサーバー開発チームに所属している西村です。
今回、サーバー勉強会でのネタとして、Node.js + Socket.ioを検証してみましたのでそのお話をさせて頂きます。
Node.jsについて
Node.jsとは、簡単に言うとJavaScriptをサーバ上で実行できるようにしたものです。
ただ実行できるだけではなく、ファイルやネットワークI/Oなどに関する多くの機能が追加されています。
特に個人的に注目する点としては、
- WebSocketを実装しやすい!
- 1接続1スレッドではないので理論上は数万の接続でも耐えれる!(はず)
- 構成にもよるがサーバーサイドもクライアントサイドも同じ言語でコーディングできる!
です。
特に1つ目のWebSocketは、Socket.ioを使用することで様々なクライアント環境でリアルタイム通信が実現できそうです。
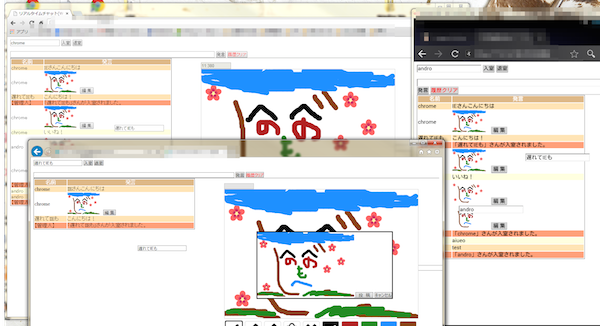
ということで、今回は下記のような構成でリアルタイムチャットを作成して実験してみました。
環境/構成他
- Windows7 Pro・・・ホストPC/Cygwinを使用
- VirtualBox・・・Vagrantで環境構築
- Node.js + Socket.io
- HTML5 + jquery …etc…
- 確認したブラウザ・・・Chrome、IE11、Android標準ブラウザ
インストール手順
詳細な説明は割愛させていただきますが、下記の順番で作業を行いました。
$ node -v $ npm install socket.io $ mkdir node_script ※サーバーサイドスクリプトを入れます。好きな場所/名前で作ってください。 $ cd node_script $ vi chat_test.js ※内容は後述 $ mkdir www ※公開するHTMLなどを入れます。好きな場所/名前で作ってください。 $ cd www $ mkdir js $ cp ~/node_modules/socket.io/node_modules/socket.io-client/ ./js/ $ vi index.html ※内容は後述
サーバー(Node.js)の起動
$ node ./node_script/chat_test.js
サーバーサイドスクリプト
- 実装する機能
- Webサーバーの代替機能・・・htmlや画像ファイルをhttpで取得可能に
- WebSocketに関する機能・・・リアルタイムでチャット、マウス軌跡、画像データを共有
クライアントサイドスクリプト
クライアントサイドスクリプトとか書くと何か特別な感じがしますが、今回のケースでいうと単なるWebページです。
- 実装する機能
- チャット機能・・・リアルタイムのチャット機能
- カーソル軌跡表示・・・他ユーザのマウスカーソルの軌跡をリアルタイム表示
- お絵かきツール・・・Canvasでお絵かき出来る機能とDL保存機能
- お絵かき投稿機能・・・画像データをシリアライズして投稿/共有/再編集できる機能

社員はこちらで紹介したGistubでサンプルコードを見ることができます
LAN上でもさすがに人数が増えてくるとマウスカーソルの位置は少しカクカクしましたが、概ね予想以上の結果を得ることができました。
さすがに数万ユーザでオンライン対戦とかになってくると、マッチングサーバーや多数の対戦用サーバを用意しないといけなさそうですが、アクション性の薄い(通信頻度の低い)ゲームとかなら実用に耐えれるレベル且つ低コストで構築できるのではないでしょうか?
今回はNode.jsを勉強して2日ほどで「作成>テスト」したので、まったく使いこなせてない状態での検証だったのですが、それでもその可能性の片鱗に触れることができたかと思います。
基本的にJavaScriptが動作すればOKなので、時間がある時にでもクライアントにUnityを使用して簡単なオンライン対戦ゲームでも作成してみたいと思います!























 ピックアップ
ピックアップ

