どうも、開発2部でサーバ担当してる山本です。
3回にわたってJMeter(ジェイメーター)の紹介をしてきましたが、今回が最終回となります。
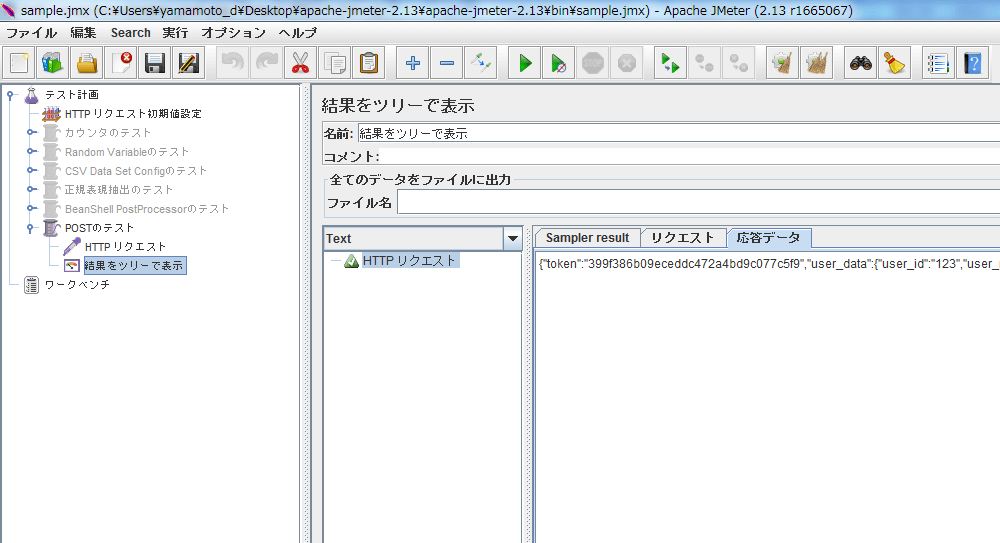
前回はサーバーから送られたjsonをパースして後続処理で利用する方法を紹介しました。
今回はクライアントからサーバーにjsonデータをPOSTする方法を紹介します。
▼全記事はこちら【JMeter講座③(全3回)】
【JMeter講座①(全3回)】カウンタ/Random Variable/CSV Data Set Config
【JMeter講座②(全3回)】正規表現抽出/BeanShell PostProcessor
【JMeter講座③(全3回)】BeanShell PreProcessor
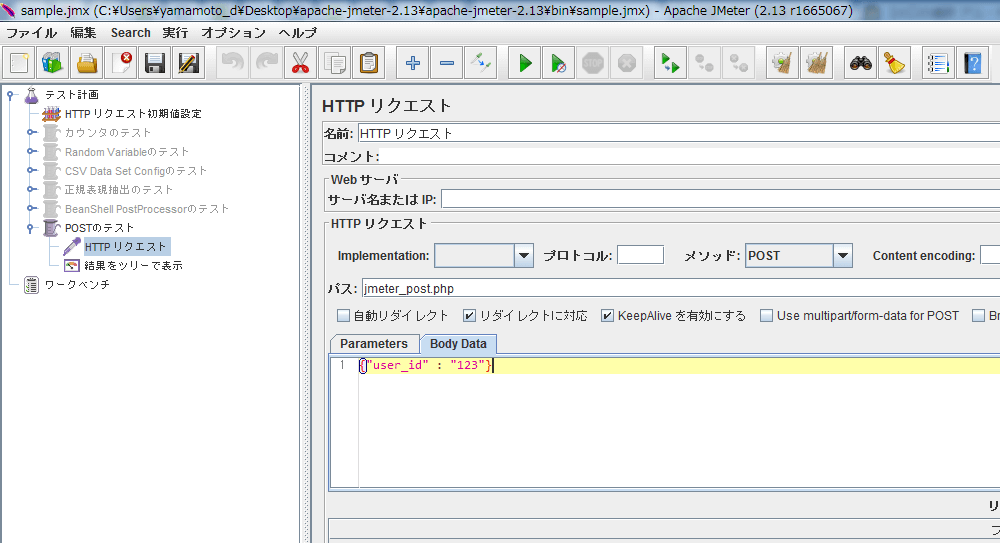
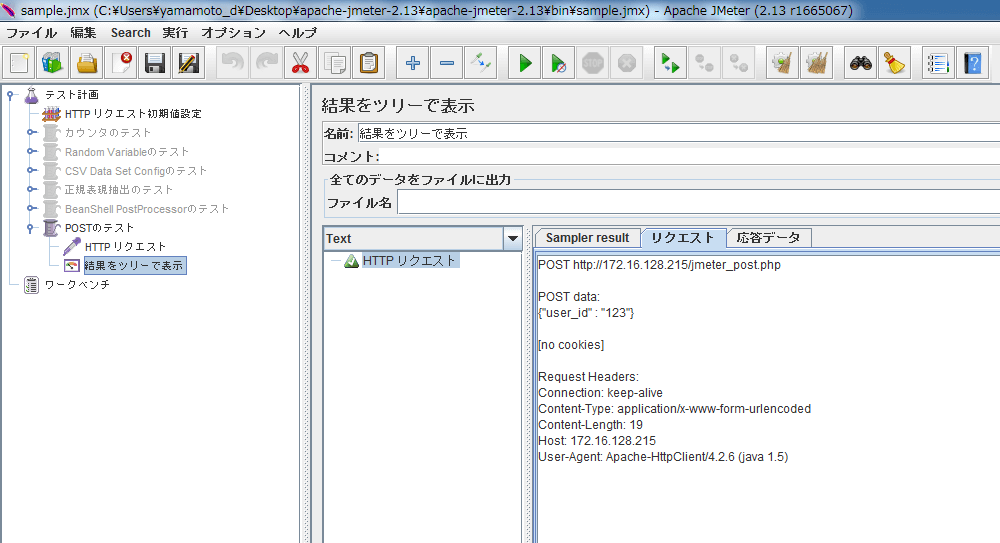
予め決まったjsonをPOSTする場合は、
HTTPリクエストのメソッドを「POST」に設定し、Body Dataにjson文字列を設定します。

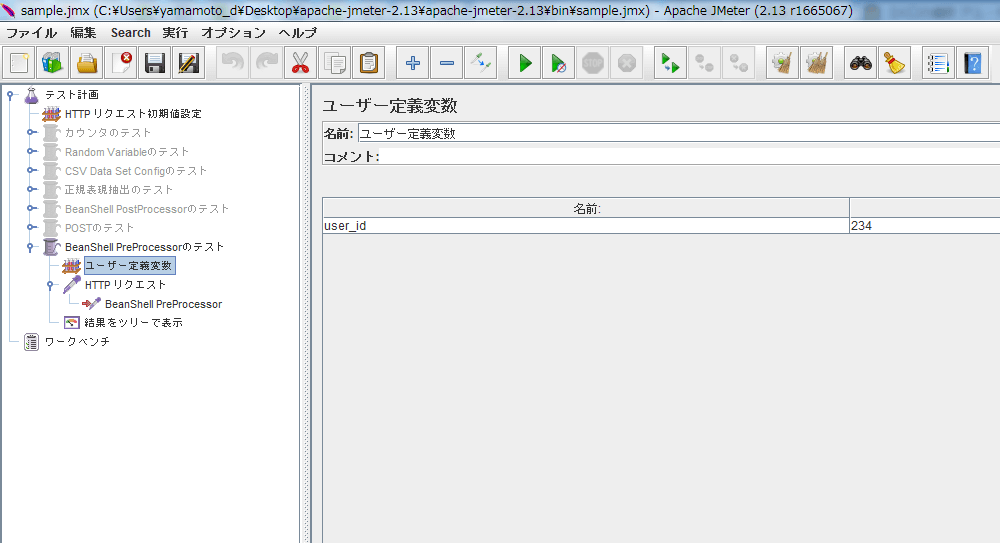
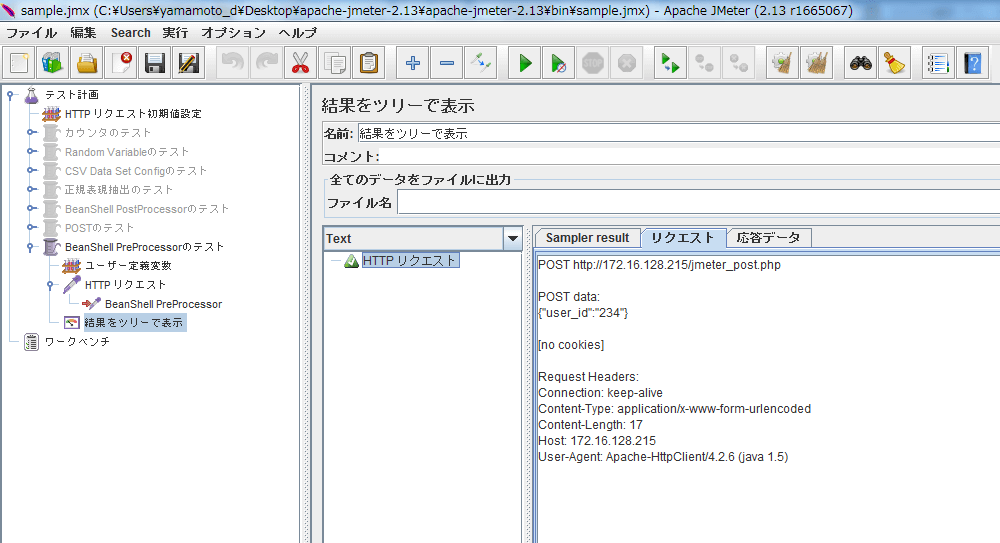
動的にjsonを構築する場合は前処理を使うとよいです。
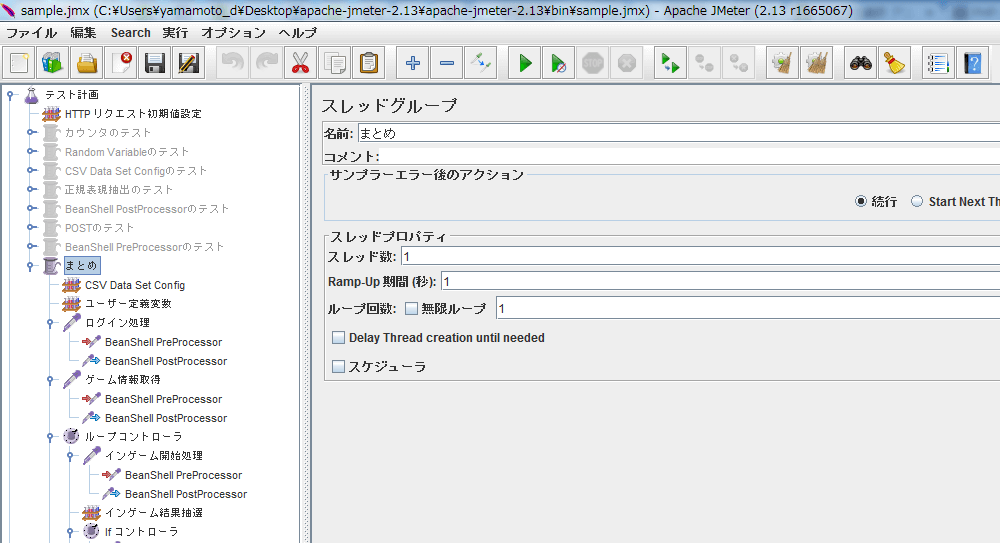
今回の例ではBeanShell PreProcessorを使っています。
BeanShell PreProcessorは「前処理」「BeanShell PreProcessor」から追加できます。
jsonを扱うのにJSONObjectを使っているので、前回と同様にjarの追加が必要です。


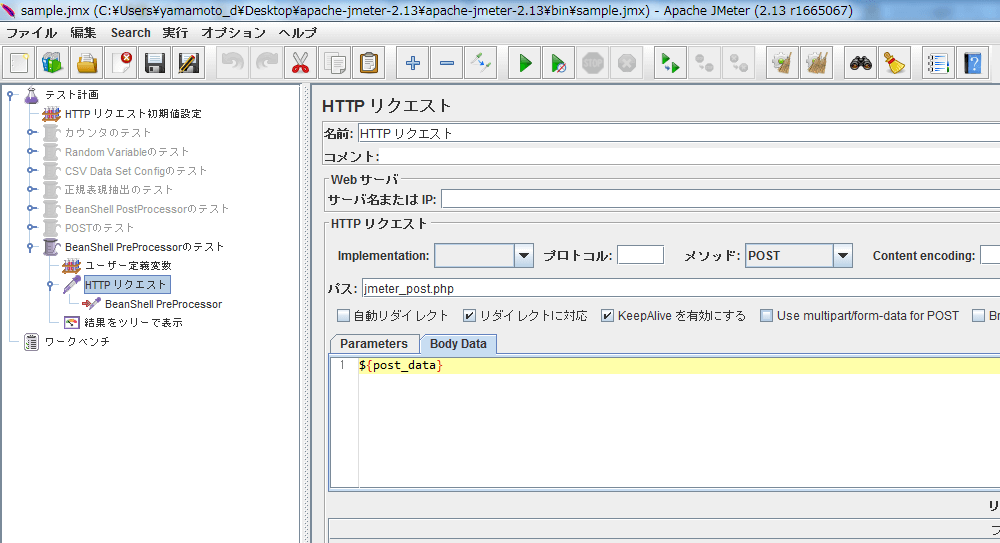
↑のようにBodyData全体を変数にしておくと前処理で柔軟にjsonを構築できます。

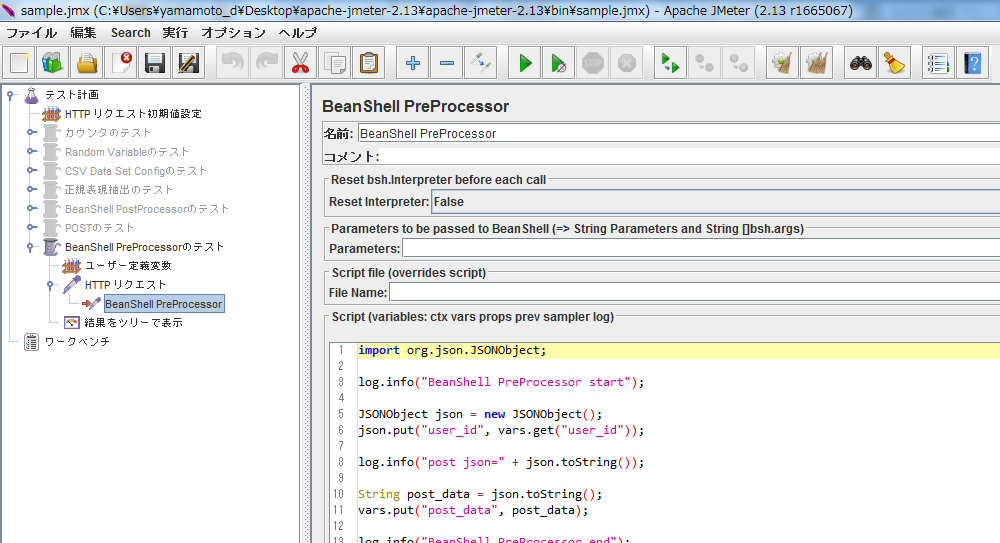
import org.json.JSONObject;
log.info("BeanShell PreProcessor start");
JSONObject json = new JSONObject();
json.put("user_id", vars.get("user_id"));
log.info("post json=" + json.toString());
String post_data = json.toString();
vars.put("post_data", post_data);
log.info("BeanShell PreProcessor end");
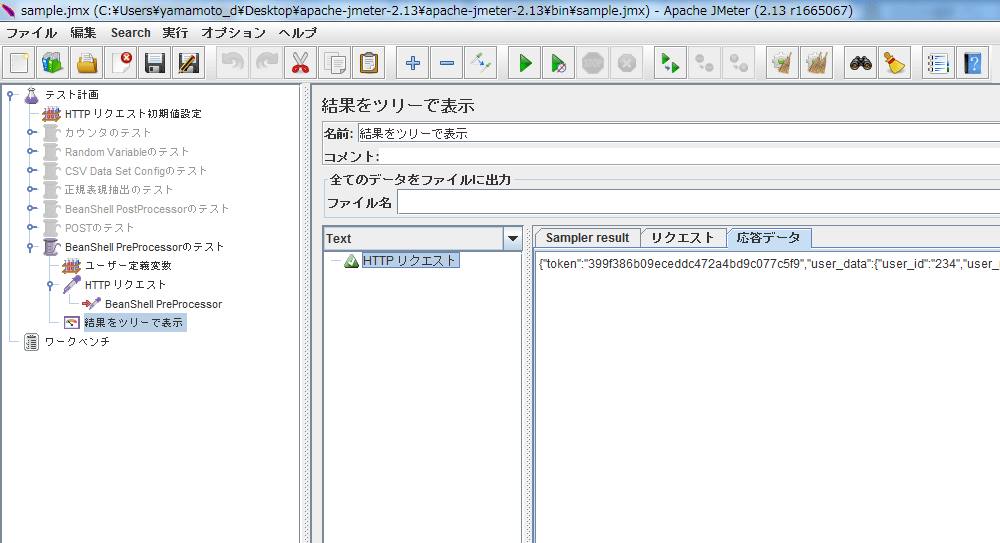
BeanShell PreProcessorでの実装内容は↑の通りです。
ここまでで紹介した前処理、後処理、各種ロジックコントローラ、設定エレメントなどを組み合わせれば、
実際のユーザー操作に近いシナリオによる負荷試験ができると思います。
いかがでしたでしょうか。
JMeterを使いこなせば負荷試験以外にもAPIの動作確認やテストデータの自動生成など
負荷試験以外のフェーズでも役立つ場面があると思います。
作業の効率化のためにもぜひとも使いこなしたいですね!!
ところで、
オーツーではサーバーサイドエンジニアを募集しています!
こちらの採用情報からのご応募をお待ちしてますm(_ _)m
ではでは。































 ピックアップ
ピックアップ

