
半年ぶりに書かせていただきます。
WEBの佐野でございます。
先日、チームの勉強目的で、「コインめくり」をJavaScript(jQuery)を使って作成しました。
プログラム初心者の方にもわかりやすいように解説していますので、ぜひ作ってみてください!
画像や基本的なCSSの作り方については省略していますので、作りたいゲームの雰囲気に合わせてご用意ください。
ゲームの説明
今回ご紹介するのはjQueryを使ったブラウザ上で遊べるコインめくりゲームです。
複数あるコインの中に1枚だけハズレを混ぜて、それをめくってしまった人が負けと言う、すごくシンプルなゲームです。
ハズレの場合はコインに”ハズレ”の文字があり、背景が赤く変わります。
演出の紹介
ハズレを引き当てた際は、よりドキドキするようゲームらしく3種類の演出を作ってみましょう。
ノーマル
クリックするとぺラッとめくれるだけのシンプルなものです。
See the Pen zzLZgP by otwo (@otwo) on CodePen.
ロング
早い速度で連続回転させます。発生頻度がノーマルより低くハズレの場合に発生しやすい演出となっています。
「ハズレかも!!」と思わせるための演出です。
See the Pen bRjqXd by otwo (@otwo) on CodePen.
2回転
最初に通常通りめくれますが、少し間を開けて再度勝手にめくれる演出です。
今回はハズレで背景を赤くしており、”ハズレ”の文字を見なくても感覚的にハズレがわかる様にしている事もあり、ちょっとドキッと出来るようになっています。
See the Pen MoBpdJ by otwo (@otwo) on CodePen.
実際に作ったもの
※記事用にハズレ後の制御など細かい部分は除いたものとなっています。
※CODEPENのJSをクリックするとソースを見ていただけます。
See the Pen PjBpxv by otwo (@otwo) on CodePen.
処理の流れ
私はプログラムを組む前に開始から終了までの処理を箇条書きにしておく事が多いです。
ちなみに今回は下記の流れで作成しました。
画面ロード時
1.コインを生成
2.ハズレコインを決定
3.演出の作成
コインクリック時
4.クリックしたコインがハズレ・セーフか判定
5.演出の決定・実行
大雑把にでも処理の流れを書いておくと、状況の整理がし易く、小さい目標が出来きて区切りが付けやすくなるのでお勧めです!
作り方
次に各項目それぞれをどう組んだか見ていただきます。
以下はjavascriptのソースコードを説明しています。
全体ソースを確認したい場合は、先ほどのサンプルゲームのCODEPENをご覧ください。
※今回ご紹介するのは組み方の一例です。
もっと効率的で可読性が高い組み方もあると思いますので参考程度にご覧ください。
1.コインを生成
$(document).ready(function(){
const coincnt = 15; // コインの数
// コイン生成
for(var i = 0;i < coincnt;i++){
// liタグを追加
$(".sheet").append("<li>");
}
// コイン全てにcssクラスのnormalを設定
$(".sheet").children().addClass("normal");
});
変数coincntに設定した数のコインを生成しています。
HTML上にはul(sheetと言うcssクラスを付けています)を用意しており、coincntの数だけliを生成しています。
生成後、全てのliにコインが表示されるようにcssクラスを付けて完了です。
2.ハズレコインを決定
$(document).ready(function(){
const coincnt = 15; // コインの数
// コイン生成
for(var i = 0;i < coincnt;i++){
// liタグを追加
$(".sheet").append("<li>");
}
// コイン全てにcssクラスのnormalを設定
$(".sheet").children().addClass("normal");
// ハズレのコインの番号
const outcoin = Math.floor( Math.random() * coincnt );
const safe = 1; // セーフコインのステータス
const out = 2; // ハズレコインのステータス
// コイン全てにdata属性で"1(セーフ)"を設定
$(".sheet").children().attr("data-role",safe);
// ハズレコインのdata-roleを"2(ハズレ)"に書き換える
$(".sheet li").eq(outcoin).attr("data-role",out);
});
11行目からが追加した処理になっています。
生成したliにハズレ・セーフの判定が出来るように属性を付けており、今回はdata属性を使って管理をしています。
data属性が1の場合:セーフ
data属性が2の場合:ハズレ
1~コイン数の間でランダムな整数を発行して、ハズレに該当するliタグのdata属性を"2"にします。
Data属性
ここで、data属性について簡単な説明を。
HTML5から使用可能な独自設定が出来る属性です。
data-“任意文字列”としてHTMLタグに設定可能となっており、設定した情報はjQueryのDataメソッドで簡単に取り出すことが可能です。
<html> <head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script> </head> <body>
- コインの画像
上のソースを実行すると、コンソールに「ハズレ」と出力されます。
結構便利で色々と使う機会が多いので、覚えていて損はないかと思います!
3.演出の作成
次はコインがめくれる処理を作っていきます。
用意した関数は全部で5つ
・コインの画像を切り替える関数
・コインの角度を傾ける関数
・演出1の関数
・演出2の関数
・演出3の関数
上2つについては、演出1~3で共通して使う処理になるので関数にしています。
$(document).ready(function(){
/*********************************/
// 画面ロード時の処理・・・省略
/*********************************/
// コインの画像を切り替える関数
function notice(li){
// クリックされたコインのcssクラスを付け替える
if(li.data("role")=="2"){
li.attr("class","out");
// ハズレとわかる様に背景を変更する
$("body").css("background-image","url(./images/bg_hazure.png)");
}else{
li.attr("class","safe");
}
}
// コインの角度を傾ける関数
function turn(li , f , b ,motiontime){
// li、開始角度、終了角度、アニメーション時間
$({deg:f}).animate({deg:b}, {
duration:motiontime,
progress:function(){
$(li).css({transform:'rotateY('+this.deg+'deg)'});
}
});
}
// 演出内で使用するコインの角度
const angle_s = 0;
const angle_e = 90;
// 演出1の関数
function motion1(li){
// ノーマルな演出
const motiontime = 50;
turn(li,angle_s,angle_e,motiontime);
// めくるアニメーションの途中でコインのステータスを変更する
setTimeout(function(){
notice(li);
turn(li,angle_e,angle_s,motiontime);
},motiontime);
}
/*********************************/
// 演出2,3・・・省略
/*********************************/
});
演出2,3はコードが長くなってしまうので、今回は省略しています。気になる方は全体ソースをご覧ください。
各関数の概要はソースのコメントに書いておりますが、演出1を実行した場合の流れは以下の様になります。
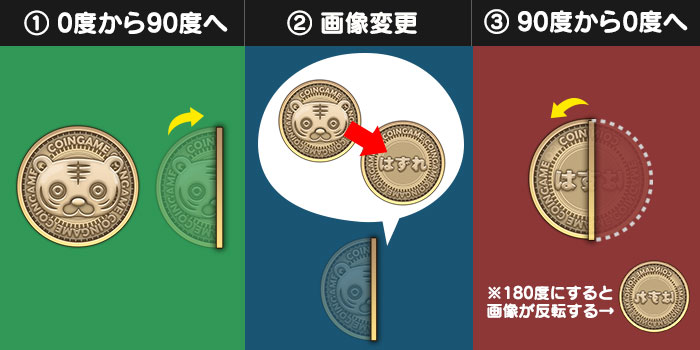
・コイン画像の角度を0度から90度にアニメーションさせる
・90度になると画面に見えなくなるので、その際にコインの画像を変える
・画像変更後に90度から0度にアニメーションさせる

と言う事をしています。
3つ目は90度から180度にするのでは?と思われる方がいらっしゃるかもしれませんが、今回の組み方をした場合に180度にすると"ハズレ"の文字が反転して見えてしまうため、0度に戻す様にしています。
4.クリックしたコインがハズレ・セーフか判定
$(document).ready(function(){
/*********************************/
// 画面ロード時の処理・・・省略
// 演出の関数・・・省略
/*********************************/
const arySafe = [6,8,10]; //セーフ時の演出決定で使用する配列
const aryOut = [3,6,10]; //ハズレ時の演出決定で使用する配列
var ary = []; // 判定時に使用する配列
$(".sheet li").click(function(){
// コインのステータスにより使用する配列を判定
if($(this).data("role")=="2"){
ary = aryOut;
}else{
ary = arySafe;
}
});
});
ここからがコインを選択された後の処理になります。
選択したコインがハズレかセーフかをdata属性を見て判断します。
今回はハズレ時とセーフ時の演出の発生確率を変えているので、11行目のclickイベントの上に確率を管理するための配列を作っています。
そして、13行目で先ほど説明したdataメソッドを使って、ハズレ・セーフどちらの確率を使うかを判定しており、使う方を配列aryにコピーしています。
※配列の数値を使った演出の分岐については後述します。
5.演出の決定・実行
最後にゲームを盛り上げる為の演出を決めます!
19行目からが追加した内容です。
$(document).ready(function(){
/*********************************/
// 画面ロード時の処理・・・省略
// 演出の関数・・・省略
/*********************************/
const arySafe = [6,8,10];
const aryOut = [3,6,10];
var ary = []; // 判定時に使用する配列
$(".sheet li").click(function(){
// コインのステータスにより使用する配列を判定
if($(this).data("role")=="2"){
ary = aryOut;
}else{
ary = arySafe;
}
// 演出判定で使用する乱数を発行(1-10)
const random = Math.floor( Math.random() * 10 ) + 1;
// 演出判定
if(random <= ary[0]){
motion1($(this)); // 演出1を実行
}else if(random <= ary[1]){
motion2($(this)); // 演出2を実行
}else if(random <= ary[2]){
motion3($(this)); // 演出3を実行
}
});
});
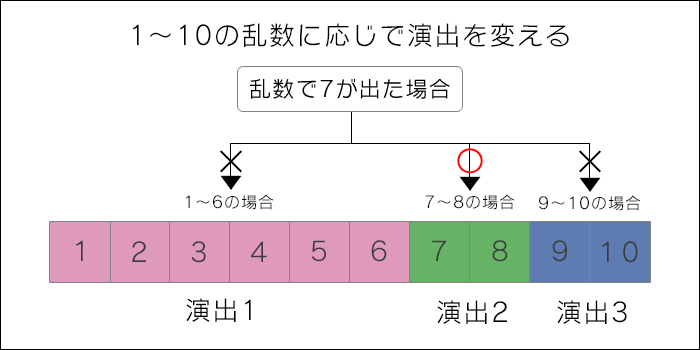
セーフだった場合を例に、演出判定のロジックは以下の様なイメージになります。

・演出1は1~6が出た場合に発生するので6割の確率で発生する。
・演出2は7か8が出た場合に発生するので2割の確率で発生する。
・演出3は9か10が出た場合に発生するので2割の確率で発生する。
と言う様な作りにしています。
これでコインめくりゲームが完成です!
実際に動かしつつ色々な演出を加えて、もっと面白くしてみてください!!
感想
勉強で作ったものですが、面白かったです。
シンプルゆえなのか一瞬の盛り上がりがすごいです!
ご飯のお店など、ちょっとした決め事が出た時には、このゲームで決める事が多くなり重宝しております!
私自身プログラムよりも、どういった瞬間に盛り上がるのか考えさせられる良い機会になりました。
また、こういったミニゲームを作る機会があれば紹介させてもらえたらと思います!
それでは、また!!



























 ピックアップ
ピックアップ

