
こんにちは、WEBの佐野です。
最近は目を引くアニメーションを盛り込んだWEBを多く見かける様になりました。
なので今回は簡単だけど目を引けそうなギミックを作ってみたので紹介をしたいと思います。
内容としては、円形のメーターを想定したものになりますが、少し手を加えればロード中のアニメーションや背景にワンポイントで配置したりなど使いどころが多そうなものとなっています。
もしかすると既存のプラグインなどがあるかもしれませんが、何かの参考になるかもしれませんので備忘録もかねて共有したいと思います。
もくじ
制作イメージ
制作物の動きはこの様なものになります。
今回は動きの紹介を主にしているので見た目はCSSのみで実装しています。
凝ったものを作る場合は外枠や中側を画像にするなどして実装してください。
See the Pen
gEbEaY by otwo (@otwo)
on CodePen.
実装方法
動きのイメージを見ていただいたので、次はコードの紹介です。
【HTML】
<!DOCTYPE html> <html> <head> </head> <body> </body> </html>
【CSS】
canvas{
border-radius: 350px;
border: 10px solid #000;
transform: rotate(-90deg);
}
【JavaScript】
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
const size = 50; // 描画範囲の横幅
var angle = 0; // 角度
var add = 2; // 角度に加算する値
setInterval(function(){
var endAngle = angle * Math.PI / 180;
ctx.clearRect(0, 0, size, size);
ctx.beginPath();
ctx.arc(size/2, size/2, size, 0, endAngle, false);
ctx.lineTo(size/2,size/2);
ctx.fillStyle = "rgb(255, 0, 0)";
ctx.fill();
angle += add; // 角度の加算
// ゲージが360度または0度になった時に加算数値を切り替える
if(angle >= 360 || angle <= 0){
add *= -1;
}
},10);
動きだけのコードなので、かなりシンプルになっています。
Canvasを使った事がある方なら1つ1つのメソッドも見覚えもあるのではないでしょうか。
覚えておきたいメソッド
今回の実装にあたり、覚えておいた方が良いポイントとなる3つのメソッドです。
・arcメソッド(円弧を描画する)
・lineToメソッド(線を描画する)
・fillメソッド(描画した図形内を塗りつぶす)
描画の流れ
図の完成までの流れがわかればJavaScriptの処理も理解しやすくなるかとおもうので、参考として縦横300pxの範囲に200度の図を作成する流れを見ていただきます。
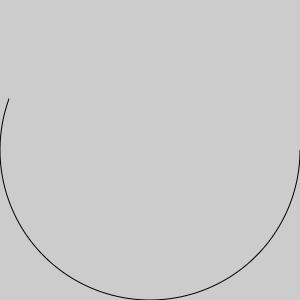
arcメソッド
arcメソッドを使って200度の円弧を描画します。
arcメソッドの引数など詳しい情報はこちらをご覧ください。
ctx.arc(150 , 150, 150, 0, 200, false);

このメソッドは円弧の開始位置が円の中心から右側を基準とするので最後に調整します。
※こちらの画像は流れをわかりやすくするため、線を描画するだけのstrokeメソッドで描画を行っています。
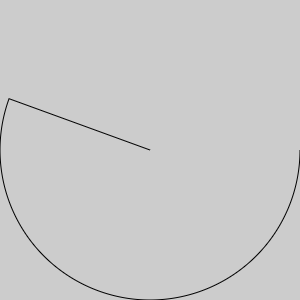
lineToメソッド
次に描画範囲の中心に向かってlineToメソッドを使って直線を引きます。
lineToメソッドの引数など詳しい情報はこちらから。
ctx.lineTo(150,150);

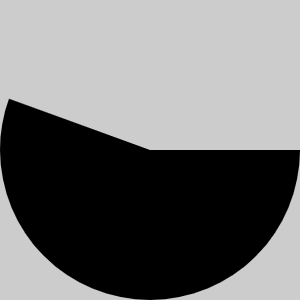
fillメソッド
ここまで線の描画を行っていたstrokeメソッドから塗りつぶしを行うfillメソッドに切り替えます。
この関数は線の始点と終点をつなげて、その範囲内を塗りつぶすメソッドです。
ctx.fill();

始点の調整
ここまできたら、後は円弧の開始位置を右から上に変更するだけで完了です。
始点の位置を変えるのにはCSSを使います。
transform: rotate(-90deg);

開始位置を変更するだけならJavascript側でも可能ですが、アニメーションを組み込む際に計算等で面倒になる事が多い為、CSSを使用しました。
以上で図の作成ができるので、後は角度を変える処理を追加すると冒頭にあった制作イメージが完成します。
最後に
冒頭の制作イメージでは自動で動きますが、カスタマイズ1つでカウントダウンやスクロール量・テキストエリアのテキスト数に応じて角度の増減をコントロールするなどのギミックとしてにも使用できるかと思います。
簡単に作成できて、見た目を凝ればかなり目を引くギミックになるかと思うので是非カスタマイズしながら面白いギミックを作ってみてください。
canvasの勉強や同じようなものを作ろうとしている方の力に少しでもなれたら幸いです。
ではまた、簡単で面白いJavaScriptとかあれば紹介したいと思います。



























 ピックアップ
ピックアップ

