
こんにちは。最近猫が飼いたくて仕方がないWebデザイナーの山本です。
さて、PhotoshopCCになってから随分経ちましたが、皆さん画像の書き出しはどのような方法を使っているでしょうか。
スライス…アセット…クイック書き出し…
色々あると思いますが、今回は主にweb制作で使用する画像の書き出し方法と、メリットデメリットを簡単にご紹介します!
スライス
一言にスライスといっても、いくつか方法がありますので特徴と使い方をご説明します。
「スライスツール」を使用したスライス

スライスツールを使用して自由なサイズでスライスすることができます。
繰り返しの背景や、画面内の一部分のみ書き出したい時などにおすすめです。
ただし、対象のサイズを変更しても、スライスのサイズ自体は自動で変更されないので自分で変更する必要があります。
★ 使い方
・Photoshop左メニューから「スライスツール」を選択
・該当箇所をスライス
・ファイル > 書き出し > Web用に保存(ショートカットキー:ctrl + alt + shift + S)
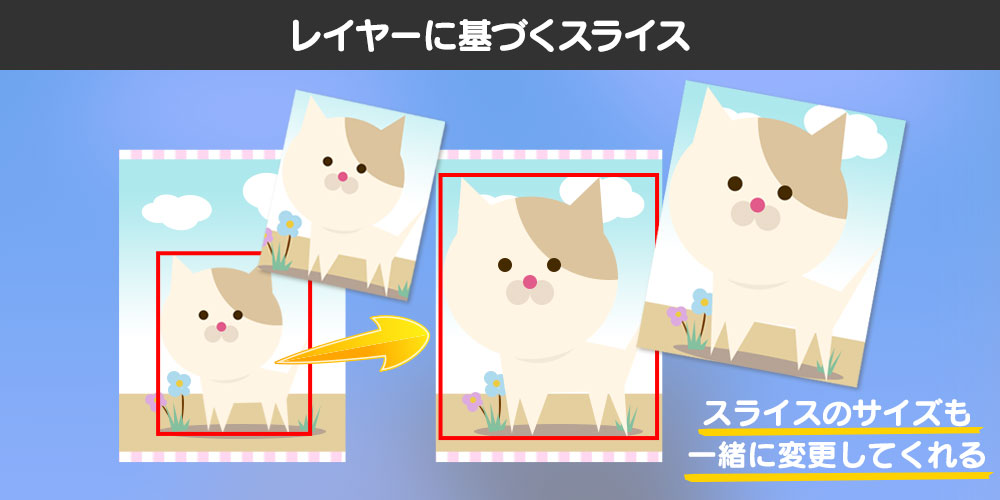
レイヤーに基づくスライス

レイヤーに基づくスライスは、オブジェクトのサイズに合わせて自動でスライスしてくれます。
レイヤースタイルも含めたサイズでスライスしてくれるので、ドロップシャドウがちょっと切れてる!って心配がなくなります。
対象のサイズや位置が変更されても、スライスも自動で変更されます。
ただし、スライス自体のサイズを変更してしまうと、その時点から自動で変更されなくなってしまいますのでご注意ください。
★ 使い方
・スライスしたいオブジェクトを選択
・レイヤー > レイヤーに基づく新規スライス
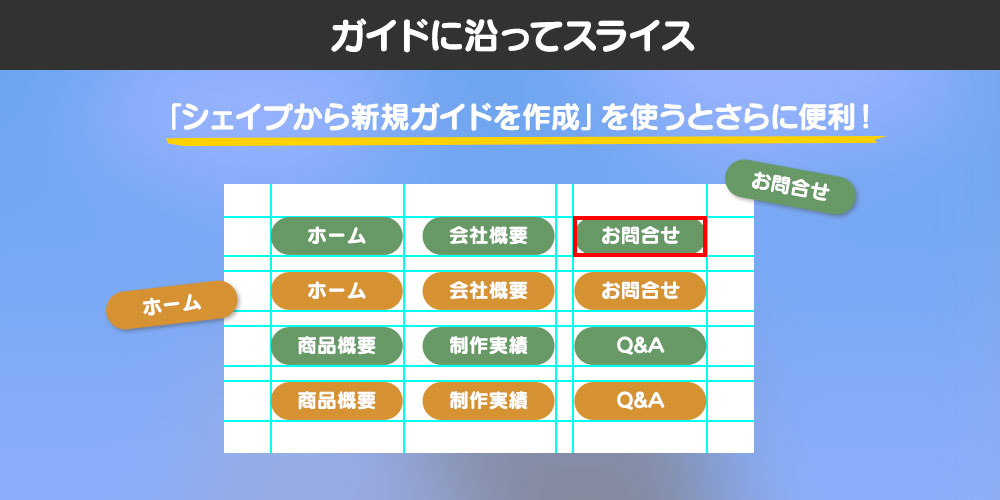
ガイドに沿ってスライス

その名の通りガイドに沿ってスライスしてくれます。
「シェイプから新規ガイドを作成」と組み合わせて使用すれば、ガイドを作成する手間も省けるのでよいかもしれませんね。
ちなみに「シェイプから新規ガイドを作成」はオブジェクトのサイズに合わせてガイドを作ってくれる機能ですが、レイヤースタイルは反映されないのでシンプルなものに使うのがおすすめです。
また、あくまでガイドのサイズに合わせてスライスしているだけですので、対象のサイズや位置に変更があれば、併せてガイドも変更する必要があります。
★ 使い方
・ガイドを作成
・Photoshop左メニューから「スライスツール」を選択
・画面上部の「ガイドに沿ってスライス」を選択
スライスは、画像の背景を透過したい場合、背景に不要なものがあれば非表示にしてから書き出す必要があります。
また、スライス同士の重なり順も気にしないといけないので、何度も修正が入りそうなときには少し面倒かと思います。

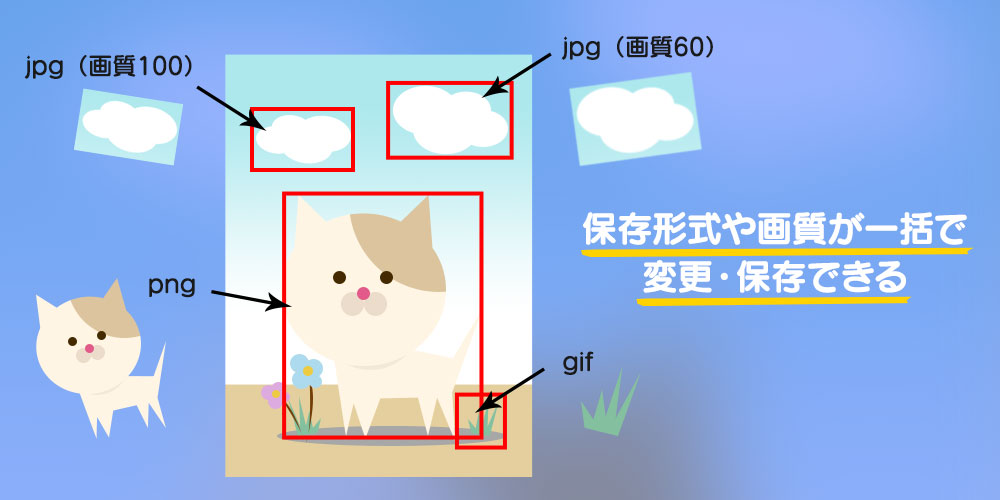
とはいえ、拡張子や細かい画質設定が変更できる上、保存後の容量予測も出来て、さらにその設定をそのまま残しておくこともできるので、一度スライスしておけばずっと使用できるのでとても便利です!
実際に私が便利だと感じたのは、サイズや拡張子、容量も制限されているバナーの依頼が来た時ですかね。
バナーの内容が変わっても、そのまま使えるのでありがたいです。
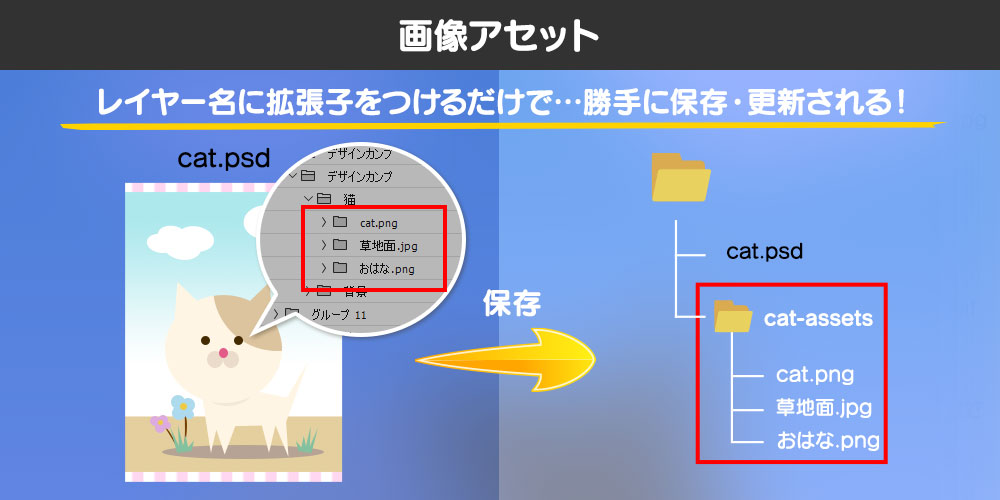
画像アセット

画像アセットは簡単にいうと、自動で画像を書き出してくれるシステムみたいなものです。
一つのレイヤーで複数の拡張子、サイズで書き出すこともできるので、Retina画像を作成したいときは役立ちますね。
複数書き出したい場合は、カンマで区切ってあげるとよいです。
★ 使い方
・Photoshopの「ファイル」 > 「生成」 > 「画像アセット」にチェック
・レイヤー名を「画像名.拡張子(例:otwo.png)」に変更。拡張子はpng、jpg、gif、svg(CC2014以降)が使用可能です。
・データを保存
・psdデータを保存した場所に「psdデータ名-assets」というフォルダが出来ているので、その中に画像が入ってます
最初に名前を付けるのが面倒かもしれませんが、一度設定しておくとその後からは保存するだけなので、ぜひ活用してみてはいかがでしょうか。
ただし、先ほども述べたようにpsdデータを保存した階層にしか保存できないので、そのあたりは不便です。
また、保存すると前の画像は上書きされてしまうので、前に書き出した画像を残しておきたい場合は別でバックアップを取っておく等、少し工夫が必要かもしれませんね。
画像保管場所を任意の場所に変更する方法や、画質の設定等、詳しい説明をしているサイトがありますので参考までに貼っておきます。
PNGとしてクイック書き出し

PNGとしてクイック書き出しは、クイックというだけあって速く書き出すことができます。
PNGとして…という名前ですが「環境設定」 > 「書き出し」で設定を変更すれば、JPG、GIF、SVGでも書き出し可能です。
★ 使い方
・レイヤーに名前をつける
・書き出したいレイヤー(グループ)を右クリック
・「PNGとしてクイック書き出し」を選択
・任意の場所に画像を保存
(psdと同階層に保存することも可能です。その場合は「環境設定」 > 「書き出し」で変更できます)
スライスのようにレイヤーを非表示にする必要もなく、背景透過の画像が書き出せます。
アセットみたいに同階層にフォルダを作りたくないけど、速く書き出したい人にはおすすめではないでしょうか。
ショートカットキーやアクションを設定しておけば速攻で書き出すことができるので、私は重宝しています。
不便な点としては、一度に1種類の拡張子でしか書き出せないため、複数の拡張子で書き出す場合、いちいち環境設定から変更しないといけないのでそのあたりが面倒です。
そして画質の設定も主にJPGしか変更できないので、こちらも少し不便です。
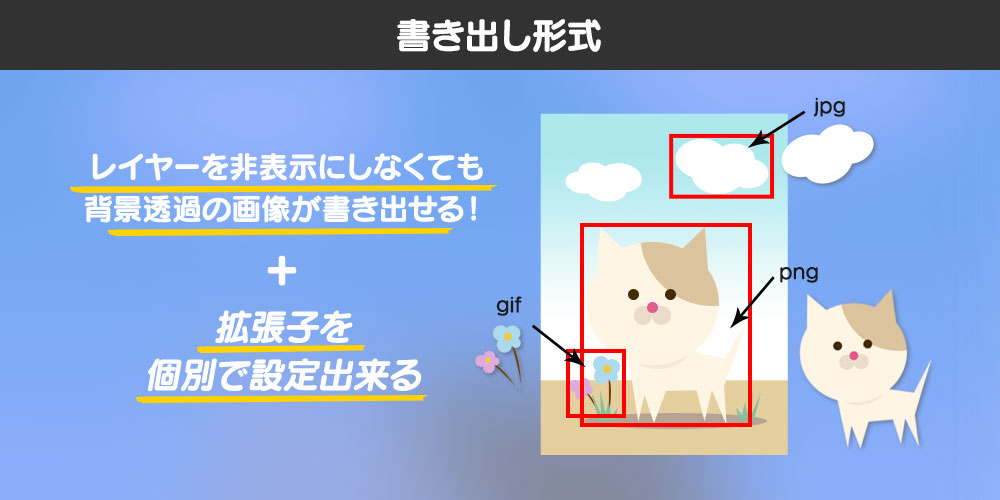
書き出し形式

書き出し形式は、PNGとしてクイック書き出しの「拡張子を個別で設定出来る版」と私は思っています。
★ 使い方
・レイヤーに名前をつける
・書き出したいレイヤー(グループ)を右クリック
・「書き出し形式」を選択
・画像の詳細設定(拡張子や画質)
・任意の場所に保存
画像それぞれに違った拡張子やサイズを設定して書き出すことができます。
JPGであれば画質も変更できます。
サイズが変更できるので、アセット同様Retina対応の画像も作成することができます。
また、スライスと同じく一度書き出した際の設定は残ったままになるので、何度も設定しなおす必要がないので便利です。
これがスライスからのweb用に保存並みに画質の詳細設定が出来ればよかったのに…と個人的に思いますが…
こちらは保存先が常に任意の場所になるので、毎回選択する必要があります。
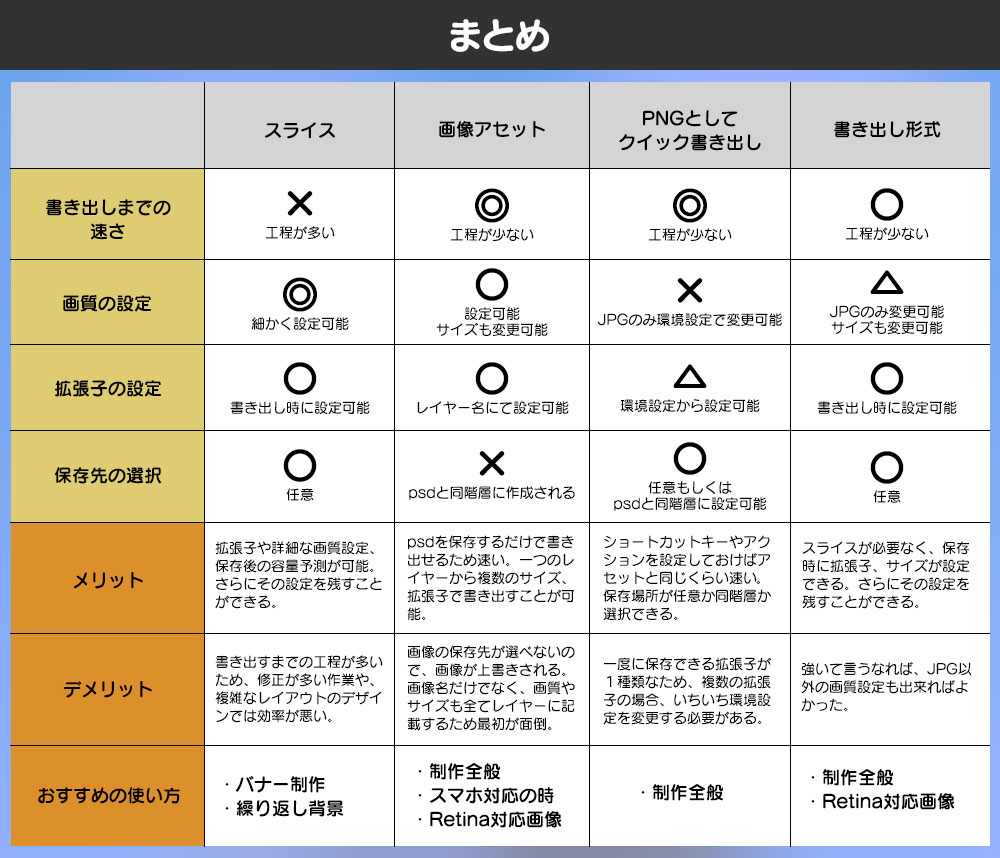
まとめ
メリットデメリット、おすすめの使い方に関してはあくまで私の主観なので、こんな使い方あるよーくらいに思って頂ければと思います。
もっといい使い方もあるかと思いますので、ぜひいろいろ試してみてはいかがでしょうか。
ご閲覧ありがとうございました。




























 ピックアップ
ピックアップ

