
こんにちは、WEBの佐野です。
今回はWEB制作に役立つスクロールバーのデザイン変更の話になります。
通常のWEBサイト制作では中々スクロールバーのデザインが気になる場面って少ないかと思いますが、モーダル等の小さいコンテンツにcssでスクロールを表示させた時、デフォルトのスクロールバーが表示されて、見た目が浮いてしまう…何てことがあるかと思います。
そんな悩みを解消してくれる、jQueryプラグインの「custom content scroller」を紹介します。
custom content scrollerとは
custom content scrollerはブラウザのスクロールバーのデザインを変更できるjQueryプラグインです。
現在は-webkit-(chrome・safari)のみcssでデザイン変更できますが、その他のブラウザは対応していないので幅広く対応しているこのプラグインはかなり優秀なものとなっています。
ただ、実際のスクロールバーのデザインを変更しているわけではなく、css+jsで疑似的にスクロールを表現しているものなのでスクロールに対してjs処理(TOPへ戻るなど)を設定している場合は調整が必要になるので注意が必要です。
実装サンプル
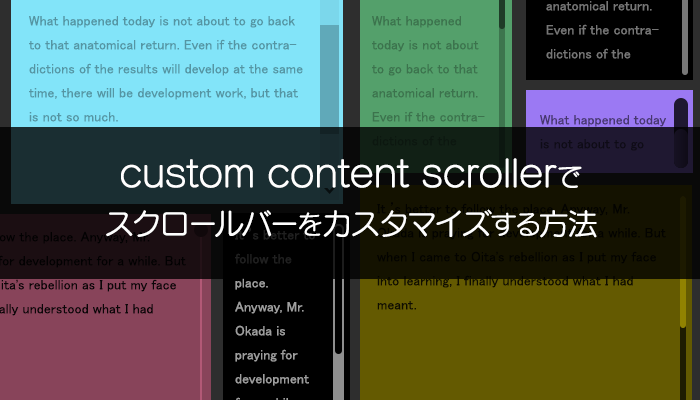
custom content scrollerでスクロールバーを変更したイメージはこんな感じになります。
どんなデザインでも浮くことがない様なスマートなスクロールバーが実装できます。
色やデザインはいくつかテーマで用意されているので3種類ほど。
See the Pen
KKKmBjG by otwo (@otwo)
on CodePen.
使い方
使い方は凄く簡単で、まずは下記のサイトからファイルをダウンロードします。
必要なファイルは以下の2ファイルのみ。
・jquery.mCustomScrollbar.min.css
・jquery.mCustomScrollbar.min.js
これを実装するhtmlファイルで読み込ませれば準備OKです!
コードの書き方
HTMLはcssのoverflowを使う時と同じ構成で組んでください。
下のコードでスクロールを出す場合はCSSクラスのscroll-areaを指定したdivにoverflowを指定しますが、このプラグインを使用する場合はoverflowの指定は不要となります。
<body>
<div class="scroll-area">
<div class="scroll-content">
ここに記述したものがスクロールで表示されます。
</div>
</div>
</body>
JavaScriptにはデフォルトの場合、1行の記述でスクロールを変更できます。
セレクタには上のhtmlで実装する場合のscroll-areaを使用しています。
<script>
(function($){
$(".scroll-area").mCustomScrollbar();
})(jQuery);
</script>
オプション
基本的には上記の記述だけで事足りそうですが、サンプルの様にテーマを変えたり、TOPに戻るなどのスクロールへの処理を実装する為のオプションを少しだけ紹介します。
テーマの変更
プラグインで用意されているテーマは下記で一通り見る事ができます。
こちらに書かれているテーマの名前をパラメータに設定すれば変更が可能です。
<script>
(function($){
$(".scroll-area").mCustomScrollbar({
theme:"rounded-dots-dark"
});
})(jQuery);
</script>
自動スクロール
TOPに戻るやコンテンツ内のスクロールに使用できるscrollToオプションです。
引数の2つ目には位置を指定しており、下記参考では一番上に戻る様に”0″をしています。
位置は%やpxの指定や”top”や”bottom”と言った指定も可能です。
<script>
(function($){
$(".scroll-area").mCustomScrollbar('scrollTo','0');
})(jQuery);
</script>
また、スクロールにかかる時間もミリ秒で指定できます。
<script>
(function($){
$(".scroll-area").mCustomScrollbar('scrollTo','0',{
scrollInertia:1000
});
})(jQuery);
</script>
他にも色々なオプションが公式サイトで説明がされているので興味があれば確認してください!
最後に
スクロールデザインの変更は無さそうで意外とある事だと思うので、使った事が無い方はぜひ1度使ってみてください。
手軽にオシャレに出来て感動します。
CSSで色などカスタマイズ出来るようなのでサイトデザインに合ったカスタマイズをしてみるのも良いかと!
何なら自作してみても面白いかなと!
また手軽で便利なライブラリがあれば紹介します!
それではまた!



























 ピックアップ
ピックアップ

